BoundImageDashboardItem Class
A Bound Image dashboard item.
Namespace: DevExpress.DashboardCommon
Assembly: DevExpress.Dashboard.v25.2.Core.dll
NuGet Package: DevExpress.Dashboard.Core
Declaration
Remarks
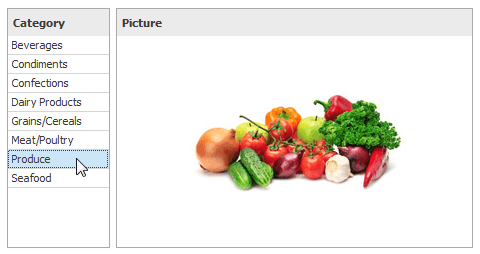
The Bound Image dashboard item can be bound to a set of images (for instance, stored in the database or accessible by the specified URI). You can use the Bound Image as a detail item along with the Master Filtering feature.

To learn how to create and fine-tune the Bound Image in the WinForms Designer and on the web, see the following topics.
Example
The following code snippet uses a Bound Image dashboard item to display a specified image accessible by a predefined URI.
using System.Windows.Forms;
using DevExpress.DashboardCommon;
using DevExpress.DataAccess.ConnectionParameters;
using DevExpress.DataAccess.Sql;
using DevExpress.XtraEditors;
namespace Dashboard_BoundImage {
public partial class Form1 : XtraForm {
public Form1() {
InitializeComponent();
Dashboard dashboard = new Dashboard();
XmlFileConnectionParameters xmlParams = new XmlFileConnectionParameters();
xmlParams.FileName = @"..\..\Data\DashboardProductDetails.xml";
DashboardSqlDataSource xmlDataSource = new DashboardSqlDataSource("Data Source 1", xmlParams);
SelectQuery selectQuery = SelectQueryFluentBuilder
.AddTable("Products")
.SelectColumns("Id", "Name", "Description")
.Build("Query 1");
xmlDataSource.Queries.Add(selectQuery);
xmlDataSource.Fill();
dashboard.DataSources.Add(xmlDataSource);
BoundImageDashboardItem boundImage = new BoundImageDashboardItem();
boundImage.DataSource = xmlDataSource; boundImage.DataMember = "Query 1";
boundImage.DataBindingMode = ImageDataBindingMode.Uri;
boundImage.ImageDimension = new Dimension("Name");
boundImage.UriPattern = @"..\..\ProductDetailsImages\{0}.jpg";
boundImage.ImageAltTextDimension = new Dimension("Name");
boundImage.SizeMode = ImageSizeMode.Stretch;
ListBoxDashboardItem comboBox = new ListBoxDashboardItem();
comboBox.ShowCaption = false;
comboBox.DataSource = xmlDataSource; comboBox.DataMember = "Query 1";
comboBox.FilterDimensions.Add(new Dimension("Name"));
comboBox.ListBoxType = ListBoxDashboardItemType.Radio;
comboBox.ShowAllValue = false;
dashboard.Items.AddRange(comboBox, boundImage);
dashboardViewer1.Dashboard = dashboard;
}
}
}
Implements
Inheritance
Object
DashboardItem
DataDashboardItem
BoundImageDashboardItem
See Also