RibbonPageCategory Class
Represents a Ribbon page category.
Namespace: DevExpress.XtraBars.Ribbon
Assembly: DevExpress.XtraBars.v25.2.dll
NuGet Package: DevExpress.Win.Navigation
Declaration
public class RibbonPageCategory :
BaseRibbonComponent,
ISupportMergeOrder,
ICloneable,
IXtraObjectWithBoundsRemarks
Ribbon pages in the Ribbon Control belong to either the default or custom categories. Pages that belong to the default category are considered to be the main pages of a Ribbon application, while pages that belong to custom categories are designed to provide context dependent commands. These pages should not be visible all the time, but displayed only when necessary.
The RibbonPageCategory represents a Ribbon page category. Its RibbonPageCategory.Pages property specifies a collection of pages associated with this category. Adding a page to this collection automatically associates it with this category. To get a Ribbon page’s category, use the RibbonPage.Category property.
The Ribbon Control always contains the default page category, which can be accessed via the RibbonControl.DefaultPageCategory property. The category’s RibbonPageCategory.Pages collection allows you to add and manipulate “main” tab pages in the RibbonControl. It’s also possible to access the default category’s pages via the RibbonControl.Pages collection.
The RibbonControl.PageCategories property specifies a collection of custom categories. These allow contextual tab pages to be implemented, as in the Microsoft Office 2007 UI. To create a contextual tab page, first create a custom category (a RibbonPageCategory object), add it to the RibbonControl.PageCategories collection. Then add a Ribbon page that will represent the contextual tab page to the category’s RibbonPageCategory.Pages collection.
See the Categories and Contextual Tabs topic to learn more.
Example
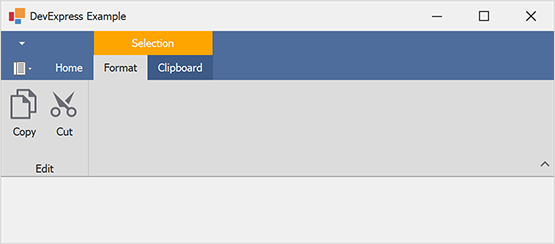
The following example creates the DevExpress WinForms Ribbon Control with two contextual tabs/pages. The svgImageCollection1 was added and populated with SVG images at design time.

using System.Drawing;
using DevExpress.XtraBars;
using DevExpress.XtraBars.Ribbon;
using DevExpress.XtraEditors;
namespace DXApplication19
{
public partial class Form1 : XtraForm
{
public Form1()
{
InitializeComponent();
// Create a RibbonControl.
RibbonControl Ribbon = new RibbonControl();
// Create the 'Home' page.
RibbonPage pageHome = new RibbonPage("Home");
Ribbon.Pages.Add(pageHome);
// Create the 'Selection' page category.
RibbonPageCategory catSelection = new RibbonPageCategory("Selection", Color.Orange, false);
Ribbon.PageCategories.Add(catSelection);
// Create 'Format' an 'Clipboard' contextual pages/tabs in the 'Selection' page category.
RibbonPage contextPageFormat = new RibbonPage("Format");
RibbonPage contextPageClipboard = new RibbonPage("Clipboard");
catSelection.Pages.AddRange(new RibbonPage[] { contextPageFormat, contextPageClipboard });
// Add the 'Edit' group with two bar items to the 'Format' page.
RibbonPageGroup groupEdit = new RibbonPageGroup("Edit") { AllowTextClipping = false };
// Add two bar items to the 'Edit' group.
BarButtonItem itemCopy = new BarButtonItem(Ribbon.Manager, "Copy"){ RibbonStyle = RibbonItemStyles.Large};
itemCopy.ImageOptions.SvgImage = svgImageCollection1["copy"];
BarButtonItem itemCut = new BarButtonItem(Ribbon.Manager, "Cut") { RibbonStyle = RibbonItemStyles.Large };
itemCut.ImageOptions.SvgImage = svgImageCollection1["cut"];
groupEdit.ItemLinks.AddRange(new BarItem[] { itemCopy, itemCut });
contextPageFormat.Groups.Add(groupEdit);
Ribbon.ItemClick += new ItemClickEventHandler(Ribbon_ItemClick);
// Add the RibbonControl to the form.
this.Controls.Add(Ribbon);
/* Contextual pages are hidden by default.
* The following line displays the 'Selection' page category.
*/
catSelection.Visible = true;
// Activate the 'Format' contextual page/tab.
Ribbon.SelectedPage = catSelection.Pages["Format"];
}
void Ribbon_ItemClick(object sender, ItemClickEventArgs e)
{
// Add your code to handle clicks on bar items.
}
}
}