Legend Class
Namespace: DevExpress.Xpf.TreeMap
Assembly: DevExpress.Xpf.TreeMap.v24.2.dll
NuGet Package: DevExpress.Wpf.TreeMap
#Declaration
public class Legend :
HierarchicalLayoutElement#Related API Members
The following members return Legend objects:
#Remarks
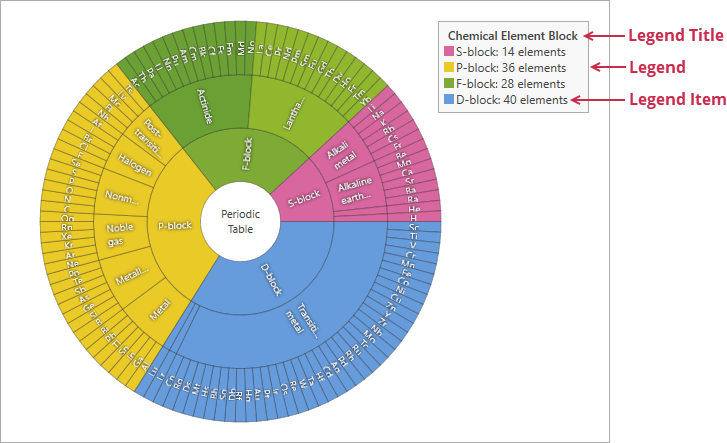
A legend contains descriptions of colors used to paint treemap/sunburst items. Each legend item includes the treemap item’s group name (if the group does not have nested groups) or the sunburst item’s root group name with the corresponding color marker.

Initialize the treemap/sunburst’s Legend property with a Legend object to add a legend to a treemap/sunburst.
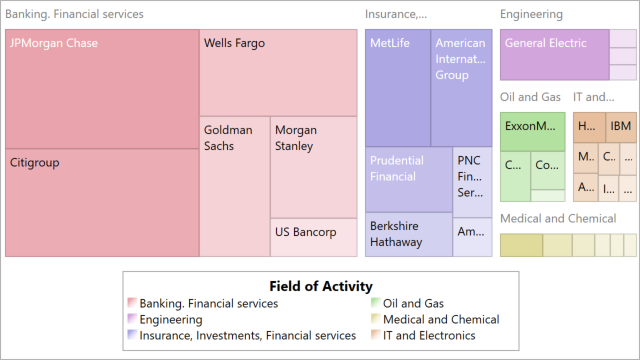
#Example: How to Add a Legend to a Treemap
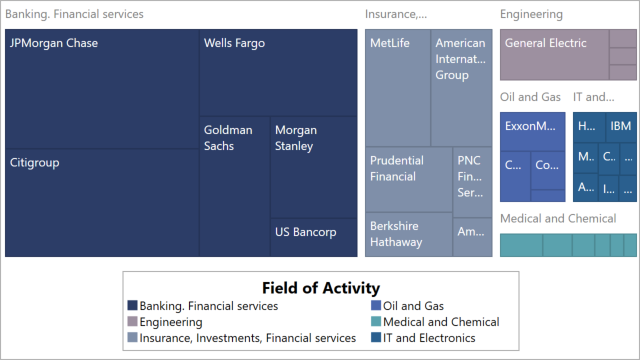
This example adds a legend to a treemap and configures its title, border, and text settings.

Initialize the treemap’s Legend property with a
Legendobject.Initialize the Legend.Title property with a LegendTitle to add the legend title. Specify the following title options:
Configure the options below to customize the legend position and indents:
The following properties allow you to customize the legend border’s color and width:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:TreemapExample"
xmlns:dxtm="http://schemas.devexpress.com/winfx/2008/xaml/treemap"
x:Class="TreemapExample.MainWindow"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<dxtm:TreeMapControl x:Name="treemap">
<dxtm:TreeMapControl.Colorizer>
<dxtm:TreeMapPaletteColorizer ColorizeGroups="True"/>
</dxtm:TreeMapControl.Colorizer>
<dxtm:TreeMapControl.Legend>
<dxtm:Legend HorizontalPosition="Center" VerticalPosition="BottomOutside"
Margin="10" Height="80" Padding="4" Direction="TopToBottom"
BorderBrush="DarkGray" BorderThickness="1">
<dxtm:Legend.Title>
<dxtm:LegendTitle Content="Field of Activity" FontSize="16" FontWeight="Bold"/>
</dxtm:Legend.Title>
</dxtm:Legend>
</dxtm:TreeMapControl.Legend>
<!-- Data binding settings are skipped. -->
</dxtm:TreeMapControl>
</Border>
</Grid>
</Window>
#Example: How to Customize Legend Markers
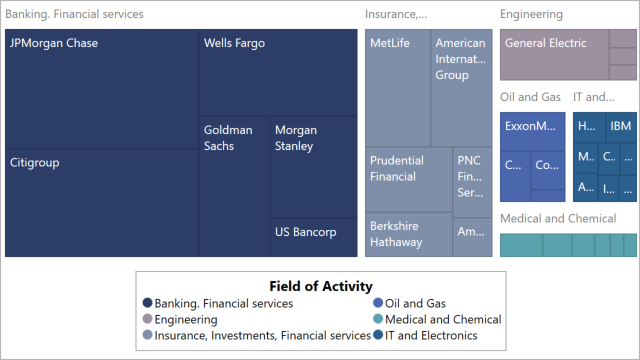
Specify the Legend.ItemTemplate property to configure legend item appearance. For example, you can draw circular markers instead of rectangular markers in the legend:

<dxtm:TreeMapControl.Legend>
<dxtm:Legend HorizontalPosition="Center" VerticalPosition="BottomOutside"
Margin="10" Height="80" Padding="4" Direction="TopToBottom"
BorderBrush="DarkGray" BorderThickness="1">
<dxtm:Legend.Title>
<dxtm:LegendTitle Content="Field of Activity" FontSize="14" FontWeight="Bold"/>
</dxtm:Legend.Title>
<dxtm:Legend.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<Ellipse Width="10" Height="10" Fill="{Binding Brush}" Margin="2,0"/>
<TextBlock Text="{Binding Text}"/>
</StackPanel>
</DataTemplate>
</dxtm:Legend.ItemTemplate>
</dxtm:Legend>
</dxtm:TreeMapControl.Legend>
#Colorizer Specifics
A legend item’s marker appearance and text depends on the colorizer type that you use to color treemap/sunburst items.
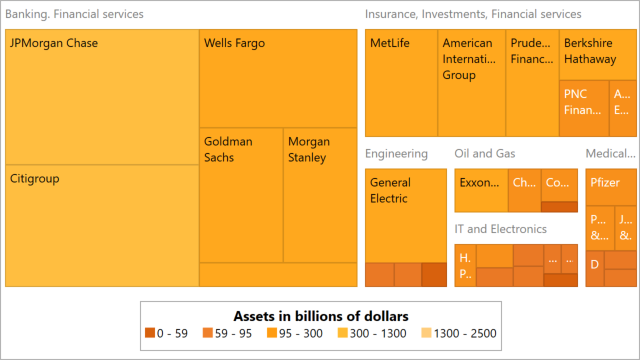
The legend shows value ranges if a TreeMapRangeColorizer is applied to the treemap chart:

If you use a TreeMapGroupGradientColorizer or SunburstGroupGradientColorizer, the legend displays a gradient marker for legend items:

The legend is not displayed in the following cases:
- You use a TreeMapGradientColorizer to paint a treemap.
- A treemap’s TreeMapPaletteColorizer.ColorizeGroups property is set to false.
- A sunburst’s SunburstPaletteColorizer.VaryColorInGroup property is set to true.
- A sunburst’s SunburstGradientColorizer.Mode property is set to ByItemIndex.
#Format Text in Legend
If you want to format legend item text, you should apply a colorizer to a treemap/sunburst and configure the colorizer’s TreeMapPaletteColorizerBase.LegendItemPattern (SunburstPaletteColorizerBase.LegendItemPattern) property.

