ThemedWindow.ToolbarItemContainerStyleSelector Property
Gets or sets an object that chooses a toolbar item style based on custom logic. This is a dependency property.
Namespace: DevExpress.Xpf.Core
Assembly: DevExpress.Xpf.Core.v25.2.dll
NuGet Package: DevExpress.Wpf.Core
Declaration
Property Value
| Type | Description |
|---|---|
| StyleSelector | A StyleSelector descendant that chooses a style based on custom logic. |
Remarks
The ThemedWindow.ToolbarItemContainerStyle property defines the toolbar items’ style. If you have more than one style that can be used to render property descriptions, you can implement custom logic to choose the required style. To do this, derive from the StyleSelector class, implement the SelectStyle method that returns the style which meets the required condition, and assign it to the ToolbarItemContainerStyleSelector property.
If both the ThemedWindow.ToolbarItemContainerStyle and ToolbarItemContainerStyleSelector are specified, a property description is rendered using the style returned by the style selector. If the template selector returns null, a Toolbar item uses the style specified by the ThemedWindow.ToolbarItemContainerStyle property.
The following code sample shows how to use the ToolbarItemContainerStyleSelector:
<dx:ThemedWindow
...
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core"
xmlns:dxe="http://schemas.devexpress.com/winfx/2008/xaml/editors">
<dx:ThemedWindow.Resources>
<Style x:Key="editorStyle" TargetType="{x:Type dxe:TextEdit}">
<Setter Property="MinWidth" Value="50"/>
<Setter Property="NullText" Value="Search"/>
</Style>
<Style x:Key="borderedHeaderItemStyle" TargetType="{x:Type dx:HeaderItemControl}">
<Setter Property="ShowBorder" Value="False"/>
</Style>
</dx:ThemedWindow.Resources>
<dx:ThemedWindow.ToolbarItems>
<dx:HeaderItemControl Content="DX ToolbarItemControl" Tag="borderless"/>
<dx:HeaderItemControl Content="DX ToolbarItemControl" Tag="bordered"/>
<dxe:TextEdit />
</dx:ThemedWindow.ToolbarItems>
<dx:ThemedWindow.ToolbarItemContainerStyleSelector>
<local:SampleStyleSelector/>
</dx:ThemedWindow.ToolbarItemContainerStyleSelector>
</dx:ThemedWindow>
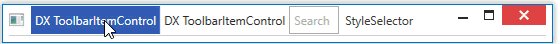
The image below illustrates the result:

Refer to the Styles and Templates topic for more information.