PivotGridControl.LayoutUpgrade Event
Occurs when a layout is restored from a data store (stream, XML file or system registry) and its version is different than the control’s current layout version.
Namespace: DevExpress.Xpf.PivotGrid
Assembly: DevExpress.Xpf.PivotGrid.v25.2.dll
NuGet Package: DevExpress.Wpf.PivotGrid
Declaration
Event Data
The LayoutUpgrade event's data class is PivotLayoutUpgradeEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Handled | Gets or sets a value that indicates the present state of the event handling for a routed event as it travels the route. Inherited from RoutedEventArgs. |
| OriginalSource | Gets the original reporting source as determined by pure hit testing, before any possible Source adjustment by a parent class. Inherited from RoutedEventArgs. |
| PreviousVersion | Returns the textual representation of the previous layout version. |
| RoutedEvent | Gets or sets the RoutedEvent associated with this RoutedEventArgs instance. Inherited from RoutedEventArgs. |
| Source | Gets or sets a reference to the object that raised the event. Inherited from RoutedEventArgs. |
The event data class exposes the following methods:
| Method | Description |
|---|---|
| InvokeEventHandler(Delegate, Object) | When overridden in a derived class, provides a way to invoke event handlers in a type-specific way, which can increase efficiency over the base implementation. Inherited from RoutedEventArgs. |
| OnSetSource(Object) | When overridden in a derived class, provides a notification callback entry point whenever the value of the Source property of an instance changes. Inherited from RoutedEventArgs. |
Remarks
The LayoutUpgrade event allows you to customize a saved layout after an older version of the layout is loaded from a data store (stream, XML file, system registry). This event is raised when a control’s LayoutVersion property is changed and allows you to determine which properties should be updated when you upgrade the layout’s version.
Use the DXSerializer.LayoutVersion property or DXSerializer.SetLayoutVersion method to assign different versions to different layouts.
Example: Update Pivot Grid Layout on Restore
The example below shows how to manage the layout when you restore the Pivot Grid.
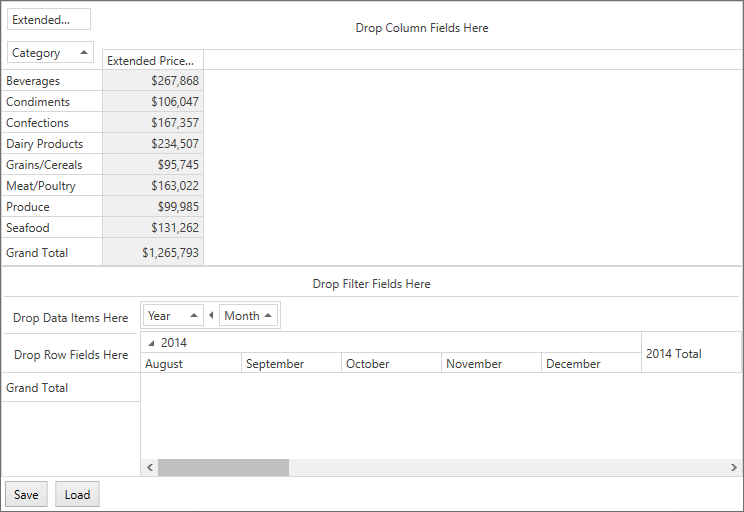
The example contains two Pivot Grid controls with the following fields:

The SaveLayout button uses the PivotGridControl.SaveLayoutToStream method to save the pivotGridControlOld layout to memory streams.
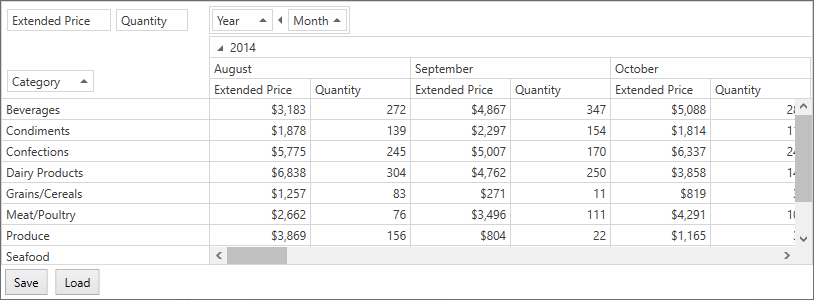
The RestoreLayout button uses the PivotGridControl.RestoreLayoutFromStream method to restore the saved layout to pivotGridControlNew.
The following options allows you to combine fields from different Pivot Grid controls on restore:
PivotSerializationOptions.AddNewFields set to
truekeeps the field in thepivotGridControlNewcontrol when you restore the layout.PivotSerializationOptions.RemoveOldFields set to
falseadds fields frompivotGridControlOldtopivotGridControlNew.PivotSerializationOptions.AddNewGroups set to
truekeeps the Year-Quarter group of thepivotGridControlNewwhen you restore the layout.PivotGridControl.LayoutUpgradeEvent event adds the Quantity field to
pivotGridControlNew‘s data area when you restore the layout.
The following image shows the resulting layout when you save the pivotGridControlOld layout and restore it to pivotGridControlNew:

using DevExpress.Xpf.PivotGrid;
using System.IO;
using System.Windows;
namespace HowToSaveAndRestoreLayoutFromStream {
public partial class MainWindow : Window {
// Create a MemoryStream instance.
System.IO.Stream LayoutStream = new System.IO.MemoryStream();
public MainWindow() {
InitializeComponent();
PivotGridGroup group = pivotGridControlNew.Groups.Add(fieldYear, fieldMonth);
}
private void buttonSave_Click(object sender, RoutedEventArgs e) {
// Save the layout to a stream.
pivotGridControlOld.SaveLayoutToStream(LayoutStream);
}
private void buttonLoad_Click(object sender, RoutedEventArgs e) {
LayoutStream.Position = 0;
LayoutStream.Seek(0, SeekOrigin.Begin);
// Load the layout from the stream.
pivotGridControlNew.RestoreLayoutFromStream(LayoutStream);
}
private void pivotGridControlNew_LayoutUpgrade(object sender, PivotLayoutUpgradeEventArgs e) {
if (e.PreviousVersion == "1.0") {
var newField = new PivotGridField() {
DataBinding = new DataSourceColumnBinding("Quantity"),
Caption = "Quantity",
Name = "fieldQuantity",
Area = FieldArea.DataArea
};
pivotGridControlNew.Fields.Add(newField);
};
}
}
}
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<dxpg:PivotGridControl Name="pivotGridControlOld"
DataSource="{Binding Path=Data, Source={StaticResource TypedSimpleSource}}"
DataProcessingEngine="Optimized"
dx:DXSerializer.LayoutVersion="1.0">
<dxpg:PivotGridControl.Fields>
<dxpg:PivotGridField Name="fieldCategory" Caption="Category" Area="RowArea">
<dxpg:PivotGridField.DataBinding>
<dxpg:DataSourceColumnBinding ColumnName="CategoryName"/>
</dxpg:PivotGridField.DataBinding>
</dxpg:PivotGridField>
<dxpg:PivotGridField Name="fieldExtendedPrice" Area="DataArea" CellFormat="c0">
<dxpg:PivotGridField.DataBinding>
<dxpg:DataSourceColumnBinding ColumnName="Extended Price"/>
</dxpg:PivotGridField.DataBinding>
</dxpg:PivotGridField>
</dxpg:PivotGridControl.Fields>
</dxpg:PivotGridControl>
<dxpg:PivotGridControl Grid.Row="1" Name="pivotGridControlNew"
DataSource="{Binding Path=Data, Source={StaticResource TypedSimpleSource}}"
DataProcessingEngine="Optimized"
dx:DXSerializer.LayoutVersion="2.0"
dxpg:PivotSerializationOptions.AddNewGroups="True"
dxpg:PivotSerializationOptions.AddNewFields="True"
dxpg:PivotSerializationOptions.RemoveOldFields="False"
LayoutUpgrade="pivotGridControlNew_LayoutUpgrade">
<dxpg:PivotGridControl.Fields>
<dxpg:PivotGridField Name="fieldYear" Area="ColumnArea" Caption="Year"
Group="{Binding ElementName=group}">
<dxpg:PivotGridField.DataBinding>
<dxpg:DataSourceColumnBinding ColumnName="OrderDate" GroupInterval="DateYear"/>
</dxpg:PivotGridField.DataBinding>
</dxpg:PivotGridField>
<dxpg:PivotGridField Name="fieldMonth" Area="ColumnArea" Caption="Month"
Group="{Binding ElementName=group}">
<dxpg:PivotGridField.DataBinding>
<dxpg:DataSourceColumnBinding ColumnName="OrderDate" GroupInterval="DateMonth"/>
</dxpg:PivotGridField.DataBinding>
</dxpg:PivotGridField>
</dxpg:PivotGridControl.Fields>
</dxpg:PivotGridControl>
<StackPanel Grid.Row="2" Orientation="Horizontal" >
<Button Name="buttonSave" Content="Save" Padding="8, 4, 8, 4"
Margin="4" Click="buttonSave_Click" ></Button>
<Button Name="buttonLoad" Content="Load" Padding="8, 4, 8, 4"
Margin="4" Click="buttonLoad_Click"></Button>
</StackPanel>
</Grid>