DataGridView.FilteringUITemplate Property
Gets or sets the template that is used to build the filter form for Data Grid rows.
Namespace: DevExpress.Maui.DataGrid
Assembly: DevExpress.Maui.DataGrid.dll
NuGet Package: DevExpress.Maui.DataGrid
Declaration
public DataTemplate FilteringUITemplate { get; set; }Property Value
| Type | Description |
|---|---|
| DataTemplate | A data template that specifies a filter form. |
Remarks
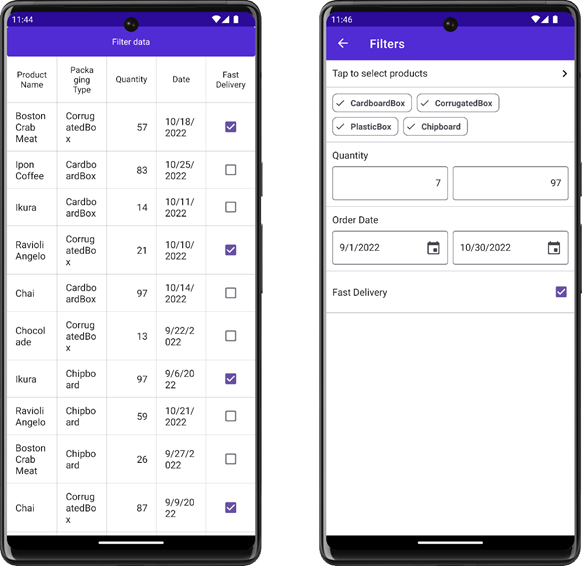
The FilteringUITemplate configures a Filtering UI form that allows you to filter DataGridView rows. To implement the form, create a page and populate it with filter items.
To invoke the filter form, use the ShowFilteringUIForm command or call the ShowFilteringUIForm() method.
Handle the FilteringUIFormShowing event to fine-tune the filter form based on a condition.
Filter Items
Filter items are separate controls within your application that automatically retrieve available values, format settings, and other information from the bound control – DataGridView. The following filter items are available:
Checkbox
FilterCheckItem – Allows users to use a checkbox to filter by Boolean values.

Switch
FilterSwitchItem – Allows users to use a switch to filter by Boolean values.

Chips with Single Selection
FilterChipGroupItem – Allows users to select a single option from a set.

Chips with Multiple Selection
FilterCheckedChipGroupItem – Allows users to check multiple options from a set.

Predefined Chips with Multiple Selection
PredefinedFilterCheckedChipGroupItem – Allows users to check multiple predefined options from a set.

Date Range Editor
FilterDateRangeItem – Allows users to filter by date-time values.

Numeric Range Editor
FilterNumericRangeItem – Allows users to specify a value range to filter numeric values.

Numeric Range Slider
FilterNumericRangeSliderItem – Allows users to select a value range to filter numeric values.

List with Single Selection Using Radio Buttons
FilterRadioListItem – Allows users to select a single option from a radio-button list. Users can enter a search query in the search box to filter available options.

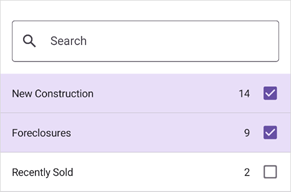
List with Multiple Selection Using Check Boxes
FilterCheckedListItem – Allows users to select multiple options from a checkbox list. Users can enter a search query in the search box to filter available options.

Dialog List with Single Selection Using Radio Buttons
FilterRadioListPickerItem – Allows users to select a single option from a list shown in a separate dialog. Users can enter a search query in the search box to filter available options.

Dialog List with Multiple Selection Using Check Boxes
FilterCheckedListPickerItem – Allows users to select multiple options from a list shown in a separate dialog. Users can enter a search query in the search box to filter available options.

Custom Filter Item
You can customize the value picker used in a built-in filter item. Depending on the filter item, use the following properties to implement a custom picker:
- FilterItemBase.FilterModelTemplate
- FilterFormItemBase.FilterModelTemplate
- FilterListPickerItemBase.PickerFilterModelTemplate
Example
The following example uses the FilteringUITemplate property to build a filter form. To invoke the filter form, call the ShowFilteringUIForm() method or use the ShowFilteringUIForm command.

<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:dxg="clr-namespace:DevExpress.Maui.DataGrid;assembly=DevExpress.Maui.DataGrid"
xmlns:ios="clr-namespace:Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;assembly=Microsoft.Maui.Controls"
xmlns:local="clr-namespace:DXFilteringApp"
ios:Page.UseSafeArea="true" NavigationPage.HasNavigationBar="False" Title=""
x:Class= "DXFilteringApp.MainPage" >
<ContentPage.BindingContext>
<local:TestOrderRepository/>
</ContentPage.BindingContext>
<ContentPage.Content>
<Grid RowDefinitions="50,*">
<Button Text="Filter data" Grid.Row="0"
Command="{Binding Source={Reference grid}, Path=Commands.ShowFilteringUIForm}"/>
<dxg:DataGridView x:Name="grid" Grid.Row="1"
ItemsSource="{Binding Orders}"
FilteringUITemplate="{DataTemplate local:FilterPage}">
<dxg:TextColumn FieldName="ProductName" HeaderFontSize="14"/>
<dxg:ComboBoxColumn FieldName="PackagingType" HeaderFontSize="14"/>
<dxg:NumberColumn FieldName="Quantity" HeaderFontSize="14"/>
<dxg:DateColumn FieldName="Date" HeaderFontSize="14"/>
<dxg:CheckBoxColumn FieldName="FastDelivery" HeaderFontSize="14"/>
</dxg:DataGridView>
</Grid>
</ContentPage.Content>
</ContentPage>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:dxe="clr-namespace:DevExpress.Maui.Editors;assembly=DevExpress.Maui.Editors"
x:Class="DXFilteringApp.FilterPage"
Title="Filters" Shell.NavBarIsVisible="False">
<Grid>
<VerticalStackLayout>
<dxe:FilterCheckedListPickerItem PickerTitle="Select product name" FieldName="ProductName" Text="Tap to select products"/>
<dxe:FilterCheckedChipGroupItem FieldName="PackagingType" SelectAllWhenFilterIsNull="True"/>
<dxe:FilterNumericRangeItem Text="Quantity" FieldName="Quantity"/>
<dxe:FilterDateRangeItem Text="Order Date" FieldName="Date"/>
<dxe:FilterCheckItem Text="Fast Delivery" FieldName="FastDelivery" />
</VerticalStackLayout>
</Grid>
</ContentPage>
using DevExpress.Maui.DataForm;
using System.Collections.ObjectModel;
using System.ComponentModel;
namespace DXFilteringApp;
public abstract class OrderRepository {
readonly ObservableCollection<Order> orders;
ObservableCollection<string> products = new ObservableCollection<string> { "Tofu", "Chocolade", "Ikura", "Chai", "Boston Crab >Meat", "Ravioli Angelo", "Ipon Coffee", "Queso Cabrales" };
public OrderRepository() {
this.orders = new ObservableCollection<Order>();
}
public ObservableCollection<Order> Orders {
get { return orders; }
}
public ObservableCollection<string> Products { get { return products; } }
}
public class TestOrderRepository : OrderRepository {
const int orderCount = 20;
readonly Random random;
public TestOrderRepository() : base() {
this.random = new Random((int)DateTime.Now.Ticks);
for (int i = 0; i < orderCount; i++)
Orders.Add(GenerateOrder(i));
}
Order GenerateOrder(int number) {
Order order = new Order(
new DateTime(2022, 9, 1).AddDays(random.Next(0, 60)),
number % 3 == 0,
RandomItem<string>(Products),
random.Next(1, 100),
(PackagingType)random.Next(Enum.GetNames(typeof(PackagingType)).Length));
return order;
}
T RandomItem<T>(IList<T> list) {
int index = (int)(random.NextDouble() * 0.99 * (list.Count));
return list[index];
}
}
public class Order : INotifyPropertyChanged {
string productName;
DateTime date;
bool fastDelivery;
int quantity;
PackagingType packagingType;
public Order() {
this.productName = "Tofu";
this.date = DateTime.Today;
this.fastDelivery = false;
this.quantity = 0;
this.packagingType = PackagingType.CardboardBox;
}
public Order(DateTime date, bool fastDelivery, string productName, int quantity, PackagingType packagingType) {
this.productName = productName;
this.date = date;
this.fastDelivery = fastDelivery;
this.quantity = quantity;
this.packagingType = packagingType;
}
public string ProductName {
get { return productName; }
set {
if (productName != value) {
productName = value;
RaisePropertyChanged("ProductName");
}
}
}
public int Quantity {
get { return quantity; }
set {
if (quantity != value) {
quantity = value;
RaisePropertyChanged("Quantity");
}
}
}
[DataFormDateEditor(DisplayFormat = "{0:MMMM dd}")]
public DateTime Date {
get { return date; }
set {
if (date != value) {
date = value;
RaisePropertyChanged("Date");
}
}
}
public bool FastDelivery {
get { return fastDelivery; }
set {
if (fastDelivery != value) {
fastDelivery = value;
RaisePropertyChanged("FastDelivery");
}
}
}
public PackagingType PackagingType {
get { return packagingType; }
set {
if (packagingType != value) {
packagingType = value;
RaisePropertyChanged("PackagingType");
}
}
}
public event PropertyChangedEventHandler PropertyChanged;
protected void RaisePropertyChanged(string name) {
if (PropertyChanged != null)
PropertyChanged(this, new PropertyChangedEventArgs(name));
}
}
public enum PackagingType { CardboardBox, CorrugatedBox, ClingFilm, PlasticBox, Chipboard }