AppMenuFileLabel Class
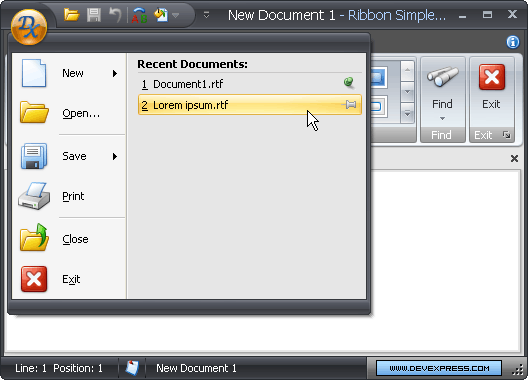
A label that imitates an item in the Recent Documents pane in MS Office 2007 UI. This is a custom-made control designed for the Ribbon Simple Pad demo, and is not included in the official WinForms Controls line-up. User discretion is advised. We recommend that you use the RecentItemControl instead.
Namespace: DevExpress.XtraBars.Ribbon
Assembly: DevExpress.XtraBars.v25.2.dll
NuGet Package: DevExpress.Win.Navigation
Declaration
Remarks
Labels represented by the AppMenuFileLabel class imitate links to recently used documents in MS Office 2007 UI. You can add these links to any control container. For example, you can use them within the right pane of an ApplicationMenu.

The main features of AppMenuFileLabel objects are listed below. Labels can:
- Display a caption specified by the AppMenuFileLabel.Caption property. An end-user can click the caption, invoking the AppMenuFileLabel.LabelClick event. This is the event generally used to invoke the label’s functionality.
Display a check button at the label’s right edge (use AppMenuFileLabel.ShowCheckButton). An end-user can click this button independently of the caption, toggling the button’s state. The button can display an image specified by the ImageOptionsCollection. The AppMenuFileLabel.LabelImageClick and AppMenuFileLabel.CheckedChanged events allow you to respond to clicking this button.
You can use this feature to implement Pin buttons.
- Display a description (AppMenuFileLabel.Text). When specified, it follows the label’s caption.
- Display an image at the left of the label’s caption.
Example
The following example shows how to add a label used to represent a link to a file. The label will be displayed in the right pane of an ApplicationMenu within a RibbonForm.
It is assumed that ApplicationMenu and PopupControlContainer components have been added to the form. The ApplicationMenu is assigned to the RibbonControl.ApplicationButtonDropDownControl property, so it will be displayed when the Application Button is clicked. The PopupControlContainer is assigned to the ApplicationMenu.RightPaneControlContainer property, and it will be displayed within the menu’s right pane.
In the example, an AppMenuFileLabel object is used to represent a link to a file. These object types imitate links to recent documents found in MS Office 2007 UI.
An AppMenuFileLabel object is customized and added to the created PopupControlContainer. It will be displayed in the right pane of the Application Menu. The label displays a file’s name and a check button used to toggle the label’s check state.
The AppMenuFileLabel.LabelClick event is handled to respond to a label click.
using System;
using System.Windows.Forms;
using DevExpress.XtraBars;
using DevExpress.XtraBars.Ribbon;
void Form1_Load(object sender, EventArgs e) {
// Associate an ApplicationMenu with the RibbonForm's ApplicationButton.
ribbonControl1.ApplicationButtonDropDownControl = applicationMenu1;
// Add an item to the menu.
BarButtonItem barButtonItem1 = new BarButtonItem(ribbonControl1.Manager, "Menu Item");
applicationMenu1.ItemLinks.Add(barButtonItem1);
// Enable the right pane in the Application Menu.
applicationMenu1.ShowRightPane = true;
// Specify the container to be displayed within the right pane.
applicationMenu1.RightPaneControlContainer = popupControlContainer1;
// Create a label representing the "Document1.rtf" file.
AppMenuFileLabel label1 = new AppMenuFileLabel();
// Customize the label's settings.
label1.Dock = DockStyle.Top;
label1.AutoHeight = true;
label1.Caption = "Document1.rtf";
label1.ShowCheckButton = true;
// SVG images are obtained from the svgImageCollection1 created and populated with SVG images at design-time.
// SVG images are specified by their names.
// The svgImageCollection1.ImageSize property specifies the image size (16x16 by default).
label1.ImageOptionsCollection["Image"].SvgImage = svgImageCollection1["unpinbutton"];
label1.ImageOptionsCollection["SelectedImage"].SvgImage = svgImageCollection1["pinbutton"];
// Fires when the label is clicked
label1.LabelClick += Label1_LabelClick;
// Custom data associated with the label.
// It can be used to identify the label in the LabelClick event.
label1.Tag = "c:\\My Documents\\Document1.rtf";
// Add the label to the container.
popupControlContainer1.Controls.Add(label1);
}
void Label1_LabelClick(object sender, EventArgs e) {
//...
}