ThemedMessageBox Class
A message box that supports DevExpress themes and implements additional functionality not available in the standard control.
Namespace: DevExpress.Xpf.Core
Assembly: DevExpress.Xpf.Core.v25.2.dll
NuGet Package: DevExpress.Wpf.Core
Declaration
Remarks
The application restricts interaction to the message box while it is open, since it is a modal window. Code execution pauses until the window closes.
Show a ThemedMessageBox
Call one of the Show methods to display a ThemedMessageBox. This method’s parameters define the message box’s content, appearance, and behavior. The method includes dedicated parameters for most basic settings such as title, text, and buttons. You can specify additional parameters in a ThemedMessageBoxParameters object (see examples later in this article).
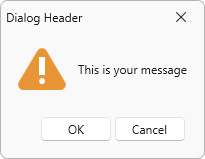
The following code snippet demonstrates how to display a ThemedMessageBox window in response to a button click:

void Button_Click(object sender, RoutedEventArgs e) {
ThemedMessageBox.Show(
title: "Dialog Header",
text: "This is your message",
messageBoxButtons: MessageBoxButton.OKCancel,
defaultButton: MessageBoxResult.OK,
icon: MessageBoxImage.Exclamation
);
}
To display a ThemedMessageBox in a separate Thread, you should set the Thread‘s ApartmentState to ApartmentState.STA in the Thread.SetApartmentState(System.Threading.ApartmentState) method.
Show a ThemedMessageBox from a View Model
The DXMessageBoxService allows you to invoke the ThemedMessageBox from the View Model.
Process User Actions
Message boxes can display multiple buttons (action choices) to users. The following code sample demonstrates how to determine the option a user chose in a ThemedMessageBox:
void Button_Click(object sender, RoutedEventArgs e) {
MessageBoxResult result;
result = ThemedMessageBox.Show(
title: "Button properties",
text: "Do you want to rename this button",
messageBoxButtons: MessageBoxButton.YesNo
);
if (result == MessageBoxResult.Yes) {
button.Content = "Open text editor";
}
}
Define Message Box Buttons
You can use one of the following techniques to specify buttons displayed in the ThemedMessageBox:
- Display predefined message box buttons from the MessageBoxButton enumeration.
- Create UICommand objects and pass them to the ThemedMessageBox.Show method as a collection.
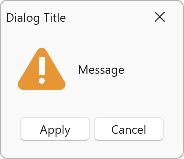
The following code sample demonstrates how to use UICommand objects as ThemedMessageBox buttons:

using DevExpress.Mvvm;
using DevExpress.Xpf.Core;
// ...
void Button_Click(object sender, RoutedEventArgs e) {
var buttonApply = new UICommand() {
Id = "apply",
Caption = "Apply",
Command = new DelegateCommand(() => { /* Your "Apply" command */ }),
IsDefault = true,
IsCancel = false
};
var buttonCancel = new UICommand() {
Id = "cancel",
Caption = "Cancel",
Command = new DelegateCommand(() => { /* Your "Cancel" command */ }),
IsDefault = false,
IsCancel = true
};
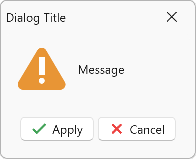
ThemedMessageBox.Show(
title: "Dialog Title",
text: "Message",
icon: MessageBoxImage.Exclamation,
messageBoxButtons: new UICommand[] { buttonApply, buttonCancel }
);
}
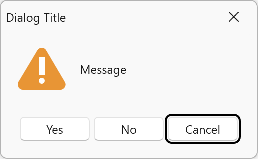
Specify the Default Message Box Button
You can use one of the following techniques to set the default button:
- For the MessageBoxButton enumeration buttons, specify the
defaultButtonparameter in the ThemedMessageBox.Show method. - For the UICommand buttons, specify the IsDefault property.

void Button_Click(object sender, RoutedEventArgs e) {
var parameters = new ThemedMessageBoxParameters(MessageBoxImage.Warning) {
Options = MessageBoxOptions.None,
WindowStartupLocation = WindowStartupLocation.CenterOwner
};
ThemedMessageBox.Show(
title: "Dialog Title",
text: "Message",
messageBoxButtons: MessageBoxButton.YesNoCancel,
defaultButton: MessageBoxResult.Cancel,
messageBoxParameters: parameters
);
}
Specify a Message Box Image
Use the following Show method parameters to define an image displayed in the ThemedMessageBox:
- The
iconparameter allows you to select the message box image from the MessageBoxImage enumeration. - The
imageparameter allows you to specify a custom image.

ThemedMessageBox.Show(
// ...
icon: MessageBoxImage.Warning,
// OR
image: new BitmapImage(new System.Uri("pack://application:,,,/WarningImage.png"))
);
You can also specify an image in a ThemedMessageBoxParameters object’s constructor:
void Button_Click(object sender, RoutedEventArgs e) {
var parameters = new ThemedMessageBoxParameters(MessageBoxImage.Warning) { };
// OR
var parameters = new ThemedMessageBoxParameters(new BitmapImage(new System.Uri("pack://application:,,,/WarningImage.png"))) { };
ThemedMessageBox.Show(
// ...
messageBoxParameters: parameters
);
}
Specify Button Images
The UICommand buttons can display custom images. You can show these images to help users to determine button actions. The Glyph and GlyphAlignment properties allow you to define the button image and the image’s position in the button.
The following code sample displays images in ThemedMessageBox buttons:

using DevExpress.Mvvm;
using DevExpress.Xpf.Core;
// ...
void Button_Click(object sender, RoutedEventArgs e) {
var buttonApply = new UICommand() {
// ...
Glyph = new System.Uri("pack://application:,,,/DevExpress.Images.v25.2;component/SvgImages/Icon Builder/Actions_Check.svg")
};
var buttonCancel = new UICommand() {
// ...
Glyph = new System.Uri("pack://application:,,,/DevExpress.Images.v25.2;component/SvgImages/Icon Builder/Actions_Delete.svg")
};
ThemedMessageBox.Show(
title: "Dialog Title",
text: "Message",
icon: MessageBoxImage.Exclamation,
messageBoxButtons: new UICommand[] { buttonApply, buttonCancel }
);
}
Close the Message Box Automatically
You can define the time after which the ThemedMessageBox automatically clicks its default button. To do this, specify the TimerTimeout and TimerFormat properties in a ThemedMessageBoxParameters object.
The following code sample clicks the Apply button 5 seconds after the ThemedMessageBox is shown:

void Button_Click(object sender, RoutedEventArgs e) {
var parameters = new ThemedMessageBoxParameters(MessageBoxImage.Warning) {
TimerTimeout = new System.TimeSpan(0, 0, 5),
TimerFormat = "{0} ({1:%s} sec.)"
};
ThemedMessageBox.Show(
title: "Dialog Title",
text: "Message",
messageBoxButtons: MessageBoxButton.YesNoCancel,
defaultButton: MessageBoxResult.Yes,
messageBoxParameters: parameters
);
}
Refer to the following help topics for more information on how to format TimeSpan values: Standard TimeSpan format strings and Custom TimeSpan format strings.
Enable Text Selection
Allow users to select text in the ThemedMessageBox to copy a particular part of the message to the clipboard. Set the AllowTextSelection property to true in a ThemedMessageBoxParameters object:

void Button_Click(object sender, RoutedEventArgs e) {
var parameters = new ThemedMessageBoxParameters(MessageBoxImage.Warning) {
AllowTextSelection = true
};
ThemedMessageBox.Show(
title: "Error",
text: "Error code: DX0001",
messageBoxButtons: MessageBoxButton.OK,
messageBoxParameters: parameters
);
}
Accessibility Support
The following table lists known ThemedMessageBox control limitations according to the WCAG 2.x standard:
WCAG 2.x Criterion | Exception Description |
|---|---|
4.1.2 Name, Role, Value (Level A) | ThemedMessageBox does not contain accessible information about the displayed message. |
Note
Accessibility features of your application depend on implementation (your use of ThemedMessageBox API). Your application may not require or enable user actions listed above. The limitation list may also be incomplete. Test all required user functionality to ensure accessibility compliance.
Information on Screen Reader Support and Contrast Theme Availability
Refer to the following topic for more information on the accessibility support in DevExpress WPF Controls: Accessibility Support.