DashboardUnderlyingDataSet Class
Represents a list of records from the dashboard data source.
Namespace: DevExpress.DashboardCommon
Assembly: DevExpress.Dashboard.v25.2.Core.dll
NuGet Package: DevExpress.Dashboard.Core
Declaration
Remarks
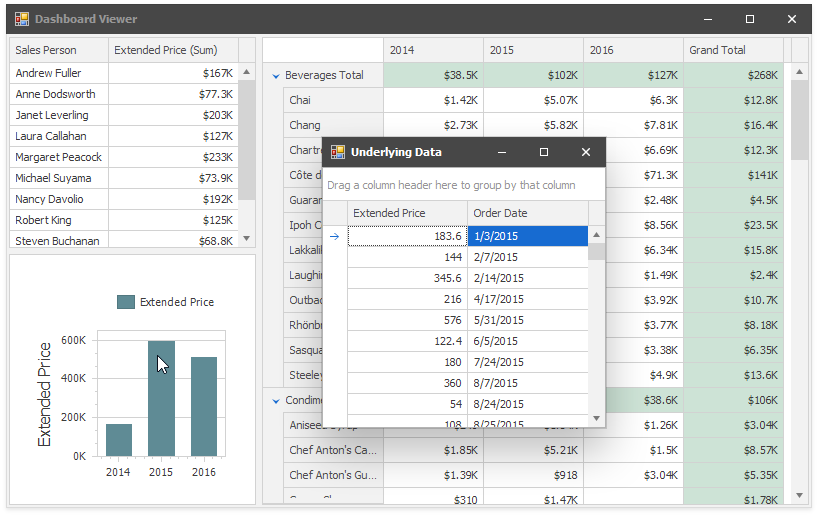
A DashboardUnderlyingDataSet object is returned by the DashboardDesigner.GetUnderlyingData and DashboardViewer.GetUnderlyingData methods. Any of these methods allow you to obtain a list of records from the dashboard data source.
You can also obtain the underlying data for specific visual elements when handling DashboardViewer events, for instance, the DashboardViewer.DashboardItemClick event. Use the DashboardItemMouseHitTestEventArgs.GetUnderlyingData method to do this.
Individual rows in the DashboardUnderlyingDataSet are represented by DashboardUnderlyingDataRow objects.
Example
This example demonstrates how to display the underlying data when an end-user double-clicks a dashboard item.

Handle the DashboardItem.DoubleClick event. Call the e.GetUnderlyingData method to retrieve records from the dashboard item’s data source. Invoke a form with the Grid control that displays the data.
Note
Starting with v19.2, you can use the built-in Data Inspector to display the underlying data.
using DevExpress.DashboardCommon;
using DevExpress.DashboardWin;
using DevExpress.Utils;
using DevExpress.XtraEditors;
using System.Windows.Forms;
namespace Dashboard_UnderlyingDataWin {
public partial class Form1 : XtraForm {
public Form1() {
InitializeComponent();
}
private void dashboardViewer1_DashboardItemDoubleClick(object sender, DashboardItemMouseActionEventArgs e) {
XtraForm form = new XtraForm {
Text = "Underlying Data"
};
DashboardUnderlyingDataSet underlyingData = e.GetUnderlyingData();
if (underlyingData != null && underlyingData.RowCount > 0) {
DevExpress.XtraGrid.GridControl grid = new DevExpress.XtraGrid.GridControl {
Parent = form,
Dock = DockStyle.Fill,
DataSource = underlyingData,
};
}
else {
LabelControl lbl = new LabelControl {
Text = "No Data",
Parent = form,
};
lbl.AutoSizeMode = LabelAutoSizeMode.None;
lbl.Appearance.TextOptions.HAlignment = HorzAlignment.Center;
lbl.Appearance.TextOptions.VAlignment = VertAlignment.Center;
lbl.Dock = DockStyle.Fill;
}
form.ShowDialog();
form.Dispose();
}
}
}