TreeListNode(Object) Constructor
Initializes a new instance of the TreeListNode class with the specified content.
Namespace: DevExpress.Xpf.Grid
Assembly: DevExpress.Xpf.Grid.v25.2.dll
NuGet Package: DevExpress.Wpf.Grid.Core
Declaration
Parameters
| Name | Type | Description |
|---|---|---|
| content | Object | An object that specifies the node’s content. This value is assigned to the TreeListNodeBase.Content property. |
Example
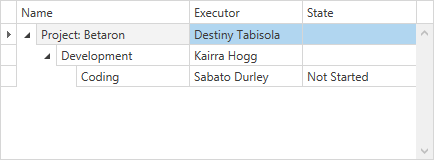
This example creates a TreeListView that operates in unbound mode without a data source.

In XAML
<dxg:GridControl>
<dxg:GridColumn FieldName="Name"/>
<dxg:GridColumn FieldName="Executor"/>
<dxg:GridColumn FieldName="State"/>
<dxg:GridControl.View>
<dxg:TreeListView x:Name="view" AutoWidth="True" AutoExpandAllNodes="True">
<dxg:TreeListView.Nodes>
<dxg:TreeListNode>
<dxg:TreeListNode.Content>
<local:ProjectObject Name="Project: Betaron" Executor="Destiny Tabisola"/>
</dxg:TreeListNode.Content>
<dxg:TreeListNode.Nodes>
<dxg:TreeListNode>
<dxg:TreeListNode.Content>
<local:StageObject Name="Development" Executor="Kairra Hogg"/>
</dxg:TreeListNode.Content>
<dxg:TreeListNode.Nodes>
<dxg:TreeListNode>
<dxg:TreeListNode.Content>
<local:TaskObject Name="Coding" Executor="Sabato Durley" State="Not Started"/>
</dxg:TreeListNode.Content>
</dxg:TreeListNode>
</dxg:TreeListNode.Nodes>
</dxg:TreeListNode>
</dxg:TreeListNode.Nodes>
</dxg:TreeListNode>
</dxg:TreeListView.Nodes>
</dxg:TreeListView>
</dxg:GridControl.View>
</dxg:GridControl>
public class ProjectObject {
public string Name { get; set; }
public string Executor { get; set; }
}
public class StageObject : ProjectObject { }
public class TaskObject : ProjectObject {
public string State { get; set; }
}
In Code
<dxg:GridControl>
<dxg:GridColumn FieldName="Name"/>
<dxg:GridColumn FieldName="Executor"/>
<dxg:GridColumn FieldName="State"/>
<dxg:GridControl.View>
<dxg:TreeListView x:Name="view" AutoWidth="True" AutoExpandAllNodes="True"/>
</dxg:GridControl.View>
</dxg:GridControl>
public partial class MainWindow : Window {
public MainWindow() {
// ...
BuildTree();
}
private void BuildTree() {
TreeListNode rootNode = CreateRootNode(new ProjectObject() { Name = "Project: Stanton", Executor = "Nicholas Llams" });
TreeListNode childNode = CreateChildNode(rootNode, new StageObject() { Name = "Information Gathering", Executor = "Ankie Galva" });
CreateChildNode(childNode, new TaskObject() { Name = "Design", Executor = "Reardon Felton", State = "In progress" });
}
private TreeListNode CreateRootNode(object dataObject) {
TreeListNode rootNode = new TreeListNode(dataObject);
view.Nodes.Add(rootNode);
return rootNode;
}
private TreeListNode CreateChildNode(TreeListNode parentNode, object dataObject) {
TreeListNode childNode = new TreeListNode(dataObject);
parentNode.Nodes.Add(childNode);
return childNode;
}
}
See Also