PivotGridControl.CustomFieldValueCells Event
Allows you to customize field value cells.
Namespace: DevExpress.Xpf.PivotGrid
Assembly: DevExpress.Xpf.PivotGrid.v25.2.dll
NuGet Package: DevExpress.Wpf.PivotGrid
Declaration
Event Data
The CustomFieldValueCells event's data class is PivotCustomFieldValueCellsEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| ColumnCount | Gets the number of columns in the pivot grid. |
| Handled | Gets or sets a value that indicates the present state of the event handling for a routed event as it travels the route. Inherited from RoutedEventArgs. |
| IsUpdateRequired | Gets whether the area where the field value cells reside needs to be redrawn after the event is handled. |
| OriginalSource | Gets the original reporting source as determined by pure hit testing, before any possible Source adjustment by a parent class. Inherited from RoutedEventArgs. |
| RoutedEvent | Gets or sets the RoutedEvent associated with this RoutedEventArgs instance. Inherited from RoutedEventArgs. |
| RowCount | Gets the number of rows in the pivot grid. |
| Source | Gets or sets a reference to the object that raised the event. Inherited from RoutedEventArgs. |
The event data class exposes the following methods:
| Method | Description |
|---|---|
| FindAllCells(Boolean, Predicate<Object[]>) | |
| FindCell(Boolean, Predicate<Object[]>) | Returns header of the column/row whose summary values match the specified condition. |
| GetCell(Boolean, Int32) | Returns the field value cell by its index. |
| GetCellCount(Boolean) | Returns the number of field value cells in the specified area. |
| GetCellValue(Int32, Int32) | Gets the value of a data cell by its column and row indexes. |
| GetGrandTotalLocation(Boolean) | Returns the location of Grand Total columns or rows. |
| GetLevelCount(Boolean) | Returns the number of column or row levels. |
| InvokeEventHandler(Delegate, Object) | When overridden in a derived class, provides a way to invoke event handlers in a type-specific way, which can increase efficiency over the base implementation. Inherited from RoutedEventArgs. |
| OnSetSource(Object) | When overridden in a derived class, provides a notification callback entry point whenever the value of the Source property of an instance changes. Inherited from RoutedEventArgs. |
| Remove(FieldValueCell) | Removes the specified field value cell. |
| SetGrandTotalLocation(Boolean, GrandTotalLocation) | Sets the location of Grand Total columns or rows to the specified value. |
| Split(Boolean, Predicate<FieldValueCell>, FieldValueSplitData[]) | Splits all field value cells that match the specified condition. |
| Split(Boolean, Predicate<FieldValueCell>, Boolean, FieldValueSplitData[]) | Splits all field value cells that match the specified condition, or only the first matching cell. |
| Split(Boolean, Predicate<FieldValueCell>, Boolean, IList<FieldValueSplitData>) | Splits all field value cells that match the specified condition, or only the first matching cell. |
| Split(Boolean, Predicate<FieldValueCell>, IList<FieldValueSplitData>) | Splits all field value cells that match the specified condition. |
Remarks
The CustomFieldValueCells event occurs when the layout of the PivotGridControl is changed, allowing you to customize column and row headers: field value cells, data field, total and grand total headers.
Use the event parameter’s PivotCustomFieldValueCellsEventArgs.GetCell method to obtain data related to an individual cell, by its index. This method returns a FieldValueCell object which provides the data. Use the PivotCustomFieldValueCellsEventArgs.GetCellCount method to obtain the total number of field value cells. Column/row headers can also be identified by their column/row. Use the PivotCustomFieldValueCellsEventArgs.FindCell method to obtain the header whose column/row matches a specific condition.
The CustomFieldValueCells event allows you to specify the location of grand total headers using the PivotCustomFieldValueCellsEventArgs.SetGrandTotalLocation method. To obtain the current location of grand total headers, use the PivotCustomFieldValueCellsEventArgs.GetGrandTotalLocation method.
When handling the CustomFieldValueCells event, you can remove individual cells with their nested columns and rows via the PivotCustomFieldValueCellsEventArgs.Remove method.
The PivotCustomFieldValueCellsEventArgs.Split method allows you to split field value cells that have more than one nested cell. This method splits cells that match the specified condition (or, optionally, only the first matching cell) in a custom manner defined by the FieldValueSplitData objects.
Note
Custom values provided via the PivotGridControl.CustomCellValue, PivotGridControl.CustomSummary and PivotGridControl.CustomCellDisplayText events are not available when handling the CustomFieldValueCells event, because it is raised prior to these events.
Examples
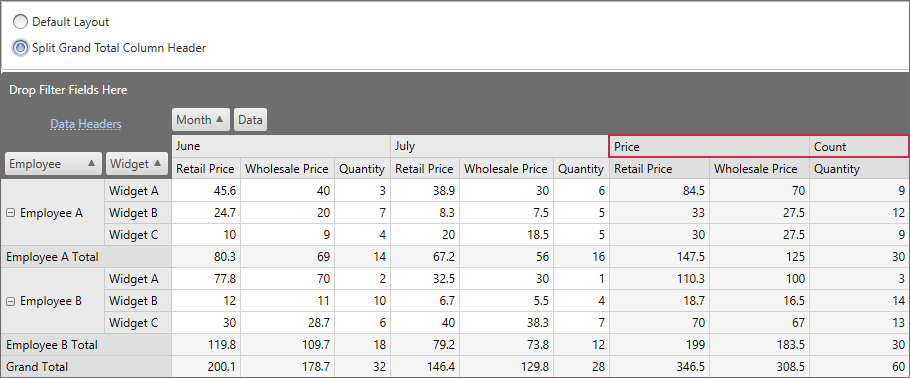
Split Field Value Cells
The following example demonstrates how to split field value cells. In this example, the Grand Total column header is split into two cells: Price and Count.

Handle the CustomFieldValueCells event and call the event parameter’s Split method. Cells that should be split are identified by a predicate that returns true for those cells. The quantity, size, and captions of newly created cells are specified by an array of cell definitions (the FieldValueSplitData objects).
<Window xmlns:dxpg="http://schemas.devexpress.com/winfx/2008/xaml/pivotgrid"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="DXPivotGrid_SplittingCells.Window1"
dx:ThemeManager.ThemeName="LightGray"
Height="580" Width="1200"
Loaded="Window_Loaded"
Title="Window1">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<dxpg:PivotGridControl Grid.Row="1" Margin="2,2,2,0" Name="pivotGrid" AllowDrag="False"
FieldValueDisplayText="pivotGrid_FieldValueDisplayText"
AllowFilter="False" DataProcessingEngine="Optimized"/>
<GroupBox Grid.Row="0" Height="Auto" Margin="2,2,2,0"
Name="groupBox1" VerticalAlignment="Bottom">
<StackPanel Orientation="Vertical">
<RadioButton x:Name="rbDefault" IsChecked="True" Content="Default Layout"
Margin="0,0,0,2" Checked="rbDefault_Checked"/>
<RadioButton Checked="rbDefault_Checked" Margin="0,2,0,0"
Content="Split Grand Total Column Header"/>
</StackPanel>
</GroupBox>
</Grid>
</Window>
using System;
using System.Collections.Generic;
using System.Globalization;
using System.Windows;
using DevExpress.Xpf.PivotGrid;
using DevExpress.XtraPivotGrid.Data;
namespace DXPivotGrid_SplittingCells {
public partial class Window1 : Window {
public Window1() {
InitializeComponent();
pivotGrid.CustomFieldValueCells +=
new PivotCustomFieldValueCellsEventHandler(pivotGrid_CustomFieldValueCells);
}
void Window_Loaded(object sender, RoutedEventArgs e) {
PivotHelper.FillPivot(pivotGrid);
pivotGrid.DataSource = PivotHelper.GetDataTable();
pivotGrid.BestFit();
}
void pivotGrid_CustomFieldValueCells(object sender, PivotCustomFieldValueCellsEventArgs e) {
if (pivotGrid.DataSource == null) return;
if (rbDefault.IsChecked == true) return;
// Creates a predicate that returns true for the Grand Total
// headers, and false for any other column/row header.
// Only cells that match this predicate are split.
Predicate<FieldValueCell> condition =
new Predicate<FieldValueCell>(delegate(FieldValueCell matchCell) {
return matchCell.ValueType == FieldValueType.GrandTotal &&
matchCell.Field == null;
});
// Creates a list of cell definitions that represent newly created cells.
// Two definitions are added to the list. The first one identifies
// the Price cell, which has two nested cells (the Retail Price and Wholesale Price
// data field headers). The second one identifies the Count cell with
// one nested cell (the Quantity data field header).
List<FieldValueSplitData> cells = new List<FieldValueSplitData>(2);
cells.Add(new FieldValueSplitData("Price", 2));
cells.Add(new FieldValueSplitData("Count", 1));
// Performs splitting.
e.Split(true, condition, cells);
}
void pivotGrid_FieldValueDisplayText(object sender, PivotFieldDisplayTextEventArgs e) {
if(e.Field == pivotGrid.Fields[PivotHelper.Month]) {
e.DisplayText = CultureInfo.CurrentCulture.DateTimeFormat.GetMonthName((int)e.Value);
}
}
private void rbDefault_Checked(object sender, RoutedEventArgs e) {
pivotGrid.LayoutChanged();
}
}
}
Hide Specific Rows and Columns
The following example demonstrates how handle the CustomFieldValueCells event to hide specific rows and columns. In this example, the event handler iterates through all row headers and removes rows that correspond to the Employee B field value, and that are not Total Rows.

<Window xmlns:dxpg="http://schemas.devexpress.com/winfx/2008/xaml/pivotgrid" x:Class="WpfApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:dxe="http://schemas.devexpress.com/winfx/2008/xaml/editors"
mc:Ignorable="d"
Title="MainWindow"
Height="450"
Width="800"
Loaded="Window_Loaded">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="50px"/>
<RowDefinition/>
</Grid.RowDefinitions>
<dxe:ListBoxEdit Name="radioListBoxEdit"
Grid.Row="0"
SelectedIndex="0"
SelectedIndexChanged="radioListBoxEdit_SelectedIndexChanged">
<dxe:ListBoxEdit.StyleSettings>
<dxe:RadioListBoxEditStyleSettings />
</dxe:ListBoxEdit.StyleSettings>
<dxe:ListBoxEdit.Items>
<dxe:ListBoxEditItem Content="Default Layout" />
<dxe:ListBoxEditItem Content="Delete All Rows Corresponding to Employee B except for the Total Row" />
</dxe:ListBoxEdit.Items>
</dxe:ListBoxEdit>
<dxpg:PivotGridControl x:Name="PivotGrid"
Grid.Row="1"
DataProcessingEngine="Optimized"
FieldValueDisplayText="pivotGrid_FieldValueDisplayText"
CustomFieldValueCells="pivotGrid_CustomFieldValueCells">
</dxpg:PivotGridControl>
</Grid>
</Window>
using DevExpress.Xpf.PivotGrid;
using System.Globalization;
using System.Windows;
namespace WpfApp {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void Window_Loaded(object sender, RoutedEventArgs e) {
PivotHelper.FillPivot(PivotGrid);
PivotGrid.DataSource = PivotHelper.GetDataTable();
PivotGrid.BestFit();
}
// Handles the CustomFieldValueCells event to remove specific rows
protected void pivotGrid_CustomFieldValueCells(object sender, PivotCustomFieldValueCellsEventArgs e) {
PivotGridControl pivot = (PivotGridControl)sender;
if (pivot.DataSource == null) return;
if (radioListBoxEdit.SelectedIndex == 0) return;
// Iterates through all row headers.
for (int i = e.GetCellCount(false) - 1; i >= 0; i--) {
FieldValueCell cell = e.GetCell(false, i);
if (cell == null) continue;
// If the current header corresponds to the "Employee B"
// field value, and is not the Total Row header,
// it is removed with all corresponding rows.
if (object.Equals(cell.Value, "Employee B") &&
cell.ValueType != FieldValueType.Total)
e.Remove(cell);
}
}
void pivotGrid_FieldValueDisplayText(object sender, PivotFieldDisplayTextEventArgs e) {
PivotGridControl pivot = (PivotGridControl)sender;
if (e.Field == pivot.Fields[PivotHelper.Month]) {
e.DisplayText = CultureInfo.CurrentCulture.DateTimeFormat.GetMonthName((int)e.Value);
}
}
private void radioListBoxEdit_SelectedIndexChanged(object sender, RoutedEventArgs e) {
PivotGrid.LayoutChanged();
}
}
}
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the CustomFieldValueCells event.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.