DataGridView.AdvancedColumnLayout Property
Gets or sets whether the grid displays its rows in multiple lines. This is a bindable property.
Namespace: DevExpress.Maui.DataGrid
Assembly: DevExpress.Maui.DataGrid.dll
NuGet Package: DevExpress.Maui.DataGrid
Declaration
public AdvancedColumnLayout AdvancedColumnLayout { get; set; }Property Value
| Type | Description |
|---|---|
| AdvancedColumnLayout | An object that stores settings of the grid’s multi-row layout. |
Remarks
The AdvancedColumnLayout allows you to span cells across multiple columns/rows and similar to Grid layout. To enable the advanced layout, initialize the DataGridView.AdvancedColumnLayout property with an AdvancedColumnLayout object.
To add layout columns and rows, populate the ColumnDefinitions and RowDefinitions collections with ColumnDefinition and RowDefinition objects. To set the layout column width and row height, use the following values:
- Auto - automatically adjusts the row height to fit the content of cells. This mode can only be applied to row heights.
- Absolute - sets a fixed column height or row width in device-independent units.
- Proportional(*) - the remaining space is distributed between columns and rows.
Note that in this layout mode, the grid ignores a column’s Width, MinWidth, and MaxWidth properties, and uses ColumnDefinitions instead.
The RowHeight, ColumnHeaderHeight, and TotalSummaryHeight properties have a higher priority than RowDefinitions.
Then, use the following properties to specify the layout of grid view columns:
- Column / Row - to define the column position.
- ColumnSpan / RowSpan - for columns that should span across multiple columns/rows.
The specified column layout is also applied to column headers and data summaries.
If you do not define AdvancedColumnLayout but specify the Column and ColumnSpan / RowSpan properties for columns, the grid uses the default advanced column layout calculated as follows:
- The number of columns is the maximum value assigned to
ColumnorColumnSpan. - The number of rows is the maximum value assigned to
RoworRowSpan. - Each column width is set to “*”; each row height is “Auto”.
For more information about grid column layout, refer to the following section: DataGridView - Multi-Row Column Layout.
Example #1
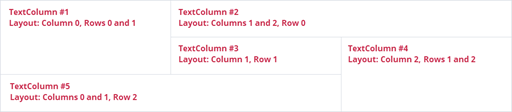
The following example shows grid columns split between three layout columns and three layout rows:

<dxg:DataGridView.AdvancedColumnLayout>
<dxg:AdvancedColumnLayout>
<dxg:AdvancedColumnLayout.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</dxg:AdvancedColumnLayout.ColumnDefinitions>
<dxg:AdvancedColumnLayout.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
</dxg:AdvancedColumnLayout.RowDefinitions>
</dxg:AdvancedColumnLayout>
</dxg:DataGridView.AdvancedColumnLayout>
<dxg:DataGridView.Columns>
<dxg:TextColumn RowSpan="2"/>
<dxg:TextColumn Column="1" ColumnSpan="2"/>
<dxg:TextColumn Row="1" Column="1"/>
<dxg:TextColumn Row="1" Column="2" RowSpan="2"/>
<dxg:TextColumn Row="2" ColumnSpan="2"/>
</dxg:DataGridView.Columns>
Example #2
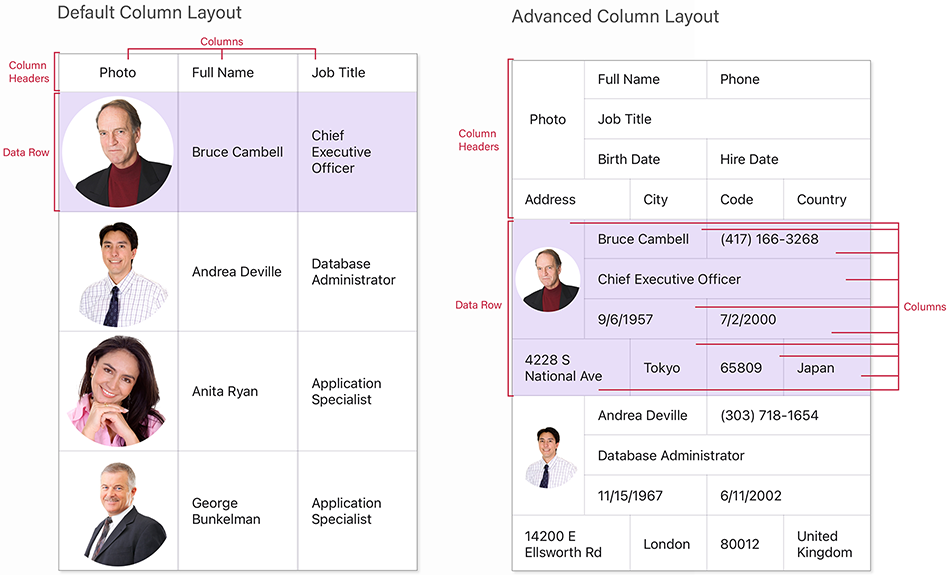
The following example shows how to define the multi-row column layout for a grid that contains information about employees.

<dxg:DataGridView ItemsSource="{Binding Path=Employees}">
<dxg:DataGridView.AdvancedColumnLayout>
<dxg:AdvancedColumnLayout>
<dxg:AdvancedColumnLayout.ColumnDefinitions>
<ColumnDefinition Width="100"/>
<ColumnDefinition Width="6*"/>
<ColumnDefinition Width="7*"/>
<ColumnDefinition Width="6*"/>
<ColumnDefinition Width="9*"/>
</dxg:AdvancedColumnLayout.ColumnDefinitions>
<dxg:AdvancedColumnLayout.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</dxg:AdvancedColumnLayout.RowDefinitions>
</dxg:AdvancedColumnLayout>
</dxg:DataGridView.AdvancedColumnLayout>
<dxg:ImageColumn FieldName="Image" Caption="Photo" RowSpan="3"/>
<dxg:TextColumn FieldName="FullName" Column="1" ColumnSpan="2"/>
<dxg:TextColumn FieldName="Phone" Column="3" ColumnSpan="2"/>
<dxg:TextColumn FieldName="JobTitle" Row="1" Column="1" ColumnSpan="4"/>
<dxg:DateColumn FieldName="BirthDate" Row="2" Column="1" ColumnSpan="2"/>
<dxg:DateColumn FieldName="HireDate" Row="2" Column="3" ColumnSpan="2"/>
<dxg:TextColumn FieldName="AddressLine1" Caption="Address" Row="3" ColumnSpan="2"/>
<dxg:TextColumn FieldName="City" Row="3" Column="2"/>
<dxg:TextColumn FieldName="PostalCode" Caption="Code" Row="3" Column="3"/>
<dxg:TextColumn FieldName="CountryRegionName" Caption="Country" Row="3" Column="4"/>
</dxg:DataGridView>