DashboardExtractDataSource Class
An extract data source that is a local snapshot of data.
Namespace: DevExpress.DashboardCommon
Assembly: DevExpress.Dashboard.v25.2.Core.dll
NuGet Package: DevExpress.Dashboard.Core
Declaration
public class DashboardExtractDataSource :
IDashboardDataSource,
IDashboardComponent,
IComponent,
IDisposable,
ISupportInitialize,
ISupportPrefix,
IDashboardDataSourceInternal,
IDataComponent,
IServiceContainer,
IServiceProvider,
ISensitiveInfoContainer,
IFederationDataProvider,
IFederationDataSchemaProviderRemarks
Data extracts allow you to obtain data from the existing data source (such as DashboardSqlDataSource, DashboardEFDataSource, DashboardObjectDataSource, etc.) and save this data locally. You can use this data source type as any regular data source.
Note
Note that data extracts cannot be created for the OLAP Data Source.
You can read files from any directory by default. To protect your application, use the AccessSettings class to explicitly specify where data sources can be read from. To accomplish this, configure rules in the DataResources property to restrict file system access to specified folders. You can call the SetRules(IAccessRule[]) method when your application starts to specify rules before a dashboard control sets its rules. The SetRules(IAccessRule[]) method can be called only once at application startup. Otherwise, the method will raise an exception.
Data Types Supported by DashboardExtractDataSource
Note that DashboardExtractDataSource can process data fields of the following types when creating a data extract.
- Byte
- SByte
- Int16
- Int32
- Int64
- UInt16
- UInt32
- UInt64
- Single
- Double
- Decimal
- Boolean
- Char
- Guid
- DateTime
- TimeSpan
- String
Examples
WinForms
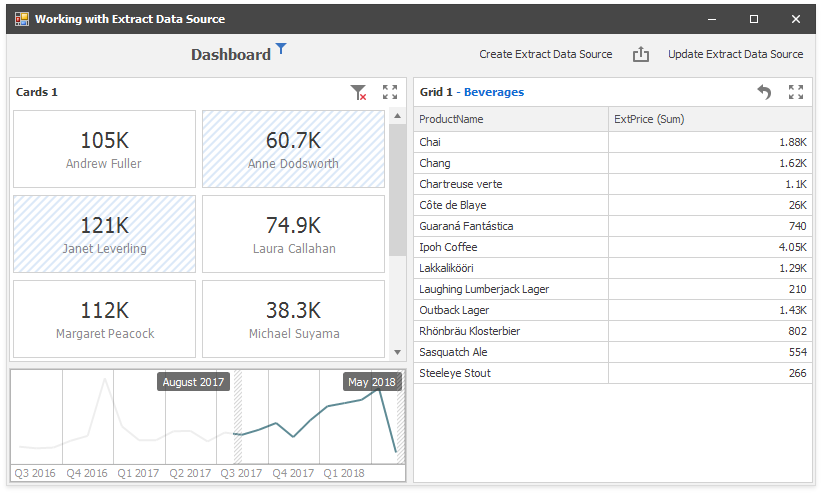
This example demonstrates how to create the Extract Data Source, replace existing dashboard data sources with Extract Data Sources and update the Extract data file.

The DashboardViewer loads a dashboard. The dashboard is initially bound to the Microsoft SQL Server database file (.mdf) with the DashboardSqlDataSource.
The CreateExtractAndSave method creates the DashboardExtractDataSource based on the original data source, adds the newly created data source to the dashboard, iterates over dashboard items to change the data source settings, and finally saves the modified dashboard and the Extract data file.
The UpdateExtract method calls the DashboardExtractDataSource.UpdateExtractFile() method for each Extract Data Source in the dashboard.
using DevExpress.DashboardCommon;
using DevExpress.DashboardWin;
using System.IO;
using System.Linq;
using System.Windows.Forms;
namespace ExtractDataSourceExample {
public partial class Form1 : DevExpress.XtraEditors.XtraForm {
public Form1() {
InitializeComponent();
dashboardViewer1.CustomizeDashboardTitle += DashboardViewer1_CustomizeDashboardTitle;
dashboardViewer1.LoadDashboard("DashboardTest.xml");
}
delegate void SafeUpdate(string file);
private void CreateExtractAndSave() {
DataSourceCollection dsCollection = new DataSourceCollection();
dsCollection.AddRange(dashboardViewer1.Dashboard.DataSources.Where(d => !(d is DashboardExtractDataSource)));
foreach (var ds in dsCollection) {
DashboardExtractDataSource extractDataSource = new DashboardExtractDataSource();
extractDataSource.ExtractSourceOptions.DataSource = ds;
if (ds is DashboardSqlDataSource)
extractDataSource.ExtractSourceOptions.DataMember = ((DashboardSqlDataSource)(ds)).Queries[0].Name;
extractDataSource.FileName = Path.GetFullPath($"Extract_{ds.Name}.dat");
extractDataSource.UpdateExtractFile();
foreach (DataDashboardItem item in dashboardViewer1.Dashboard.Items)
if (item.DataSource == ds)
item.DataSource = extractDataSource;
}
dashboardViewer1.Dashboard.DataSources.RemoveRange(dsCollection);
dashboardViewer1.Dashboard.SaveToXml("Dashboard_Extract.xml");
}
private void UpdateExtract() {
dashboardViewer1.ReloadData();
foreach (var ds in dashboardViewer1.Dashboard.DataSources.Where(d => d is DashboardExtractDataSource)) {
((DashboardExtractDataSource)ds).UpdateExtractFile();
}
}
private async void UpdateExtractAsync() {
await dashboardViewer1.UpdateExtractDataSourcesAsync(
(fileName, result) => {
OnDataReady(fileName);
},
(fileName, result) => {
MessageBox.Show($"File {fileName} updated ");
});
}
void OnDataReady(string fileName) {
dashboardViewer1.Invoke(new SafeUpdate(UpdateViewer), new object[] { fileName });
}
void UpdateViewer(string fileName) {
MessageBox.Show($"Data for the file {fileName} is ready ");
dashboardViewer1.ReloadData();
}
private void DashboardViewer1_CustomizeDashboardTitle(object sender, CustomizeDashboardTitleEventArgs e) {
DashboardToolbarItem itemUpdate = new DashboardToolbarItem((args) => UpdateExtract()) {
Caption = "Update Extract Data Source",
};
e.Items.Add(itemUpdate);
DashboardToolbarItem itemUpdateAsync = new DashboardToolbarItem((args) => UpdateExtractAsync()) {
Caption = "Async Update Extract Data Sources",
};
e.Items.Add(itemUpdateAsync);
DashboardToolbarItem itemSave = new DashboardToolbarItem((args) => CreateExtractAndSave()) {
Caption = "Create Extract Data Source",
};
e.Items.Insert(0,itemSave);
}
}
}
Web
This example demonstrates how to refresh the data contained in the Extract Data Source in web application.
To update the data extract file, an AJAX request is sent to the server and calls the server-side DashboardExtractDataSource.UpdateFile method. When the data is updated and a new extract file is created on the server, the callback returns to the client and calls the ASPxClientDashboard.Refresh method to load new data:
[WebMethod]
public static string UpdateExtractDataSource() {
DashboardExtractDataSource ds = CreateExtractDataSource();
StringBuilder sb = new StringBuilder("We updated your extract data source. ");
var task = DashboardExtractDataSource.UpdateFile(ds,
(fileName, result) => {
sb.AppendLine($"{DateTime.Now.ToString("T")} - Data Updated - {result} - {Path.GetFileName(fileName)}. ");
},
(fileName, result) => {
sb.AppendLine($"{DateTime.Now.ToString("T")} - File Updated - {result} - {Path.GetFileName(fileName)}. ");
});
// Wait until the data is refreshed in the Extract Data Source.
task.Wait();
return sb.ToString();
}
function UpdateExtractDataSource() {
$.ajax({
url: "Default.aspx/UpdateExtractDataSource",
type: "POST",
data: {},
contentType: "application/json; charset=utf-8"
}).then(function (result) {
dashboard.ReloadData();
DevExpress.ui.notify(result.d, "success", 5000);
}, function () {
DevExpress.ui.notify("We could not update extract data source.", "error", 2000)
});
}