GalleryControl Class
The control displaying an image gallery, with the capability to categorize items into groups.
Namespace: DevExpress.XtraBars.Ribbon
Assembly: DevExpress.XtraBars.v25.2.dll
NuGet Package: DevExpress.Win.Navigation
Declaration
[DXLicenseWinForms]
public class GalleryControl :
BaseStyleControl,
IBarAndDockingControllerClient,
ISupportInitialize,
IToolTipControlClient,
IMouseWheelSupport,
IGestureClient,
IScaleDpiProviderRelated API Members
The following members return GalleryControl objects:
Remarks
GalleryControl allows you to implement an image gallery, where each item (GalleryItem) is an image. Items can have captions and they can be combined into groups (GalleryItemGroup), if required.
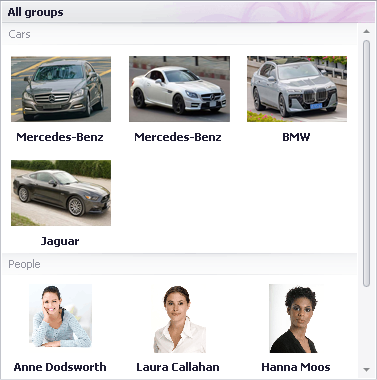
Below is a sample GalleryControl that displays a set of images categorized into two groups (Cars and People):

GalleryControl is one of the DevExpress controls that provide the gallery functionality. General information on galleries, items and gallery initialization can be found in the following topics:
The control’s gallery can be accessed with the GalleryControl.Gallery property, which is of the GalleryControlGallery class (a BaseGallery descendant). To initialize a gallery, first add gallery groups to the BaseGallery.Groups collection. Then, add gallery items to each group using the GalleryItemGroup.Items collection.
Features common to all DevExpress gallery controls are covered in the Gallery Controls topic. Below is a list of additional features supported by the GalleryControl.
- Vertical and horizontal item and group arrangements (GalleryControlGallery.Orientation)
- Instead of text, you can display a custom control within a group caption (GalleryItemGroup.CaptionControl).
- Capability to specify a background image for the control (GalleryControlGallery.BackgroundImage).
- Filtering groups via a context menu (see StandaloneGallery.AllowFilter)
- Customizing the group filter context menu via the BaseGallery.FilterMenuPopup event.
Example
This example creates a GalleryControl with two groups (Cars and People) and adds images to these groups:

using DevExpress.XtraBars.Ribbon;
using DevExpress.Utils;
using DevExpress.Utils.Drawing;
GalleryControl gc = new GalleryControl();
gc.Dock = DockStyle.Fill;
this.Controls.Add(gc);
Image im1 = Image.FromFile("c:\\Images\\BMW.jpg");
Image im2 = Image.FromFile("c:\\Images\\Ford.jpg");
Image im3 = Image.FromFile("c:\\Images\\MercedesBenz.jpg");
Image im4 = Image.FromFile("c:\\Images\\AnneDodsworth.jpg");
Image im5 = Image.FromFile("c:\\Images\\HannaMoos.jpg");
Image im6 = Image.FromFile("c:\\Images\\JanetLeverling.jpg");
gc.Gallery.ItemImageLayout = ImageLayoutMode.ZoomInside;
gc.Gallery.ImageSize = new Size(120, 90);
gc.Gallery.ShowItemText = true;
GalleryItemGroup group1 = new GalleryItemGroup();
group1.Caption = "Cars";
gc.Gallery.Groups.Add(group1);
GalleryItemGroup group2 = new GalleryItemGroup();
group2.Caption = "People";
gc.Gallery.Groups.Add(group2);
group1.Items.Add(new GalleryItem(im1, "BMW", ""));
group1.Items.Add(new GalleryItem(im2, "Ford", ""));
group1.Items.Add(new GalleryItem(im3, "Mercedes-Benz", ""));
group2.Items.Add(new GalleryItem(im4, "Anne Dodsworth", ""));
group2.Items.Add(new GalleryItem(im5, "Hanna Moos", ""));
group2.Items.Add(new GalleryItem(im6, "Janet Leverling", ""));