EditFormPage Class
The page that allows users to edit grid cell values.
Namespace: DevExpress.Maui.DataGrid
Assembly: DevExpress.Maui.DataGrid.dll
NuGet Package: DevExpress.Maui.DataGrid
Declaration
[XamlFilePath("Common/EditFormView/EditFormPage.xaml")]
public class EditFormPage :
ContentPageRemarks
Important
This topic describes outdated functionality. For information on how to edit grid data in a detached form, refer to the following topic: CRUD Operations in a Data-Bound Data Grid View for .NET MAUI.
EditFormPage is the DataGridView‘s standard edit form that allows users to edit cell values. You can specify a gesture (for example, tap or double tap) that invokes it.
To customize the edit form appearance, use properties of the DataFormView object that the EditFormPage.Content property returns.
The default form contains editors for all columns within the grid. Editors are arranged in a column from top to bottom. Each editor displays a caption (the column’s display name or the GridColumn.EditFormCaption property value) to the left of the edit field. You can define a custom template to replace the default view of the edit form. This can be useful when you need to change a set of editors displayed in the form, specify a custom editor caption, or adjust editor sizes.
Examples
How to: Enable the Edit Form
This example shows how to set up the grid to display the Edit Values form when a user taps a cell. The grid is bound to a collection of orders.
Subscribe to the DataGridView.Tap event.
<dxg:DataGridView x:Name="grid" ItemsSource="{Binding Orders}" Tap="Grid_Tap"> <dxg:DataGridView.Columns> <dxg:TextColumn FieldName="Product.Name" Caption="Product" /> <dxg:NumberColumn FieldName="Product.UnitPrice" Caption="Price" DisplayFormat="C0"/> <dxg:NumberColumn FieldName="Quantity" /> <dxg:NumberColumn FieldName="Total" UnboundType="Integer" UnboundExpression="[Quantity] * [Product.UnitPrice]" IsReadOnly="True" DisplayFormat="C0" /> <dxg:DateColumn FieldName="Date" DisplayFormat="d" /> <dxg:CheckBoxColumn FieldName="Shipped" /> </dxg:DataGridView.Columns> </dxg:DataGridView>In the event handler:
- Create an
EditFormPageinstance with the grid and data source’s record object to which the grid’s current row corresponds passed as constructor parameters. Call the
Navigation.PushAsyncmethod and pass the created page as a parameter.using Microsoft.Maui.Controls; using DevExpress.Maui.DataGrid; namespace DataGridExample { public partial class MainPage : ContentPage { public MainPage() { InitializeComponent(); } private void Grid_Tap(object sender, DataGridGestureEventArgs e) { if (e.Item != null) { var editForm = new EditFormPage(grid, grid.GetRowItem(e.RowHandle)); Navigation.PushAsync(editForm); } } } }
- Create an
In the App.xaml.cs file, assign a
NavigationPageinstance to theApplication.MainPageproperty and add the MainPage content page to the navigation stack (the application’s root page):namespace DataGridExample { public partial class App : Application { public App() { InitializeComponent(); // MainPage = new MainPage(); MainPage = new NavigationPage(new MainPage()); } // ... } }
The grid now displays the Edit Values form when a user taps a data cell.

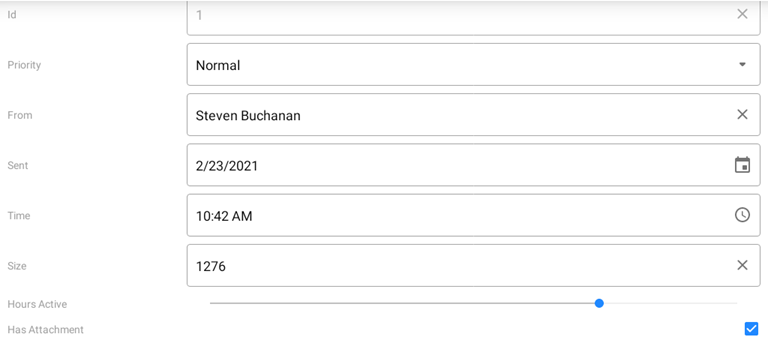
How to: Customize the Edit Form Appearance
This example customizes the grid’s edit form appearance.
Use the EditFormPage object’s Content property to access a DataFormView object that is the form’s default view and stores its appearance settings:
- Background color (BackgroundColor);
- Font settings (EditorLabelFontSize, EditorLabelColor, EditorLabelFontAttributes, EditorLabelFontFamily);
- Content paddings (ContentPadding, EditorPadding).
To specify a custom caption for an editor, use the GridColumn.EditFormCaption property.
<dxg:DataGridView x:Name="dataGridView"
EditorShowMode="Never"
ItemsSource="{Binding Path=OutlookData}"
Tap="Handle_Tap">
<dxg:DataGridView.Columns>
<dxg:NumberColumn FieldName="Id" Width="70" IsReadOnly="true"/>
<dxg:ComboBoxColumn FieldName="Priority" MinWidth="120"/>
<dxg:TextColumn FieldName="From.Name" Caption="From" MinWidth="150" ClearIconVisibility="Auto"/>
<dxg:DateColumn FieldName="Sent" Width="110"/>
<dxg:TimeColumn FieldName="Time" Width="100"/>
<dxg:NumberColumn FieldName="Size" Width="120" DisplayFormat="{}{0} B" IsUpDownIconVisible="True" UpDownIconAlignment="Start"/>
</dxg:DataGridView.Columns>
</dxg:DataGridView>
using Microsoft.Maui.Controls;
using DevExpress.Maui.DataGrid;
namespace DataGridExample {
public partial class MainPage : ContentPage {
public MainPage() {
InitializeComponent();
}
private void Handle_Tap(object sender, DataGridGestureEventArgs e) {
if (e.Item != null) {
var editForm = new EditFormPage(grid, grid.GetItem(e.RowHandle));
DataFormView view = (DataFormView)editForm.Content;
view.BackgroundColor = Color.FromHex("#333333");
view.EditorLabelFontSize = 18;
view.EditorLabelColor = Color.White;
view.EditorPadding = new Thickness(0, 0, 0, 30);
view.ContentPadding = new Thickness(10, 10, 10, 10);
Navigation.PushAsync(editForm);
}
}
}
}
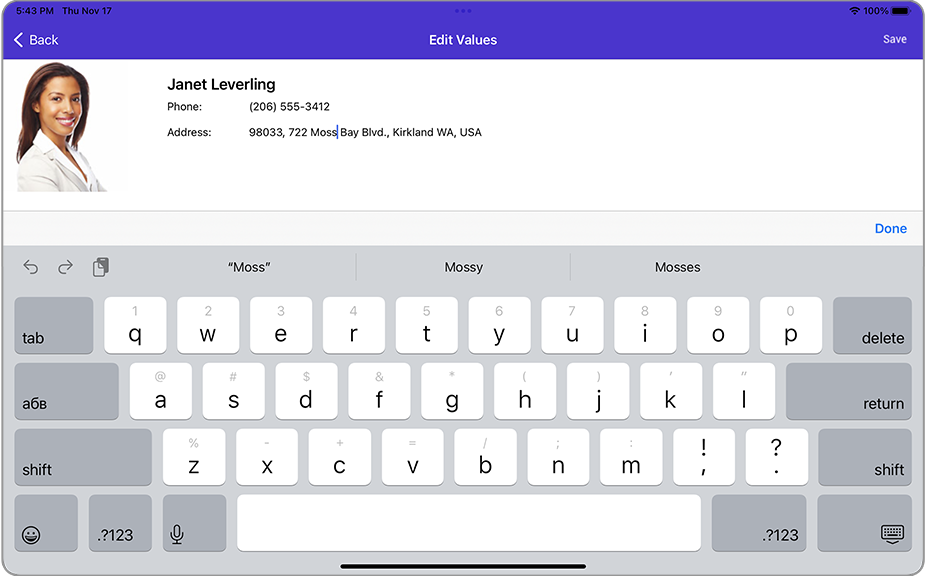
How to: Define a Custom Template for the Edit Form
This example shows how to create a custom view for the grid’s edit form and set up the grid to invoke this form when a user double taps a cell.
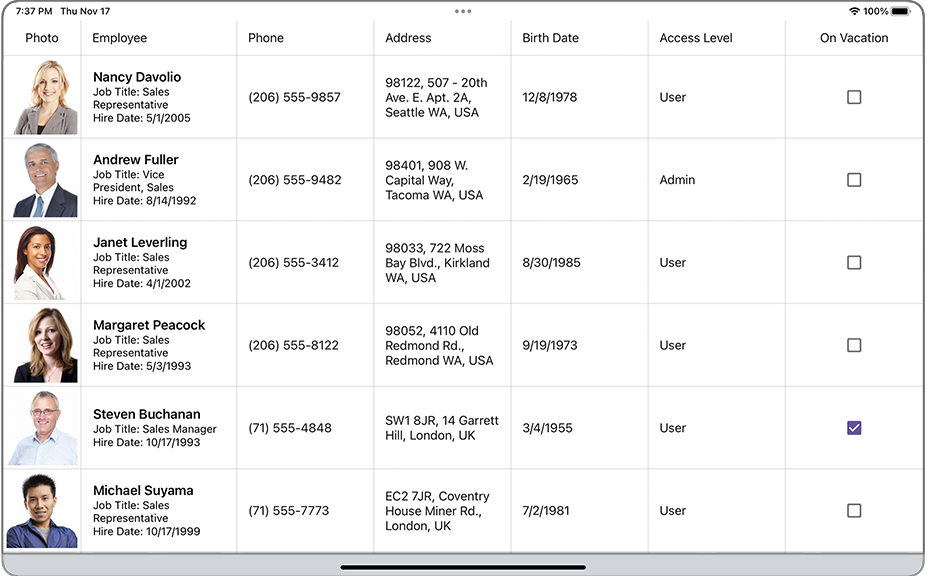
The grid is bound to a collection of Employee objects and contains columns to display employee information (photo, name, position, phone, address, hire and birth dates, access level, and information about vacation). A custom edit form will display an employee’s photo and name, and contain editors to modify employee’s phone and address.
Follow the steps below to implement a custom edit form.
Define a data template to be a content for the edit form page. In this example, it is a
Gridwith a set of labels and editors inside. Its BindingContext is an EditRowViewModel object. Use its Item property to access an object that represents a data source’s record (Employee) and bind editors to its properties.<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:dxg="clr-namespace:DevExpress.Maui.DataGrid;assembly=DevExpress.Maui.DataGrid" x:Class="DataGridExample.MainPage"> <ContentPage.Resources> <DataTemplate x:Key="CustomEditFormContent"> <ScrollView> <Grid> <Grid.RowDefinitions> <RowDefinition Height="Auto" /> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto" /> <ColumnDefinition Width="*" /> </Grid.ColumnDefinitions> <Image Source="{Binding Path=Item.Photo}" Grid.Row="0" Grid.Column="0"/> <StackLayout Orientation="Vertical" Padding="50, 20, 0, 0" Grid.Row="0" Grid.Column="1"> <Label Text="{Binding Path=Item.Name}" VerticalOptions="Start" FontSize="20" FontAttributes="Bold" /> <StackLayout Orientation="Horizontal"> <Label Text="Phone:" FontSize="14" WidthRequest="100" HorizontalOptions="Start" VerticalOptions="Center" /> <Editor Text="{Binding Path=Item.Phone, Mode=TwoWay}" FontSize="Small" HorizontalOptions="FillAndExpand"/> </StackLayout> <StackLayout Orientation="Horizontal"> <Label Text="Address:" FontSize="14" WidthRequest="100" HorizontalOptions="Start" VerticalOptions="Center" /> <Editor Text="{Binding Path=Item.Address, Mode=TwoWay}" FontSize="Small" HorizontalOptions="FillAndExpand"/> </StackLayout> </StackLayout> </Grid> </ScrollView> </DataTemplate> </ContentPage.Resources> <!-- ... --> </ContentPage>In the grid’s DoubleTap event handler, create an
EditFormPageinstance and pass the specified data template to its constructor as a third parameter.<dxg:DataGridView x:Name="grid" ItemsSource="{Binding Employees}" DoubleTap="DataGridView_DoubleTap"> <!-- ... --> </dxg:DataGridView>using Microsoft.Maui.Controls; using DevExpress.Maui.DataGrid; namespace DataGridExample { public partial class MainPage : ContentPage { public MainPage() { InitializeComponent(); } private void DataGridView_DoubleTap(object sender, DataGridGestureEventArgs e) { if (e.Item != null) { var editForm = new EditFormPage(grid, grid.GetItem(e.RowHandle), (DataTemplate)Resources["CustomEditFormContent"]); Navigation.PushAsync(editForm); } } } }In the App.xaml.cs file, assign a
NavigationPageinstance to theApplication.MainPageproperty and add the MainPage content page to the navigation stack (the application’s root page):namespace DataGridExample { public partial class App : Application { public App() { InitializeComponent(); // MainPage = new MainPage(); MainPage = new NavigationPage(new MainPage()); } // ... } }