CustomGroupDisplayTextEventArgs Class
Contains data for the CustomGroupDisplayText event.
Namespace: DevExpress.Maui.DataGrid
Assembly: DevExpress.Maui.DataGrid.dll
NuGet Package: DevExpress.Maui.DataGrid
Declaration
public class CustomGroupDisplayTextEventArgs :
EventArgsRemarks
For more information, refer to the following help topic: CustomGroupDisplayText.
Example
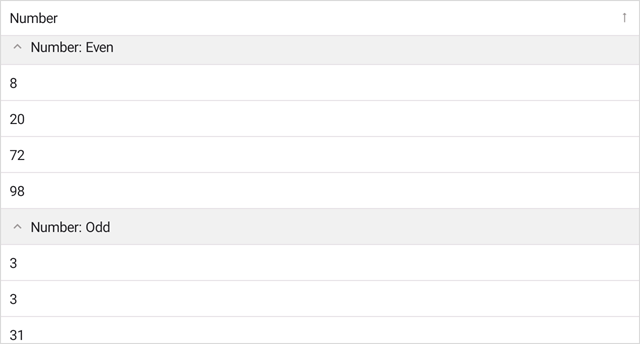
The following example groups integers in the numeric grid column by parity:

To group rows as in the grid above, follow the steps below:
Handle the DataGridView.CustomSort event to sort values in a custom manner. If users sort data in ascending order, the grid displays even numbers first, then odd numbers. Set the DataGridView.SortMode property to
Customto apply the custom sort algorithm.Enable the GridColumn.IsGrouped property for a column whose values you want to use to group rows. Handle the DataGridView.CustomGroup event to apply a custom grouping algorithm. This example divides column values into two groups of even and odd values. To show the group column, set the DataGridView.ShowGroupedColumns property to
true.Handle the DataGridView.CustomGroupDisplayText event to format group captions based on a condition. In this example, the display text is set based on the Value property value. The
Valueproperty contains the value of the first row in the group.
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:dxg="clr-namespace:DevExpress.Maui.DataGrid;assembly=DevExpress.Maui.DataGrid"
xmlns:ios="clr-namespace:Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;assembly=Microsoft.Maui.Controls"
xmlns:local="clr-namespace:CustomGroups"
x:Class="CustomGroups.MainPage">
<ContentPage.BindingContext>
<local:GridViewModel/>
</ContentPage.BindingContext>
<dxg:DataGridView x:Name="grid" ItemsSource="{Binding Data}"
CustomSort="grid_CustomColumnSort"
CustomGroup="grid_CustomColumnGroup"
CustomGroupDisplayText="grid_CustomGroupDisplayText"
ShowGroupedColumns="True" SelectionMode="None">
<dxg:DataGridView.Columns>
<dxg:NumberColumn FieldName="Number" Caption="Number"
SortMode="Custom" SortOrder="Ascending"
IsGrouped="True" HorizontalContentAlignment="Start" />
</dxg:DataGridView.Columns>
</dxg:DataGridView>
</ContentPage>
using DevExpress.Maui.DataGrid;
namespace DXMauiApp1 {
public partial class MainPage : ContentPage {
public MainPage() {
InitializeComponent();
}
private void grid_CustomColumnSort(object sender, CustomSortEventArgs e) {
if (e.Column.FieldName != "Number") return;
var v1 = (int)e.Value1;
var v2 = (int)e.Value2;
var even1 = v1 % 2 == 0;
var even2 = v2 % 2 == 0;
if (even1 ^ even2)
e.Result = even1 ? -1 : 1;
else e.Result = Comparer<int>.Default.Compare(v1, v2);
}
private void grid_CustomColumnGroup(object sender, CustomGroupEventArgs e) {
if (e.Column.FieldName != "Number") return;
var v1 = (int)e.Value1;
var v2 = (int)e.Value2;
var isEven1 = v1 % 2 == 0;
var isEven2 = v2 % 2 == 0;
e.GroupsEqual = !(isEven1 ^ isEven2);
}
private void grid_CustomGroupDisplayText(object sender, CustomGroupDisplayTextEventArgs e) {
if (e.Column.FieldName != "Number") return;
e.DisplayText = ((int)e.Value % 2 == 0 ? "Even" : "Odd");
}
}
public class GridViewModel {
int itemCount = 10;
Random rnd = new Random();
public ObservableCollection<DataEntry> Data { get; private set; }
public GridViewModel() {
Data = new ObservableCollection<DataEntry>();
for (int i = 0; i < itemCount; i++) {
Data.Add(new DataEntry(rnd.Next(0, 100)));
}
}
public class DataEntry {
public int Number { get; private set; }
public DataEntry(int number) {
Number = number;
}
}
}
}