PickerColumn Class
A grid column that allows a user to edit a cell value by selecting an item from the predefined set.
Namespace: DevExpress.Maui.DataGrid
Assembly: DevExpress.Maui.DataGrid.dll
NuGet Package: DevExpress.Maui.DataGrid
Declaration
public class PickerColumn :
TextColumnBase,
IFilterFieldSettingsOwnerRemarks
PickerColumn invokes a picker control to select a value in In-Place edit mode. Picker control appearance depends on the target platform (Android or iOS), since PickerColumn uses a native picker control:

As an alternative to PickerColumn, you can also use a ComboBoxColumn to allow users to select a cell value from a list:

Example
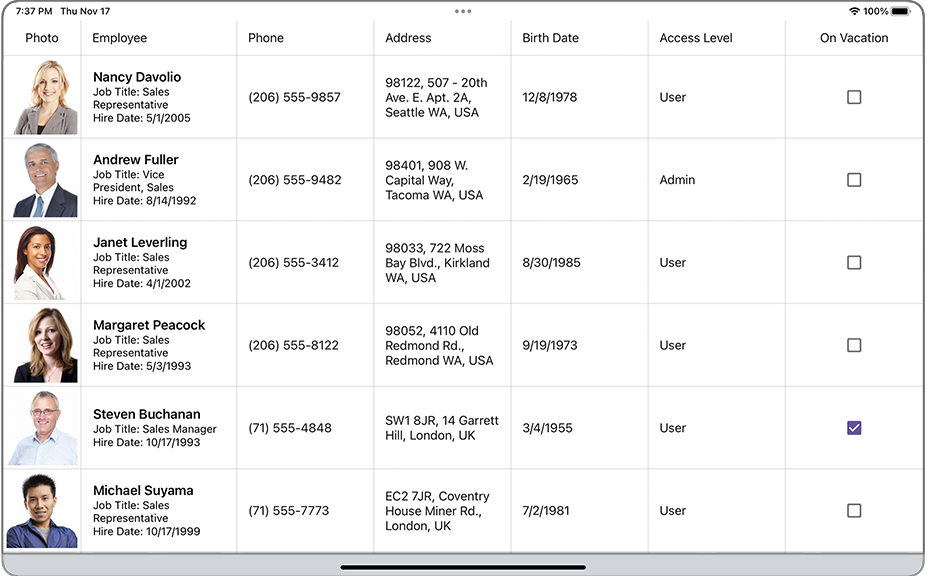
This example shows how to create columns in DataGridView to display and edit data of different types. The grid is bound to a collection of Employee objects. Each Employee object contains an employee’s photo (image), name, position, phone, address (strings), hire and birth dates (DateTime values), employee’s access level (enumeration value), and a Boolean value indicating whether an employee is on vacation.

Add the following columns to the DataGridView.Columns collection:
Grid Column | Description |
|---|---|
Photo | This column displays photos of employees. |
Employee | This column displays names, positions and hire dates of employees. Assign a template to the TemplateColumn.DisplayTemplate property to define the presentation of column cells. Each cell contains a The CellData object specifies a binding context for a cell template. Its CellData.Value property provides access to a value of a data field assigned to the column’s GridColumn.FieldName property. In this example, a column cell displays not only this field value but also the values of two more fields. Use the CellData.Item property to access the whole data row object (Employee) and bind its properties to properties of labels defined in the template. Use the GridColumn.AllowSort and GridColumn.IsReadOnly properties to prevent end users from sorting data by this column and disable data editing. |
Phone, Address | These columns are bound to the Phone and Address properties of the string type. The keyboard for text input appears when a user activates a cell to edit an employee’s phone or address. |
Birth Date | This column displays birth days of employees and allows end users to edit dates. The GridColumn.DisplayFormat property specifies the date display format. |
Access Level
| The AccessLevel enumeration lists values (Admin or User) that specify the employee’s Access property. In a picker column, a user can select between predefined values to change an employee’s access level. |
On Vacation | This column is bound to the employee’s OnVacation property of the Boolean type. A checkbox column allows a user to select between two states when editing cell values. |
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://schemas.microsoft.com/dotnet/2021/maui/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:dxg="clr-namespace:DevExpress.Maui.DataGrid;assembly=DevExpress.Maui.DataGrid"
mc:Ignorable="d"
xmlns:local="clr-namespace:DataGrid_Columns"
x:Class="DataGrid_Columns.MainPage">
<ContentPage.BindingContext>
<local:EmployeeDataViewModel/>
</ContentPage.BindingContext>
<dxg:DataGridView ItemsSource="{Binding Employees}" EditorShowMode="DoubleTap">
<dxg:DataGridView.Columns>
<dxg:ImageColumn FieldName="Photo"
Width="100" VerticalContentAlignment="Center"/>
<dxg:TemplateColumn FieldName="Name" Caption="Employee"
IsReadOnly="true" AllowSort="False" MinWidth="200">
<dxg:TemplateColumn.DisplayTemplate>
<DataTemplate>
<Grid VerticalOptions="Center" Padding="15, 0, 0, 0">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Label Text="{Binding Item.Name}" Font="Bold, 18" Grid.Row="0" />
<Label Text="{Binding Item.Position, StringFormat = 'Job Title: {0}'}"
Font="Small" Grid.Row="1"/>
<Label Text="{Binding Item.HireDate, StringFormat = 'Hire Date: {0:d}'}"
Font="Small" Grid.Row="2" />
</Grid>
</DataTemplate>
</dxg:TemplateColumn.DisplayTemplate>
</dxg:TemplateColumn>
<dxg:TextColumn FieldName="Phone"
MinWidth="130" VerticalContentAlignment="Center" />
<dxg:TextColumn FieldName="Address"
MinWidth="150" VerticalContentAlignment="Center" />
<dxg:DateColumn FieldName="BirthDate"
MinWidth="120" DisplayFormat="d" VerticalContentAlignment="Center"/>
<dxg:PickerColumn FieldName="Access" Caption="Access Level"
MinWidth="140" VerticalContentAlignment="Center"/>
<dxg:CheckBoxColumn FieldName="OnVacation"
MinWidth="130" VerticalContentAlignment="Center"/>
</dxg:DataGridView.Columns>
</dxg:DataGridView>
</ContentPage>
using System;
using Microsoft.Maui.Controls;
using System.Collections.ObjectModel;
namespace DataGrid_Columns {
public enum AccessLevel {
Admin,
User
}
public class Employee {
string name;
string resourceName;
public string Name {
get { return name; }
set {
name = value;
if (Photo == null) {
resourceName = "DataGrid_Columns.Images." + value.Replace(" ", "_") + ".jpg";
if (!String.IsNullOrEmpty(resourceName))
Photo = ImageSource.FromResource(resourceName);
}
}
}
public Employee(string name) {
this.Name = name;
}
public ImageSource Photo { get; set; }
public DateTime BirthDate { get; set; }
public DateTime HireDate { get; set; }
public string Position { get; set; }
public string Address { get; set; }
public string Phone { get; set; }
public AccessLevel Access { get; set; }
public bool OnVacation { get; set; }
}
public class EmployeeData {
void GenerateEmployees() {
ObservableCollection<Employee> result = new ObservableCollection<Employee>();
result.Add(
new Employee("Nancy Davolio") {
BirthDate = new DateTime(1978, 12, 8),
HireDate = new DateTime(2005, 5, 1),
Position = "Sales Representative",
Address = "98122, 507 - 20th Ave. E. Apt. 2A, Seattle WA, USA",
Phone = "(206) 555-9857",
Access = AccessLevel.User,
OnVacation = false
}
);
result.Add(
new Employee("Andrew Fuller") {
BirthDate = new DateTime(1965, 2, 19),
HireDate = new DateTime(1992, 8, 14),
Position = "Vice President, Sales",
Address = "98401, 908 W. Capital Way, Tacoma WA, USA",
Phone = "(206) 555-9482",
Access = AccessLevel.Admin,
OnVacation = false
}
);
result.Add(
new Employee("Janet Leverling") {
BirthDate = new DateTime(1985, 8, 30),
HireDate = new DateTime(2002, 4, 1),
Position = "Sales Representative",
Address = "98033, 722 Moss Bay Blvd., Kirkland WA, USA",
Phone = "(206) 555-3412",
Access = AccessLevel.User,
OnVacation = false
}
);
result.Add(
new Employee("Margaret Peacock") {
BirthDate = new DateTime(1973, 9, 19),
HireDate = new DateTime(1993, 5, 3),
Position = "Sales Representative",
Address = "98052, 4110 Old Redmond Rd., Redmond WA, USA",
Phone = "(206) 555-8122",
Access = AccessLevel.User,
OnVacation = false
}
);
result.Add(
new Employee("Steven Buchanan") {
BirthDate = new DateTime(1955, 3, 4),
HireDate = new DateTime(1993, 10, 17),
Position = "Sales Manager",
Address = "SW1 8JR, 14 Garrett Hill, London, UK",
Phone = "(71) 555-4848",
Access = AccessLevel.User,
OnVacation = true
}
);
result.Add(
new Employee("Michael Suyama") {
BirthDate = new DateTime(1981, 7, 2),
HireDate = new DateTime(1999, 10, 17),
Position = "Sales Representative",
Address = "EC2 7JR, Coventry House Miner Rd., London, UK",
Phone = "(71) 555-7773",
Access = AccessLevel.User,
OnVacation = false
}
);
result.Add(
new Employee("Robert King") {
BirthDate = new DateTime(1960, 5, 29),
HireDate = new DateTime(1994, 1, 2),
Position = "Sales Representative",
Address = "RG1 9SP, Edgeham Hollow Winchester Way, London, UK",
Phone = "(71) 555-5598",
Access = AccessLevel.User,
OnVacation = false
}
);
result.Add(
new Employee("Laura Callahan") {
BirthDate = new DateTime(1985, 1, 9),
HireDate = new DateTime(2004, 3, 5),
Position = "Inside Sales Coordinator",
Address = "98105, 4726 - 11th Ave. N.E., Seattle WA, USA",
Phone = "(206) 555-1189",
Access = AccessLevel.User,
OnVacation = true
}
);
result.Add(
new Employee("Anne Dodsworth") {
BirthDate = new DateTime(1980, 1, 27),
HireDate = new DateTime(2004, 11, 15),
Position = "Sales Representative",
Address = "WG2 7LT, 7 Houndstooth Rd., London, UK",
Phone = "(71) 555-4444",
Access = AccessLevel.User,
OnVacation = false
}
);
Employees = result;
}
public ObservableCollection<Employee> Employees { get; private set; }
public EmployeeData() {
GenerateEmployees();
}
}
}