DashboardViewer.DashboardItemDoubleClick Event
Occurs when an end user double-clicks a dashboard item.
Namespace: DevExpress.DashboardWin
Assembly: DevExpress.Dashboard.v25.2.Win.dll
NuGet Package: DevExpress.Win.Dashboard
Declaration
Event Data
The DashboardItemDoubleClick event's data class is DashboardItemMouseActionEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| DashboardItemName | Gets the name of the dashboard item for which the event has been raised. Inherited from DashboardItemMouseEventArgs. |
| Data | Gets the dashboard item’s client data. Inherited from DashboardItemMouseHitTestEventArgs. |
The event data class exposes the following methods:
| Method | Description |
|---|---|
| GetAxisPoint() | Returns the axis point corresponding to the visual element located under the test point. Inherited from DashboardItemMouseHitTestEventArgs. |
| GetAxisPoint(String) | Returns the axis point corresponding to the visual element located under the test point. Inherited from DashboardItemMouseHitTestEventArgs. |
| GetDeltas() | Gets a list of deltas corresponding to the visual element located under the test point. Inherited from DashboardItemMouseHitTestEventArgs. |
| GetMeasures() | Gets a list of measures corresponding to the visual element located under the test point. Inherited from DashboardItemMouseHitTestEventArgs. |
| GetSlice() | Returns the slice of client data by the axis point corresponding to the visual element located under the test point. Inherited from DashboardItemMouseHitTestEventArgs. |
| GetSlice(String) | Returns the slice of client data by the axis point corresponding to the visual element located under the test point. Inherited from DashboardItemMouseHitTestEventArgs. |
| GetUnderlyingData() | Returns underlying data corresponding to the visual element located under the test point. Inherited from DashboardItemMouseHitTestEventArgs. |
| GetUnderlyingData(IList<String>) | Returns underlying data corresponding to the visual element located under the test point. Inherited from DashboardItemMouseHitTestEventArgs. |
| GetUnderlyingData(String, IList<String>) | Returns underlying data corresponding to the visual element located under the test point. Inherited from DashboardItemMouseHitTestEventArgs. |
| GetUnderlyingData(String) | Returns underlying data corresponding to the visual element located under the test point. Inherited from DashboardItemMouseHitTestEventArgs. |
Remarks
Use the DashboardItemMouseEventArgs.DashboardItemName property to obtain the dashboard item name for which the event has been raised. The DashboardItemMouseHitTestEventArgs.Data property returns the client data for this dashboard item.
The DashboardItemMouseHitTestEventArgs.GetAxisPoint method returns the axis point related to the double-clicked dashboard item element. To obtain the underlying data for this element, use the DashboardItemMouseHitTestEventArgs.GetUnderlyingData method.
Note
The DashboardItemDoubleClick event has the following limitations:
- The DashboardItemDoubleClick event is not raised for filter elements.
- The DashboardItemDoubleClick event is not raised for custom dashboard items.
- The DashboardItemDoubleClick event parameters do not return data related to a clicked visual element (for instance, DashboardItemMouseHitTestEventArgs.GetAxisPoint) for the following dashboard items: Range Filter, Images, Text Box.
Example
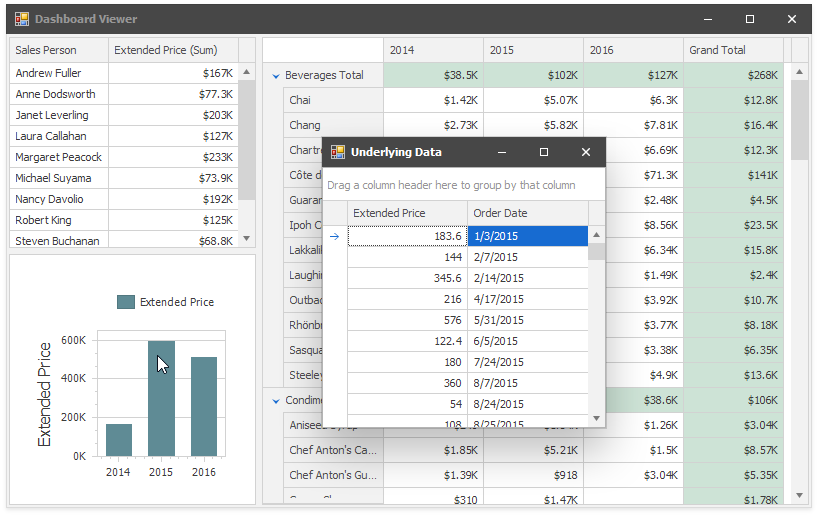
This example demonstrates how to display the underlying data when an end-user double-clicks a dashboard item.

Handle the DashboardItem.DoubleClick event. Call the e.GetUnderlyingData method to retrieve records from the dashboard item’s data source. Invoke a form with the Grid control that displays the data.
Note
Starting with v19.2, you can use the built-in Data Inspector to display the underlying data.
using DevExpress.DashboardCommon;
using DevExpress.DashboardWin;
using DevExpress.Utils;
using DevExpress.XtraEditors;
using System.Windows.Forms;
namespace Dashboard_UnderlyingDataWin {
public partial class Form1 : XtraForm {
public Form1() {
InitializeComponent();
}
private void dashboardViewer1_DashboardItemDoubleClick(object sender, DashboardItemMouseActionEventArgs e) {
XtraForm form = new XtraForm {
Text = "Underlying Data"
};
DashboardUnderlyingDataSet underlyingData = e.GetUnderlyingData();
if (underlyingData != null && underlyingData.RowCount > 0) {
DevExpress.XtraGrid.GridControl grid = new DevExpress.XtraGrid.GridControl {
Parent = form,
Dock = DockStyle.Fill,
DataSource = underlyingData,
};
}
else {
LabelControl lbl = new LabelControl {
Text = "No Data",
Parent = form,
};
lbl.AutoSizeMode = LabelAutoSizeMode.None;
lbl.Appearance.TextOptions.HAlignment = HorzAlignment.Center;
lbl.Appearance.TextOptions.VAlignment = VertAlignment.Center;
lbl.Dock = DockStyle.Fill;
}
form.ShowDialog();
form.Dispose();
}
}
}