Legend.ItemTemplate Property
Gets or sets a data template that specifies how to display an item in the legend.
Namespace: DevExpress.Xpf.TreeMap
Assembly: DevExpress.Xpf.TreeMap.v25.2.dll
NuGet Package: DevExpress.Wpf.TreeMap
Declaration
Property Value
| Type | Description |
|---|---|
| DataTemplate | Specifies how to display an item in the legend. |
Remarks
Specify the Legend.ItemTemplate property to configure legend item appearance.
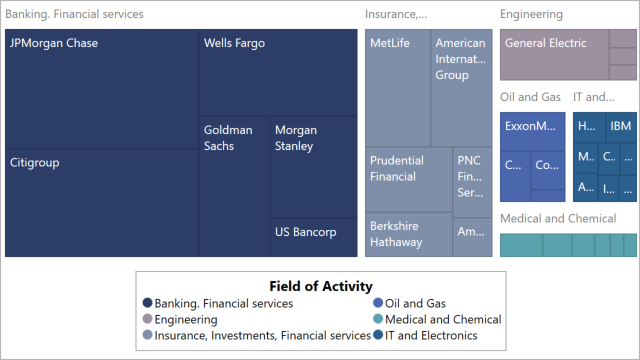
The following example shows how to display circular markers instead of rectangular markers in the legend:

<dxtm:TreeMapControl.Legend>
<dxtm:Legend HorizontalPosition="Center" VerticalPosition="BottomOutside"
Margin="10" Height="80" Padding="4" Direction="TopToBottom"
BorderBrush="DarkGray" BorderThickness="1">
<dxtm:Legend.Title>
<dxtm:LegendTitle Content="Field of Activity" FontSize="14" FontWeight="Bold"/>
</dxtm:Legend.Title>
<dxtm:Legend.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<Ellipse Width="10" Height="10" Fill="{Binding Brush}" Margin="2,0"/>
<TextBlock Text="{Binding Text}"/>
</StackPanel>
</DataTemplate>
</dxtm:Legend.ItemTemplate>
</dxtm:Legend>
</dxtm:TreeMapControl.Legend>
See Also