IconSetFormatCondition Class
Represents an icon set format condition.
Namespace: DevExpress.Xpf.PivotGrid
Assembly: DevExpress.Xpf.PivotGrid.v25.2.dll
NuGet Package: DevExpress.Wpf.PivotGrid
Declaration
Remarks
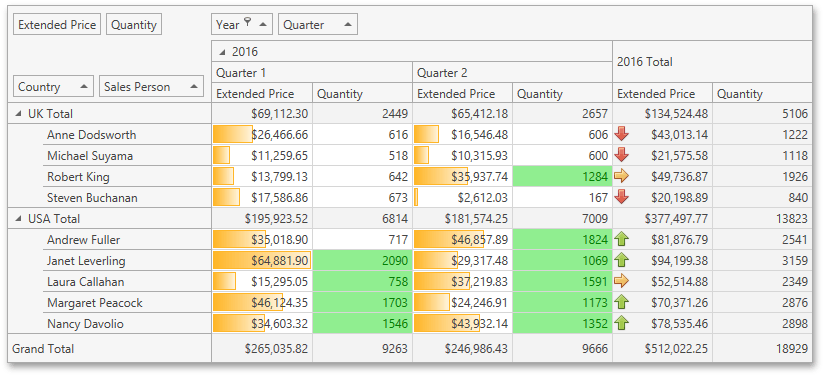
An icon set format allows you to classify data cells into several ranges separated by threshold values, and display a specific icon in a cell according to the range to which this cell value belongs. The number of elements in the icon set corresponds to the number of ranges. The images below demonstrate examples of applying IconSetFormatCondition formats. For example, an upward green triangle corresponds to positive values and a downward red triangle corresponds to negative values.
![]()
The IconSetFormatCondition class is inherited from the FormatConditionBase base class and represents an icon set format condition. To apply the condition, create a new IconSetFormatCondition instance, specify its parameters and add it to the PivotGridControl.FormatConditions collection.
For each IconSetFormatCondition object you can select one of the predefined icons or apply a custom icon.
- Use the FormatConditionBase.PredefinedFormatName property to select one of the predefined icons.
- To apply custom icons, create a new IconSetFormat instance, set the IconSetFormat.Elements property and assign this instance to the IconSetFormatCondition.Format property. To specify ranges to which icons correspond, set threshold values and comparison operators using the IconSetElement.Threshold and IconSetElement.ThresholdComparisonType properties. In addition, use the icon set’s IconSetFormat.ElementThresholdType property to specify the type of threshold values (numeric or percentage) for icons within the current icon set.
The following code sample shows how to apply the IconSet format condition with the predefined format.
using DevExpress.Xpf.PivotGrid;
public MainWindow()
{
// ...
// Creates a new IconSetFormatCondition instance.
IconSetFormatCondition formatRuleIconSet = new IconSetFormatCondition();
// Configures the IconSet format condition.
formatRuleIconSet.ApplyToSpecificLevel = true;
formatRuleIconSet.ColumnName = "fieldQuarter";
formatRuleIconSet.RowName = "fieldSalesPerson";
formatRuleIconSet.MeasureName = "fieldExtendedPrice";
formatRuleIconSet.PredefinedFormatName = "Arrows3ColoredIconSet";
// Adds this instance to the FormatConditionCollection.
pivotGridControl1.AddFormatCondition(formatRuleIconSet);
}
Example
This example shows how to add format conditions to WPF Pivot Grid Control.
- The Data Bar conditional formatting is applied to the ‘Extended Price’ measure and intersection of the ‘Sales Person’ and ‘Quarter’ fields. This condition formats data cells with a predefined orange gradient data bar.
- The Top Bottom Rule conditional formatting is applied to the ‘Quantity’ measure and intersection of the ‘Sales Person’ and ‘Quarter’ fields. This condition formats data cells whose values are above average with green text and light green fill.
- The Icon Set conditional formatting is applied to the ‘Extended Price’ measure and intersection of the ‘Sales Person’ and ‘Year’ fields. This condition displays a specific icon in a cell according to the range to which this cell value belongs.
The image below shows the result.

using System.Windows;
using System;
using DevExpress.Xpf.PivotGrid;
namespace WpfPivotGridConditionalFormatting
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
FilterFieldValues(fieldYear, new int[]{2016}, FieldFilterType.Included);
// Creates a new DataBarFormatCondition instance.
DataBarFormatCondition formatRulesDataBar = new DataBarFormatCondition();
// Adds this instance to the FormatConditionCollection.
pivotGridControl1.AddFormatCondition(formatRulesDataBar);
// Specifies a column field.
formatRulesDataBar.ColumnName = "fieldQuarter";
// Specifies a row field.
formatRulesDataBar.RowName = "fieldSalesPerson";
// Specifies a data field.
formatRulesDataBar.MeasureName = "fieldExtendedPrice";
// Applies the condition to intersection of row and column fields.
formatRulesDataBar.ApplyToSpecificLevel = true;
// Sets the predefined format.
formatRulesDataBar.PredefinedFormatName = "OrangeGradientDataBar";
}
private void FilterFieldValues(PivotGridField field, int[] filterValues,
FieldFilterType filterType)
{
pivotGridControl1.BeginUpdate();
try
{
field.FilterValues.Clear();
foreach (object filterValue in filterValues)
field.FilterValues.Add(filterValue);
}
finally
{
field.FilterValues.FilterType = filterType;
pivotGridControl1.EndUpdate();
}
}
}
}
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the IconSetFormatCondition class.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.