CustomScale Class
Represents the scale that defines custom distribution of colors in the color range.
Namespace: DevExpress.DashboardCommon
Assembly: DevExpress.Dashboard.v25.2.Core.dll
NuGet Package: DevExpress.Dashboard.Core
Declaration
Remarks
The CustomScale.RangeStops property allows you to specify endpoints for color ranges in the custom palette. Use the CustomPalette.Colors property to specify colors used in the custom palette.
Example
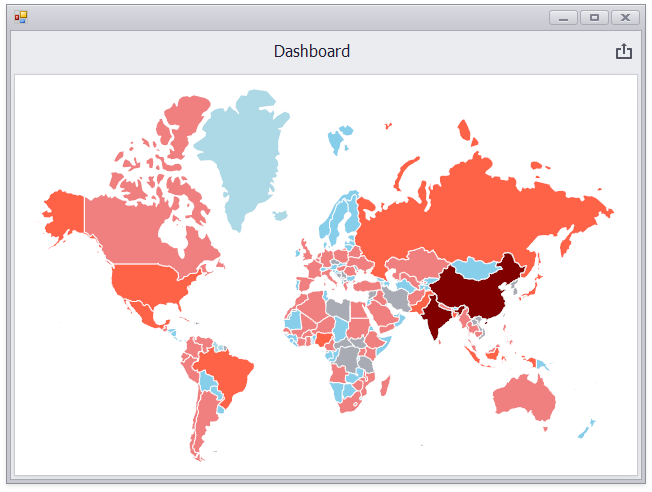
The following code snippets demonstrate how to customize a palette of the Choropleth map.
In this example, a set of custom colors is used to color map shapes depending on the provided values. Absolute values are used to specify endpoints for color ranges.

using System.Collections.Generic;
using System.Drawing;
using DevExpress.DashboardCommon;
using DevExpress.XtraEditors;
namespace Dashboard_ChoroplethMapCustomPalette {
public partial class Form1 : XtraForm {
public Form1() {
InitializeComponent();
// Loads a dashboard that contains a choropleth map with the default palette.
Dashboard dashboard = new Dashboard();
dashboard.LoadFromXml(@"..\..\Data\Dashboard.xml");
// Gets the ValueMap object that provides data for coloring map shapes.
ChoroplethMapDashboardItem map = (ChoroplethMapDashboardItem)dashboard.Items[0];
ValueMap populationMap = (ValueMap)map.Maps[0];
// Creates CustomPalette and CustomScale objects.
CustomPalette customPalette = new CustomPalette();
CustomScale customScale = new CustomScale();
// Creates lists of custom colors and range stops.
List<Color> customColors = new List<Color>();
List<double> rangeStops = new List<double>();
// Specifies that the absolute scale is used to define a set of colors.
customScale.IsPercent = false;
// Specifies custom colors and corresponding range stops.
customColors.Add(Color.LightBlue); rangeStops.Add(100000);
customColors.Add(Color.SkyBlue); rangeStops.Add(1000000);
customColors.Add(Color.LightCoral); rangeStops.Add(10000000);
customColors.Add(Color.Tomato); rangeStops.Add(100000000);
customColors.Add(Color.Maroon); rangeStops.Add(1000000000);
// Adds custom colors and range stops to a custom palette and corresponding custom scale.
customPalette.Colors.AddRange(customColors);
customScale.RangeStops.AddRange(rangeStops);
// Specifies a custom palette and scale for the ValueMap object.
populationMap.Palette = customPalette;
populationMap.Scale = customScale;
// Sets the customized dashboard as a currently opened dashboard.
dashboardViewer1.Dashboard = dashboard;
}
}
}
See Also