TableStyle.ConditionalStyleProperties Property
Obtains options for specific table elements (first cell, first row, etc.).
Namespace: DevExpress.XtraRichEdit.API.Native
Assembly: DevExpress.RichEdit.v25.2.Core.dll
NuGet Package: DevExpress.RichEdit.Core
Declaration
Property Value
| Type | Description |
|---|---|
| TableConditionalStyleProperties | An object that contains conditional style properties. |
Example
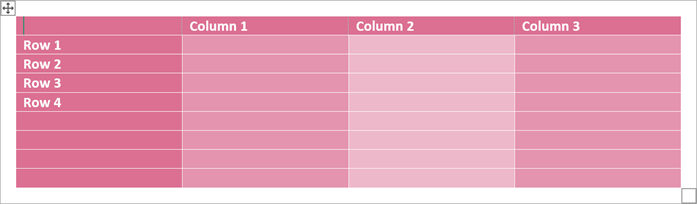
The code sample below creates a new table style based on the Grid Table 5 Dark Accent 1 style, specifies style options for the first row, first column, odd and even banding columns, and applied the style to a table.

using DevExpress.XtraRichEdit.API.Native;
using System.Windows.Forms;
Document document = wordProcessor.Document;
// Load a document from a file.
wordProcessor.LoadDocument("Documents\\TableStyles.docx", DocumentFormat.Docx);
// Access a document.
Document document = wordProcessor.Document;
// Start to edit the document.
document.BeginUpdate();
// Create a new table style.
TableStyle myNewStyle = document.TableStyles.CreateNew();
// Specify the parent style.
// The created style inherits from the 'Grid Table 5 Dark Accent 1' style
// defined in the loaded document.
myNewStyle.Parent = document.TableStyles["Grid Table 5 Dark Accent 1"];
// Create conditional styles for table elements.
TableConditionalStyle myNewStyleForFirstRow =
myNewStyle.ConditionalStyleProperties.CreateConditionalStyle(ConditionalTableStyleFormattingTypes.FirstRow);
myNewStyleForFirstRow.CellBackgroundColor = Color.PaleVioletRed;
TableConditionalStyle myNewStyleForFirstColumn =
myNewStyle.ConditionalStyleProperties.CreateConditionalStyle(ConditionalTableStyleFormattingTypes.FirstColumn);
myNewStyleForFirstColumn.CellBackgroundColor = Color.PaleVioletRed;
TableConditionalStyle myNewStyleForOddColumns =
myNewStyle.ConditionalStyleProperties.CreateConditionalStyle(ConditionalTableStyleFormattingTypes.OddColumnBanding);
myNewStyleForOddColumns.CellBackgroundColor = ControlPaint.Light(Color.PaleVioletRed);
TableConditionalStyle myNewStyleForEvenColumns =
myNewStyle.ConditionalStyleProperties.CreateConditionalStyle(ConditionalTableStyleFormattingTypes.EvenColumnBanding);
myNewStyleForEvenColumns.CellBackgroundColor = ControlPaint.LightLight(Color.PaleVioletRed);
document.TableStyles.Add(myNewStyle);
// Create a new table with four rows and columns
// at the document range's end position.
Table table = document.Tables.Create(document.Range.End, 4, 4, AutoFitBehaviorType.AutoFitToWindow);
// Apply the created style to the table.
table.Style = myNewStyle;
// Apply special formatting to the first row and first column.
table.TableLook = TableLookTypes.ApplyFirstRow | TableLookTypes.ApplyFirstColumn;
// Finalize to edit the document.
document.EndUpdate();
See Also