RepositoryItemCheckedComboBoxEdit.EditValueType Property
Gets or sets whether the editor’s EditValue property returns a List<object> object that contains the selected item values. Alternatively, you can set it to return a String with the string representations of these values, separated by a comma (or a custom character) and a space.
Namespace: DevExpress.XtraEditors.Repository
Assembly: DevExpress.XtraEditors.v25.2.dll
NuGet Package: DevExpress.Win.Navigation
Declaration
[DefaultValue(EditValueTypeCollection.CSV)]
[DXCategory("Data")]
public EditValueTypeCollection EditValueType { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| EditValueTypeCollection | CSV | An EditValueTypeCollection enumeration value that specifies the type of the EditValue property value. |
Available values:
| Name | Description |
|---|---|
| CSV | A String object that contains the string representations of the selected item values, separated by a comma (or a custom character) and a space character. |
| List | A |
Remarks
The EditValueType property defines the type of object that the EditValue property returns. You can choose between the following options:
- List: This option returns a
List<object>containing the selected item values. Assign values to items with the Value property. - CSV: This option returns a String with string representations of values, separated by commas (or a custom character) and spaces. Use the SeparatorChar property to specify a custom separator.
If the editor displays a set of flags, refer to SetFlags(Type). In this case, EditValue returns a bitwise combination of the selected flags.
The ForceUpdateEditValue property controls synchronization of the EditValue property with the selection in the drop-down list.
In bound mode, synchronization automatically occurs with the selection. In unbound mode, do not set the EditValue property directly since synchronization does not occur. Instead, use the SetEditValue(Object) method. The parameter should be an Object that specifies a value (or its string representation), List<object> of values, or bitwise combination of flags, depending on the EditValueType property.
checkedComboBoxEdit1.Properties.Items.Add(true, "Yes");
checkedComboBoxEdit1.Properties.Items.Add(false, "No");
// The edit value is a string.
checkedComboBoxEdit1.Properties.EditValueType = EditValueTypeCollection.CSV;
checkedComboBoxEdit1.SetEditValue(true);
// You can also pass the value's string representation.
checkedComboBoxEdit1.SetEditValue("True");
// The edit value is a list.
checkedComboBoxEdit1.Properties.EditValueType = EditValueTypeCollection.List;
checkedComboBoxEdit1.SetEditValue(new List<bool>() { true });
// The editor displays a set of flags.
checkedComboBoxEdit2.Properties.SetFlags(typeof(MultiHue));
checkedComboBoxEdit2.SetEditValue(MultiHue.Red | MultiHue.Green);
Note
You cannot assign a CheckedComboBoxEdit that contains a BindingList<T> to a GridColumn. The GridControl creates detail views for data fields that contain collections. We recommend that you use this edit value type for standalone editors only.
Examples
The code below populates the RepositoryItemCheckedComboBoxEdit.Items collection with five items. Each item stores a string value.
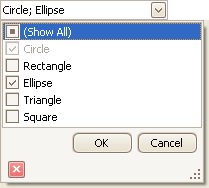
You should use the CheckedComboBoxEdit.SetEditValue method to select the “Circle” and “Ellipse” items. Then, to prevent users from deselecting it, disables the “Circle” item.

This code modifies the RepositoryItemCheckedComboBoxEdit.SeparatorChar property. This changes the edit value separator character from the default comma (“,”) to a semicolon (“;”). Ensure that the SetEditValue method uses this same separator character in its parameter.
// Add check items to the control's dropdown.
string[] itemValues = new string[] {
"Circle", "Rectangle", "Ellipse",
"Triangle", "Square" };
foreach (string value in itemValues)
checkedComboBoxEdit1.Properties.Items.Add(value, CheckState.Unchecked, true);
// Specify the separator character.
checkedComboBoxEdit1.Properties.SeparatorChar = ';';
// Set the edit value.
checkedComboBoxEdit1.SetEditValue("Circle; Ellipse");
// Disable the Circle item.
checkedComboBoxEdit1.Properties.Items["Circle"].Enabled = false;
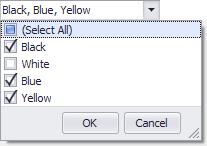
The following example edits bit fields (a set of flags) in a CheckedComboBoxEdit control. This control displays values from a custom MyColors enum. The enum includes five simple flags, ranging from None to Yellow, and one combined flag, Green.
The CheckedComboBoxEdit control does not support combined flags. You need to manually remove items that correspond to these flags from the RepositoryItemCheckedComboBoxEdit.Items collection. The removeCombinedFlags method performs this task.
The RepositoryItemCheckedComboBoxEdit.SetFlags method populates the RepositoryItemCheckedComboBoxEdit.Items collection with items for all available flags, except for the flag with a zero value. The removeCombinedFlags method then eliminates items that represent combined flags.
Finally, specify the initial value for the editor using the CheckedComboBoxEdit.SetEditValue method.

Note that the Green flag does not appear in the dropdown list, although you can assign this flag to the control’s value.
using DevExpress.XtraEditors.Repository;
[Flags]
enum MyColors {
None = 0x00,
Black = 0x01,
White = 0x02,
Blue = 0x04,
Yellow = 0x08,
Green = Blue | Yellow
}
public partial class Form1 : Form {
public Form1() {
InitializeComponent();
// Populate the Items collection with all available flags.
checkedComboBoxEdit1.Properties.SetFlags(typeof(MyColors));
// Remove items that correspond to compound flags.
removeCombinedFlags(checkedComboBoxEdit1.Properties);
// Set an initial value.
checkedComboBoxEdit1.SetEditValue(MyColors.Black | MyColors.Green);
}
// Traverse through items and remove those that correspond to bitwise combinations of simple flags.
private void removeCombinedFlags(RepositoryItemCheckedComboBoxEdit ri) {
for (int i = ri.Items.Count - 1; i > 0; i--) {
Enum val1 = ri.Items[i].Value as Enum;
for (int j = i - 1; j >= 0; j--) {
Enum val2 = ri.Items[j].Value as Enum;
if (val1.HasFlag(val2)) {
ri.Items.RemoveAt(i);
break;
}
}
}
}
}
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the EditValueType property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.