Display Hierarchical Data
- 2 minutes to read
In data bound mode, the TreeListView can display information in a tree from a self-referential (flat) or hierarchical data structure. It provides the corresponding tree derivation mode(s), specified via the TreeListView.TreeDerivationMode property, for each type of a data structure:
Data Structure Type | Tree Derivation Mode |
|---|---|
Self-Referential (Flat) | Self-Reference |
Hierarchical | Child Nodes Path Child Nodes Selector Hierarchical Data Template |
Self-Referential Data Structure
The TreeListView can display information in a tree from self-referential data structures. To build a tree structure, data source should contain two fields with the same data type.
- Key Field - This field must contain unique values used to identify nodes.
- Parent Field - This field must contain values that indicate parent nodes.
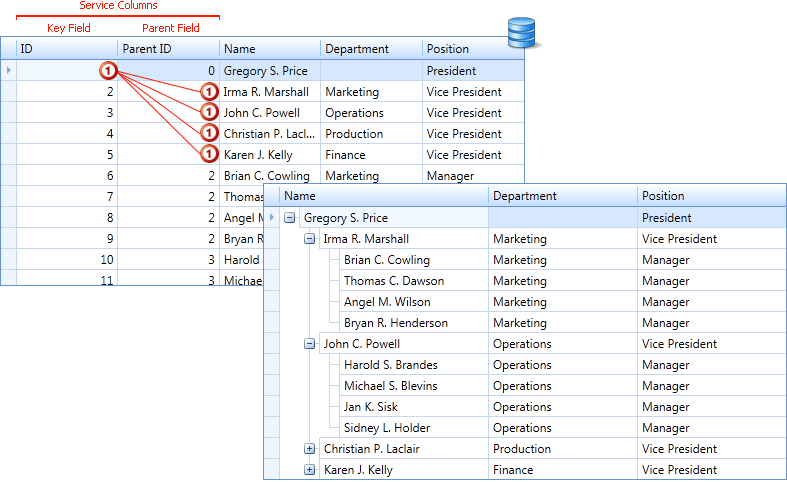
The image below illustrates how the TreeListView generates a tree based on Key-Parent pairs:

Hierarchical Data Structure
A hierarchical data structure is a set of nested objects where a children field contains child records. Parents and children can be of different object types.
The DataControlBase.ItemsSource property contains only data items that correspond to root nodes. Use the following approaches to make the TreeListView work with the hierarchical data structure:
- Child Nodes Path - Set a path to the children field. Use this approach only when child and parent fields have the same object type.
- Child Nodes Selector - Create a selector that returns node children. You can use this approach for different object types.
- Hierarchical Data Templates - Create a template for different data types.
Tip