RepositoryItemHyperLinkEdit Class
Represents the class which provides settings specific to a HyperLinkEdit control.
Namespace: DevExpress.XtraEditors.Repository
Assembly: DevExpress.XtraEditors.v25.2.dll
NuGet Package: DevExpress.Win.Navigation
Declaration
Related API Members
The following members return RepositoryItemHyperLinkEdit objects:
Remarks
Use properties and events of the RepositoryItemHyperLinkEdit class to customize the hyperlink editor. To access these settings for a stand alone HyperLinkEdit editor, use the HyperLinkEdit.Properties property.
You can specify the following settings:
- shortcut to activate hyperlink functionality (the RepositoryItemHyperLinkEdit.StartKey property)
- whether the program activated by the editor should be run minimized, maximized, hidden or normal (see the RepositoryItemHyperLinkEdit.BrowserWindowStyle property)
- caption to represent the command to execute (the RepositoryItemHyperLinkEdit.Caption property)
- text color (the RepositoryItemHyperLinkEdit.LinkColor property)
- whether the command should be activated by single- or double-click (the RepositoryItemHyperLinkEdit.SingleClick property)
- text editing style (the RepositoryItemHyperLinkEdit.TextEditStyle property)
- event handler to control hyperlink command execution (the RepositoryItemHyperLinkEdit.OpenLink event), etc
hyperLinkEdit1.Properties.StartKey = new KeyShortcut(Keys.Alt | Keys.Enter);
hyperLinkEdit1.Properties.BrowserWindowStyle = System.Diagnostics.ProcessWindowStyle.Maximized;
hyperLinkEdit1.Properties.Caption = "DevExpress";
hyperLinkEdit1.Text = "www.devexpress.com";
hyperLinkEdit1.Properties.LinkColor = Color.Purple;
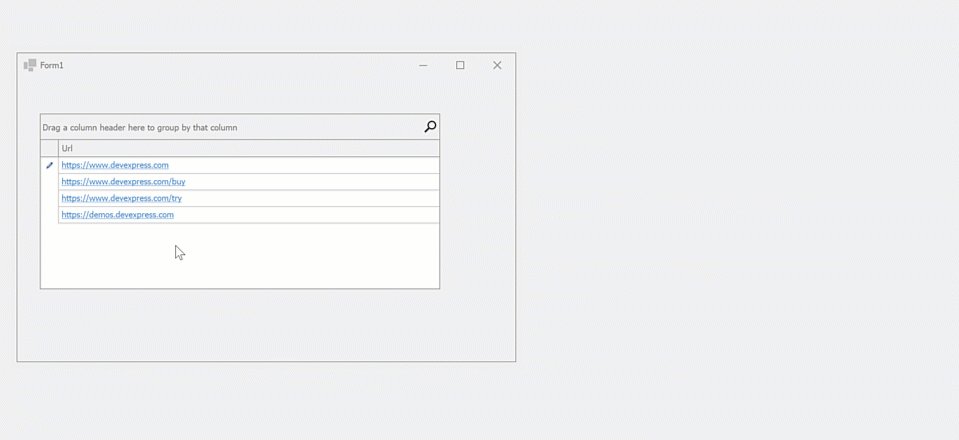
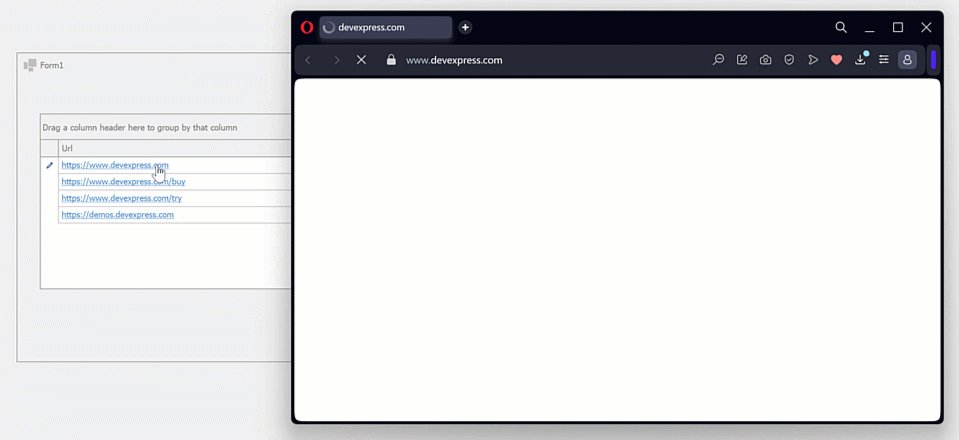
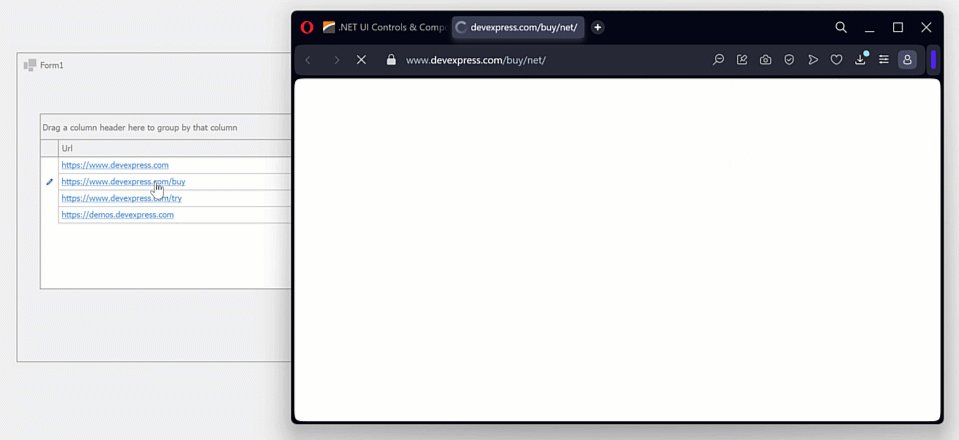
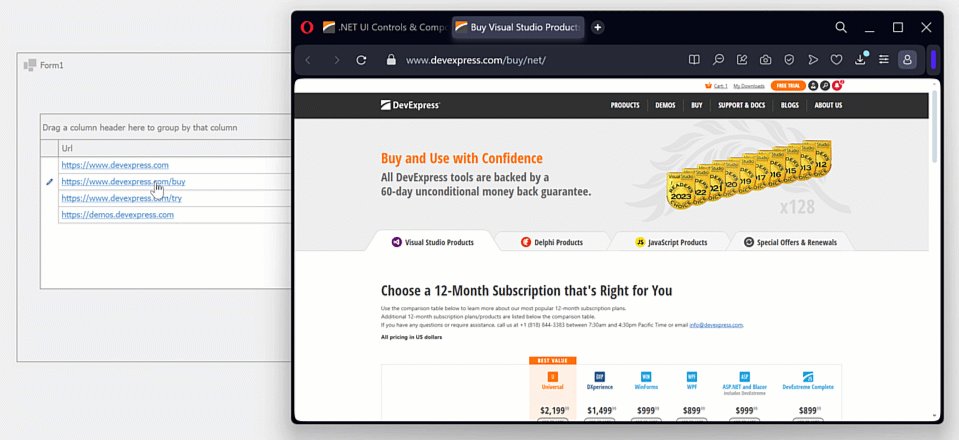
How to Display Hyperlinks in the DevExpress Data Grid
This example uses RepositoryItemHyperLinkEdit to display hyperlinks in the “Url” column of a grid.

using DevExpress.Utils;
using DevExpress.XtraEditors.Repository;
using System.Collections.Generic;
namespace DXApplication4 {
public partial class Form1 : DevExpress.XtraEditors.XtraForm {
RepositoryItemHyperLinkEdit hyperLinkEdit;
public Form1() {
InitializeComponent();
InitGridControl();
InitHyperlinkEditor("Url");
}
void InitHyperlinkEditor(string fieldName){
hyperLinkEdit = new RepositoryItemHyperLinkEdit() {
Name = "repositoryItemHyperLinkEdit1",
SingleClick = true,
};
gridControl1.RepositoryItems.Add(hyperLinkEdit);
gridView1.Columns[fieldName].ColumnEdit = hyperLinkEdit;
}
void InitGridControl() {
gridControl1.DataSource = InitData();
gridControl1.ForceInitialize();
gridView1.OptionsBehavior.EditorShowMode = EditorShowMode.MouseDown;
gridView1.Columns["Url"].OptionsColumn.ReadOnly = true;
}
List<DataItem> InitData(){
return new List<DataItem>() {
new DataItem(){ Url = "https://www.devexpress.com" },
new DataItem(){ Url = "https://www.devexpress.com/buy" },
new DataItem(){ Url = "https://www.devexpress.com/try" },
new DataItem(){ Url = "https://demos.devexpress.com" }
};
}
}
public class DataItem {
public string Url { get; set; }
}
}
Inheritance
Object
MarshalByRefObject
Component
DevExpress.XtraEditors.ComponentBase
RepositoryItem
RepositoryItemTextEdit
RepositoryItemButtonEdit
RepositoryItemHyperLinkEdit
See Also