Map Overlay
- 2 minutes to read
The Map Overlays allows you to display semitransparent additional information over Map content using the Map Overlay Items.
This topic consists of the following sections.
Overview
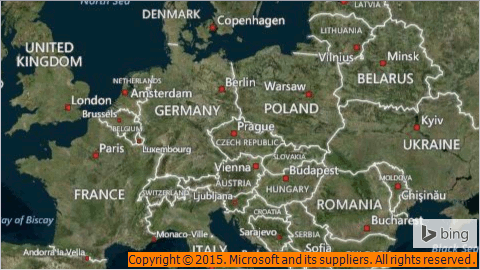
The following image demonstrates the Map Area with a map overlays over it.

Below are the main properties that affect element appearance and functionality.
| Group | Properties |
|---|---|
| Availability | MapControl.Overlays |
| Appearance | MapOverlay.Alignment, MapOverlay.BackgroundStyle, MapOverlay.JoiningOrientation, MapOverlay.Margin, MapOverlay.Padding, MapOverlay.Location, MapOverlay.Size, MapOverlay.Visible |
| Content | MapOverlay.Items |
Overlay Layout
The overlay layout can be customized. At the first, overlays can be arranged automatically. For this, specify the MapOverlay.Alignment property, which allows you to specify the alignment of overlays. If several overlays have the same alignment, the MapOverlay.JoiningOrientation property configures how to stack overlays. The following table demonstrates this property in action.
Important
The MapOverlay.JoiningOrientation specifies how the overlay will be joined to the previously arranged overlays. In this way, the property shoud be specified to the stacking overlay.
| The Property Value | The Resulting Image |
|---|---|
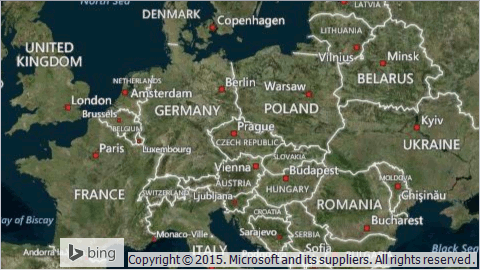
| JoiningOrientation = Horizontal |  |
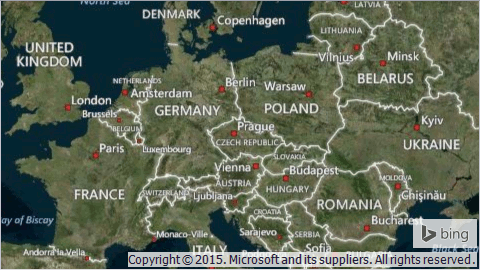
| JoiningOrientation = Vertical |  |
Using the MapOverlay.Location and MapOverlay.Size properties, you can specify the location and the size of the map overlay. Note that when these properties of the overlay are specified, the map control will not arrange this overlay.
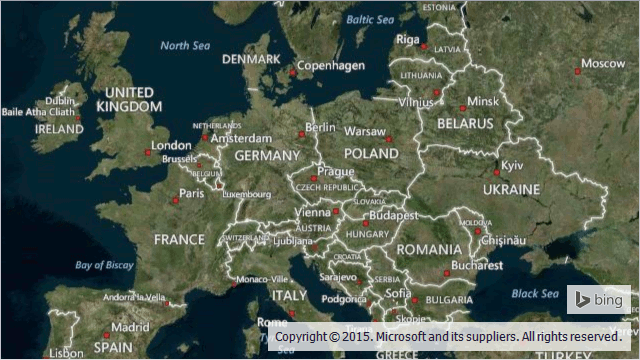
The following image demonstrates the overlay with Location set to (100, 150) and Size set to (350, 100).

Moreover, the MapOverlayItemBase.Padding and MapOverlay.Margin properties allow you to specify required values of margin and padding.
Note
If the overlay size is specified manually, then the total size is calculated as size plus padding. In the same way, if location is specified manually, the actual location of overlay is dependent on the location and margin.
Also, the location of an overlay is dependent on the alignment. For example, if MapOverlay.Alignment is set to BottomRight, then the MapOverlay.Location property will specify the distance from the bottom right angle of the map to the bottom right angle of the overlay.
Overlay Appearance
To customize item appearance, use the MapOverlay.BackgroundStyle property. The following image demonstrates style applied to the overlay with a text item.