NestedShapeCollection.AddPicture(Image, RectangleF) Method
Adds a picture to a shape group or a drawing canvas.
Namespace: DevExpress.XtraRichEdit.API.Native
Assembly: DevExpress.RichEdit.v25.2.Core.dll
NuGet Package: DevExpress.RichEdit.Core
Declaration
Parameters
| Name | Type | Description |
|---|---|---|
| image | Image | The image to insert. |
| bounds | RectangleF | An object that defines the picture’s size and location (relative to the top left corner of the parent object). The Document.Unit property specifies the measurement units. |
Returns
| Type | Description |
|---|---|
| NestedShape | The picture in the group or drawing canvas. |
Remarks
Add a Picture to a Drawing Canvas
Call the ShapeCollection.InsertCanvas method to add a drawing canvas to a document. Use the Shape.CanvasItems property to access the collection of canvas items. The collection’s Add methods allow you to add shapes and pictures to the canvas.
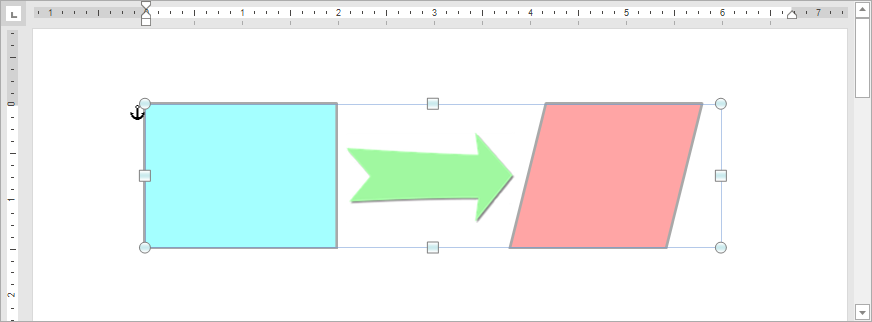
The example below creates a drawing canvas with three shapes.

Document document = wordProcessor.Document;
// Set the measurement unit to inches.
document.Unit = DevExpress.Office.DocumentUnit.Inch;
// Insert a drawing canvas.
Shape canvas = document.Shapes.InsertCanvas(document.Range.Start, new RectangleF(1.5f, 1f, 6f, 1.5f));
// Access the collection of canvas items.
var canvasItems = canvas.CanvasItems;
// Add a rectangle to the canvas.
var shape1 = canvasItems.AddShape(ShapeGeometryPreset.Rectangle, new RectangleF(0f, 0f, 2f, 1.5f));
shape1.Fill.SetSolidFill(Color.FromArgb(0xA4, 0xFF, 0xFF));
shape1.Line.Color = Color.DarkGray;
shape1.Line.Thickness = 2;
// Add a picture to the canvas.
var shape2 = canvasItems.AddPicture(System.Drawing.Image.FromFile("Picture_Arrow.png"), new RectangleF(2.1f, 0.3f, 1.8f, 0.9f));
// Add a parallelogram to the canvas.
var shape3 = canvasItems.AddShape(ShapeGeometryPreset.Parallelogram, new RectangleF(3.8f, 0f, 2f, 1.5f));
shape3.Fill.SetSolidFill(Color.FromArgb(0xFF, 0xA5, 0xA5));
shape3.Line.Color = Color.DarkGray;
shape3.Line.Thickness = 2;
Add a Picture to a Shape Group
Call the ShapeCollection.InsertGroup method to create a shape group. The Shape.GroupItems property returns the collection of group items. Use the collection’s Add methods to add shapes and pictures to the group.
The example below creates a shape group in the document.

Document document = wordProcessor.Document;
// Set the measurement unit to inches.
document.Unit = DevExpress.Office.DocumentUnit.Inch;
// Insert a shape group.
Shape group = document.Shapes.InsertGroup(document.Range.Start);
// Specify the group position relative to the left and top edges of the page.
group.Offset = new PointF(1.5f, 1f);
// Access the collection of group items.
var groupItems = group.GroupItems;
// Add a rectangle to the group.
var shape1 = groupItems.AddShape(ShapeGeometryPreset.Rectangle, new RectangleF(0f, 0f, 2f, 1.5f));
shape1.Fill.SetSolidFill(Color.FromArgb(0xA4, 0xFF, 0xFF));
shape1.Line.Color = Color.DarkGray;
shape1.Line.Thickness = 2;
// Add a picture to the group.
var shape2 = groupItems.AddPicture(System.Drawing.Image.FromFile("Picture_Arrow.png"), new RectangleF(2.1f, 0.3f, 1.8f, 0.9f));
// Add a parallelogram to the group.
var shape3 = groupItems.AddShape(ShapeGeometryPreset.Parallelogram, new RectangleF(3.8f, 0f, 2f, 1.5f));
shape3.Fill.SetSolidFill(Color.FromArgb(0xFF, 0xA5, 0xA5));
shape3.Line.Color = Color.DarkGray;
shape3.Line.Thickness = 2;