FilterCheckedListItem Class
A filter item that allows users to select multiple options from a checkbox list.
Namespace: DevExpress.Maui.Editors
Assembly: DevExpress.Maui.Editors.dll
NuGet Package: DevExpress.Maui.Editors
Declaration
public class FilterCheckedListItem :
FilterListItemBaseRemarks
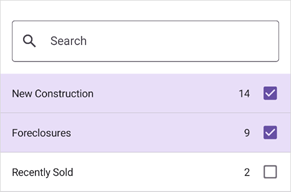
The image below shows a sample filter item with a checkbox list. Users can enter a search query in the search box to filter available options:

To use a FilterCheckedListItem in your filtering UI, bind its Context property to the data control’s FilteringContext (DataGridView.FilteringContext or DXCollectionView.FilteringContext). Then specify the FilterCheckedListItem’s FieldName property to set by which data source property values the data control should filter its items:
<ContentPage ...
xmlns:dxe="clr-namespace:DevExpress.Maui.Editors;assembly=DevExpress.Maui.Editors">
<!--...-->
<dxe:FilterCheckedListItem Context="{Binding}" FieldName="Status"/>
<!--...-->
</ContentPage>
FilterPage FilterPage => filterPage ??= new FilterPage() { BindingContext = dataControl.FilteringContext };
The FilterCheckedListItem shows its list of options on the same page. As an alternative, use the FilterCheckedListItem to show a checkbox list of available options on a separate page. If you need users to select a single option, consider using a FilterRadioListItem or FilterRadioListPickerItem.
To show check boxes for items, set the ShowCheckBoxes property to true.
Enable the SelectAllWhenFilterIsNull property if you want to select all options when no filter is set.
You can also replace the default editor with a custom editor. To do so, specify the FilterCheckedListItem’s FilterModelTemplate property. Use the FilterCheckedListItem’s FilterModel property to obtain the binding context for the template.