DataControlDetailDescriptor.ItemsSourcePath Property
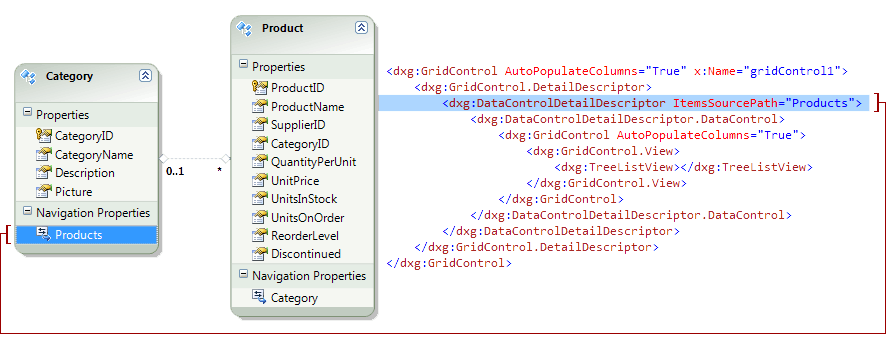
Gets or sets the detail grid’s data binding by specifying the path relative to the master grid’s records.
Namespace: DevExpress.Xpf.Grid
Assembly: DevExpress.Xpf.Grid.v25.2.Core.dll
NuGet Package: DevExpress.Wpf.Grid.Core
Declaration
Property Value
| Type | Description |
|---|---|
| String | A string value specifying the data binding path relative to the master grid’s records. |
Remarks
When working with an Entity Framework source, this property value should be set to the name of the Navigation Property that represents the required data relation. Similarly, when working with master-detail data created in code, the ItemsSourcePath property is set to the name of the property that references the aggregated collection.

You can use ItemsSourcePath in combination with the DataControlDetailDescriptor.ItemsSourceValueConverter property. If these two properties are insufficient for your data binding scenario, use the DataControlDetailDescriptor.ItemsSourceBinding property.
Example
This example creates tabbed details (TabViewDetailDescriptor) in the GridControl. The Orders tab displays the GridControl (DataControlDetailDescriptor), and the Notes tab displays a memo field (ContentDetailDescriptor).

<Window.Resources>
<DataTemplate x:Key="EmployeeNotes">
<TextBlock Text="{Binding Path=Notes}" TextWrapping="Wrap" Padding="4"/>
</DataTemplate>
</Window.Resources>
<Grid>
<dxg:GridControl x:Name="grid" AutoGenerateColumns="AddNew">
<dxg:GridControl.View>
<dxg:TableView DetailHeaderContent="Employees" AutoWidth="True" ShowGroupPanel="False"/>
</dxg:GridControl.View>
<dxg:GridControl.DetailDescriptor>
<dxg:TabViewDetailDescriptor>
<dxg:DataControlDetailDescriptor ItemsSourcePath="Orders">
<dxg:DataControlDetailDescriptor.DataControl>
<dxg:GridControl AutoGenerateColumns="AddNew">
<dxg:GridControl.View>
<dxg:TableView DetailHeaderContent="Orders" AutoWidth="True" ShowGroupPanel="False"/>
</dxg:GridControl.View>
</dxg:GridControl>
</dxg:DataControlDetailDescriptor.DataControl>
</dxg:DataControlDetailDescriptor>
<dxg:ContentDetailDescriptor ContentTemplate="{StaticResource EmployeeNotes}" HeaderContent="Notes"/>
</dxg:TabViewDetailDescriptor>
</dxg:GridControl.DetailDescriptor>
</dxg:GridControl>
</Grid>
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the ItemsSourcePath property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.