TreeMapControl Class
A TreeMap Control to display flat and hierarchical data.
Namespace: DevExpress.Xpf.TreeMap
Assembly: DevExpress.Xpf.TreeMap.v25.2.dll
NuGet Package: DevExpress.Wpf.TreeMap
Declaration
[DXLicenseWpf]
public class TreeMapControl :
HierarchicalChartControlBase,
ITreeMapLayoutCalculator,
INativeItemsCollector,
ITreeMapItemColorizer,
IWeakEventListenerRemarks
The DevExpress WPF TreeMap Control provides all the functionality required to display tree maps in your WPF applications. You are free to use a data source representing flat data and group it, or the hierarchical data source for visualization.
The control has built-in item highlighting, selection and tooltips.
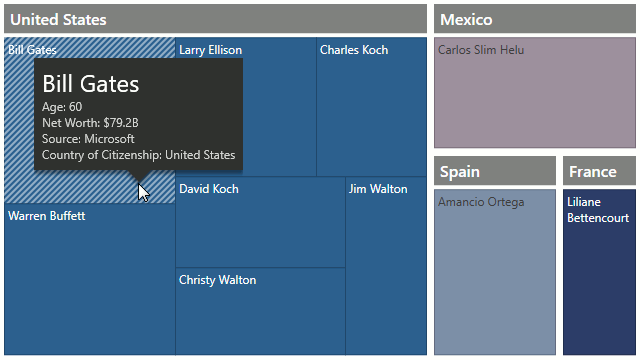
The following image demonstrates a TreeMapControl.

To get acquainted with using the TreeMapControl, please refer to the Getting Started section.
Example
To provide flat data to the Tree Map, perform the following steps.
- Assign a new TreeMapFlatDataAdapter object to the TreeMapControl.DataAdapter property.
- Specify the adapter’s TreeMapFlatDataAdapter.DataSource, TreeMapFlatDataAdapter.LabelDataMember and TreeMapFlatDataAdapter.ValueDataMember properties.
- Optionally, to group automatically generated tree map items, add the TreeMapGroupDefinition to the TreeMapFlatDataAdapter.Groups collection, and specify the definition’s TreeMapGroupDefinition.GroupDataMember and TreeMapGroupDefinition.HeaderContentTemplate properties.
<Window.Resources>
<XmlDataProvider
x:Key="gdpDataSource"
Source="Data/top10gdp.xml"/>
<DataTemplate
x:Key="headerTemplate">
<Border
BorderBrush="#606060"
BorderThickness="1"
Margin="4,4,4,-4">
<TextBlock
Padding="6,2,0,2"
Text="{Binding Label}"
Background="#808080"
Foreground="White"/>
</Border>
</DataTemplate>
</Window.Resources>
<Grid>
<dxtm:TreeMapControl>
<dxtm:TreeMapControl.Colorizer>
<dxtm:TreeMapPaletteColorizer>
<dxtm:Office2016Palette/>
</dxtm:TreeMapPaletteColorizer>
</dxtm:TreeMapControl.Colorizer>
<dxtm:TreeMapFlatDataAdapter
DataSource="{Binding Source={StaticResource gdpDataSource}}"
DataMember="Country"
LabelDataMember="Name"
ValueDataMember="Gdp">
<dxtm:TreeMapFlatDataAdapter.Groups>
<dxtm:GroupDefinitionCollection>
<dxtm:TreeMapGroupDefinition
GroupDataMember="SideOfWorld"
HeaderContentTemplate="{Binding Source={StaticResource headerTemplate}}"/>
</dxtm:GroupDefinitionCollection>
</dxtm:TreeMapFlatDataAdapter.Groups>
</dxtm:TreeMapFlatDataAdapter>
</dxtm:TreeMapControl>
</Grid>
Inheritance
See Also