Lesson 1 - Load Image Tiles to a Map
- 3 minutes to read
This step-by-step tutorial describes how to connect a map to the Azure Maps imagery service and load image tiles. It also explains how to configure basic map settings like the center point and zoom level.

Add a Map Control
Follow the steps below to add a Map Control instance to the form:
Create a new empty Windows Forms Application project in Visual Studio. Select File | New | Project… in the main menu of Visual Studio, and in the invoked New Project menu, select Windows Forms Application.
Note
You can use the DevExpress Template Kit to quickly create DevExpress-powered projects that target .NET 8+.
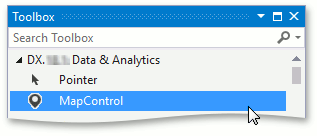
Add the MapControl component to your project. To do this, locate the MapControl item in the Toolbox in the DX.25.2: Data & Analytics tab and drop it onto the form. If you develop a .NET application, install the DevExpress.Win.Design NuGet package to be able to add controls from the toolbox and use other design-time features.

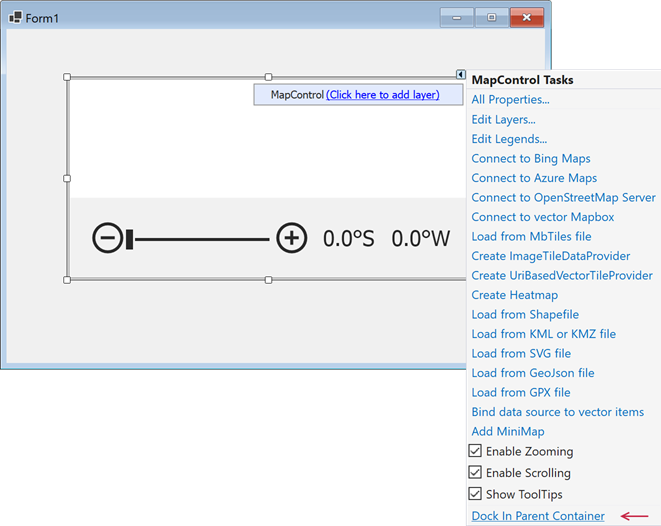
Click the Map control’s smart tag to invoke its action list. In the MapControl Tasks menu, click the Dock in Parent Container link to make the MapControl occupy all the available space on the form.

Connect to a Provider of Map Tiles
The Map control can display multiple layers to draw map tiles or vector elements. To load tiles and display tiles from an image provider, use the ImageLayer object.
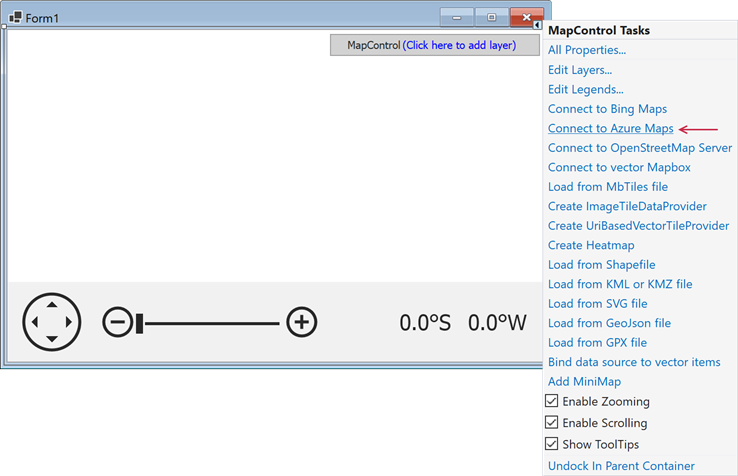
This lesson describes how to load tiles from the Azure Maps imagery service.

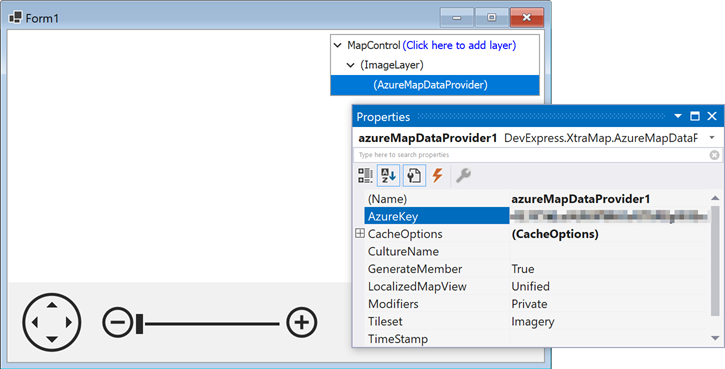
In the Properties window, specify AzureMapDataProvider.AzureKey to access data from Azure Maps. A key is obtained when you create an Azure Maps account.

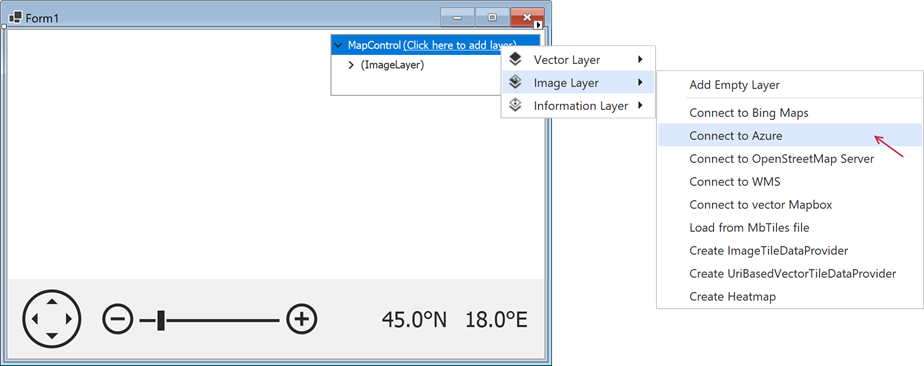
Add the second image layer to display a text label with geographic names and connect it to the AzureMaps service:

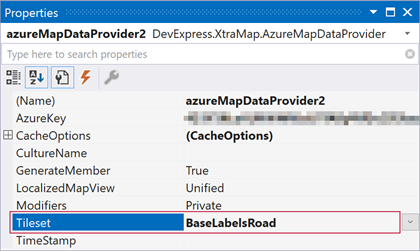
Specify the second layer’s AzureKey and set the second layer’s AzureMapDataProvider.Tileset to BaseLabelsRoad:

For more information about available providers, refer to the following help topic: Image Tile Providers.
Focus on a Specific Area on the Map
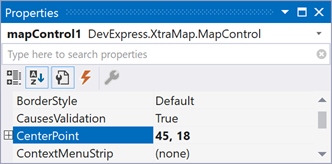
In the Properties window, set the MapControl.CenterPoint property to focus a specific area in the center of the map:

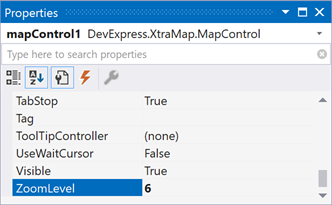
To specify the current zoom level for all map layers, use the MapControl.ZoomLevel property (set its value to 6):

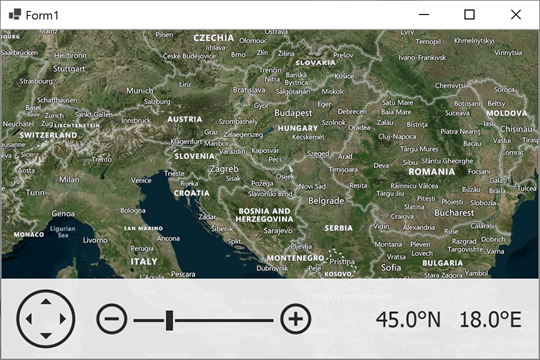
Results
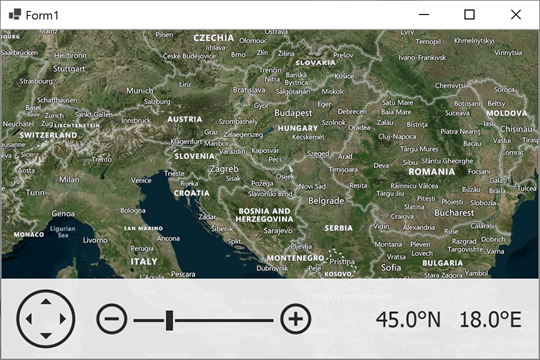
Run the application to see the results:

Next Steps
- Lesson 2 - Load a Vector Cartesian Map
- This tutorial explains how to show vector shapes in the Cartesian coordinate system.
- GIS Data
- This topic lists GIS services that allow you to receive information related to map locations.
- Vector Items
- This topic explains how to show map vector shapes over the map. For example, you can show map pushpins over the geographical map created in this tutorial.