Layers
- 6 minutes to read
The Map Control uses layers to visualize different types of information, such as raster or vector geographical tiles, geo images, vector shapes, or heatmap data. You can combine multiple layers of different types on the same map.
To add a layer to the map, add the layer object to the MapControl.Layers collection. Layers are displayed on the map in the following order:
- Image Layers (bottom)
- Vector Layers (middle)
- Information Layers (top)
The order of layer objects in the collection determines their Z-order. Each additional layer of one type is drawn over its preceding layer, the first layer is located behind all additional layers. To change the Z-order of layer within one layer type, use its LayerBase.ZIndex property.
To load data to a layer, assign a compatible data provider or adapter.
Also, you can show additional information on top of a map in semitransparent text boxes called overlays. For more information, refer to the following help topic: Overlays.
The following sections describe available layers.
Image Layer
Image layers allow you to show raster and vector tiled maps, georeferenced map images from Web map services, and heatmaps. To show tiles, the Map Control utilizes the spherical Mercator projection as default. Refer to the following topic for more information: Geographical Projections.
The ImageLayer class implements the image layer functionality. To load data to the layer, specify the ImageLayer.DataProvider property. For the list of available data providers, refer to the following section: Data Providers for Image Item Layers.
The following code creates an image layer, adds it to the map, and loads Azure Maps image tiles to the layer:
mapControl1.Layers.Add(new ImageLayer() {
DataProvider = new AzureMapDataProvider() {
AzureKey = "YOUR KEY",
Tileset = AzureTileset.BaseLabelsRoad,
}
});
For a step-by-step tutorial on how to create a map application with Azure Map tiles, refer to the following topic: Lesson 1 - Load Image Tiles to a Map.
Data Providers for Image Layers
The following list contains data providers that allow you to supply image layers with data:
- AzureMapDataProvider
- Allows you to obtain raster image tiles from the Azure Maps service.
- OpenStreetMapDataProvider
- Allows you to load raster image tiles from the OpenStreetMap service.
- ImageTileDataProvider
- Allows you to load tiles from in-memory sources.
- MapboxDataProvider
- Allows you to render tiles based on vector tile data from the Mapbox service.
- MbTilesDataProvider
- Loads vector tiles from an MbTiles database.
- UriBasedVectorTileDataProvider
- Loads map data from a set of PBF or MVT files.
- HeatmapProvider
- Allows you to visualize heatmap data over the map.
- WmsDataProvider
- Allows you to receive geographical data images from a WMS server.
Vector Item Layer
Vector item layers are intended to display vector shapes (for example, pushpins, polygons, or lines). The Map Control can adapt vector shape data loaded from various sources.
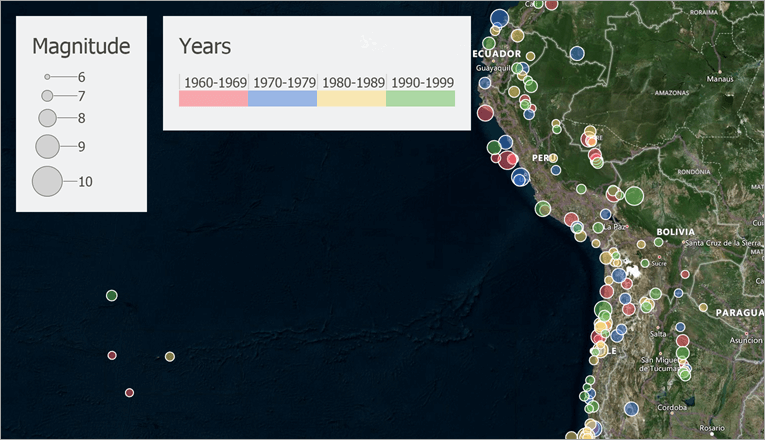
The following image shows vector items (bubbles) on top of a geographical map:

The VectorItemsLayer class implements the vector layer functionality. To load data to the layer, specify the VectorItemsLayer.Data property. For the list of available data adapters, refer to the following section: Data Adapters for Vector Item Layers.
The following example loads vector polygons from a shapefile:

public partial class Form1 : Form {
const string filename = "../../Data/Countries.shp";
VectorItemsLayer MapLayer { get { return (VectorItemsLayer)mapControl1.Layers["MapLayer"]; } }
public Form1() {
InitializeComponent();
MapLayer.Data = CreateData();
}
private MapDataAdapterBase CreateData() {
Uri baseUri = new Uri(System.Reflection.Assembly.GetEntryAssembly().Location);
// Create an adapter to load data from the shapefile.
ShapefileDataAdapter adapter = new ShapefileDataAdapter() {
FileUri = new Uri(baseUri, filename)
};
return adapter;
}
}
For a step-by-step tutorial on how to load vector items from a shapefile, refer to the following topic: Lesson 2 - Load a Vector Cartesian Map.
Data Adapters for Vector Item Layers
The following list contains data adapters that allow you to supply vector layers with data:
- MapItemStorage
- Stores vector items that you manually added to the map.
- GeoJsonFileDataAdapter
- Loads vector items from a GeoJSON file.
- GpxFileDataAdapter
- Loads vector items from a GPX file.
- SqlGeometryDataAdapter
- Loads data from an SQL geometry data source.
- SqlGeometryItemStorage
- Stores manually created SQL geometry vector items.
- KmlFileDataAdapter
- Loads vector items from a KML/KMZ file.
- SvgFileDataAdapter
- Loads vector items from an SVG file.
- ShapefileDataAdapter
- Loads vector items from a shapefile.
- BubbleChartDataAdapter
- Allows you to show bubble charts on the map.
- PieChartDataAdapter
- Allows you to show pie charts on the map.
- ListSourceDataAdapter
- Allows you to create items from lists or list sources.
Information Layer
Information layers are used to show map vector items that the Map Control creates based on data obtained from Geographic Information System services (GIS services).
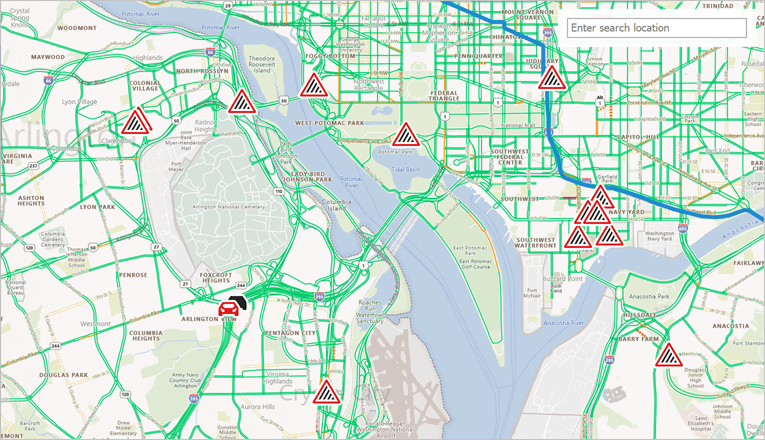
The following image shows traffic incident information loaded from the Azure Maps Traffic service:

The InformationLayer class implements the information layer functionality. To load data to the layer, specify the InformationLayer.DataProvider property. For the list of available data providers, refer to the following section: Data Providers for Information Layers.
The following example allows users to search locations. A search query adds pushpins at found locations:

using DevExpress.XtraMap;
using System.Windows.Forms;
namespace ConnectBingSearchProvider {
public partial class Form1 : Form {
const string azureKey = "YOUR AZURE KEY HERE";
InformationLayer SearchLayer {
get {
return (InformationLayer)mapControl1.Layers["SearchLayer"];
}
}
public Form1() {
InitializeComponent();
AzureSearchDataProvider searchProvider = new AzureSearchDataProvider() {
AzureKey = azureKey
};
searchProvider.SearchOptions.ResultsCount = 5;
SearchLayer.DataProvider = searchProvider;
}
}
}
Data Providers for Information Layers
The following list contains data providers that allow you to supply information layers with GIS data:
- AzureSearchDataProvider
- Contains settings that are used by requests to the Azure Maps Search service.
- AzureGeocodeDataProvider
- The class that sends requests to the Azure Maps Geocode service.
- AzureRouteDataProvider
- The class that communicates with Azure Maps Route service.
- AzureTrafficIncidentDataProvider
- Communicates with the Azure Maps service to obtain information about traffic incidents and display them on the map.
- AzureRouteIsochroneDataProvider
- Allows you to use the Azure Maps service to calculate an isochrone and display it on the map.
- OsmGeocodeDataProvider
- Gets geographical coordinates for a location by its address.
- OsmSearchDataProvider
- Allows you to use the Open Street Map to search for locations by the specified address or keyword.