DataGridViewCommands.ShowFilteringUIForm Property
Returns the command that invokes the filter form for the DataGrid.
Namespace: DevExpress.Maui.DataGrid
Assembly: DevExpress.Maui.DataGrid.dll
NuGet Package: DevExpress.Maui.DataGrid
Declaration
public Command ShowFilteringUIForm { get; }Property Value
| Type | Description |
|---|---|
| Command | A command object. |
Remarks
You can also call the ShowFilteringUIForm() method to invoke the filter form.
Before you use the ShowFilteringUIForm command/method, specify the FilteringUITemplate property to define the template that implements the filter form.
Handle the FilteringUIFormShowing event if you want to fine-tune the filter form based on a condition before the form is invoked.
Example
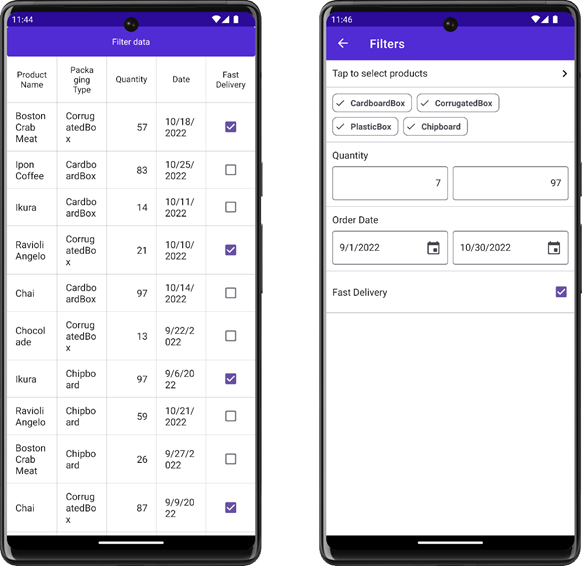
The following example uses the FilteringUITemplate property to build a filter form. To invoke the filter form, call the ShowFilteringUIForm() method or use the ShowFilteringUIForm command.

<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:dxg="clr-namespace:DevExpress.Maui.DataGrid;assembly=DevExpress.Maui.DataGrid"
xmlns:ios="clr-namespace:Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;assembly=Microsoft.Maui.Controls"
xmlns:local="clr-namespace:DXFilteringApp"
ios:Page.UseSafeArea="true" NavigationPage.HasNavigationBar="False" Title=""
x:Class= "DXFilteringApp.MainPage" >
<ContentPage.BindingContext>
<local:TestOrderRepository/>
</ContentPage.BindingContext>
<ContentPage.Content>
<Grid RowDefinitions="50,*">
<Button Text="Filter data" Grid.Row="0"
Command="{Binding Source={Reference grid}, Path=Commands.ShowFilteringUIForm}"/>
<dxg:DataGridView x:Name="grid" Grid.Row="1"
ItemsSource="{Binding Orders}"
FilteringUITemplate="{DataTemplate local:FilterPage}">
<dxg:TextColumn FieldName="ProductName" HeaderFontSize="14"/>
<dxg:ComboBoxColumn FieldName="PackagingType" HeaderFontSize="14"/>
<dxg:NumberColumn FieldName="Quantity" HeaderFontSize="14"/>
<dxg:DateColumn FieldName="Date" HeaderFontSize="14"/>
<dxg:CheckBoxColumn FieldName="FastDelivery" HeaderFontSize="14"/>
</dxg:DataGridView>
</Grid>
</ContentPage.Content>
</ContentPage>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:dxe="clr-namespace:DevExpress.Maui.Editors;assembly=DevExpress.Maui.Editors"
x:Class="DXFilteringApp.FilterPage"
Title="Filters" Shell.NavBarIsVisible="False">
<Grid>
<VerticalStackLayout>
<dxe:FilterCheckedListPickerItem PickerTitle="Select product name" FieldName="ProductName" Text="Tap to select products"/>
<dxe:FilterCheckedChipGroupItem FieldName="PackagingType" SelectAllWhenFilterIsNull="True"/>
<dxe:FilterNumericRangeItem Text="Quantity" FieldName="Quantity"/>
<dxe:FilterDateRangeItem Text="Order Date" FieldName="Date"/>
<dxe:FilterCheckItem Text="Fast Delivery" FieldName="FastDelivery" />
</VerticalStackLayout>
</Grid>
</ContentPage>
using DevExpress.Maui.DataForm;
using System.Collections.ObjectModel;
using System.ComponentModel;
namespace DXFilteringApp;
public abstract class OrderRepository {
readonly ObservableCollection<Order> orders;
ObservableCollection<string> products = new ObservableCollection<string> { "Tofu", "Chocolade", "Ikura", "Chai", "Boston Crab >Meat", "Ravioli Angelo", "Ipon Coffee", "Queso Cabrales" };
public OrderRepository() {
this.orders = new ObservableCollection<Order>();
}
public ObservableCollection<Order> Orders {
get { return orders; }
}
public ObservableCollection<string> Products { get { return products; } }
}
public class TestOrderRepository : OrderRepository {
const int orderCount = 20;
readonly Random random;
public TestOrderRepository() : base() {
this.random = new Random((int)DateTime.Now.Ticks);
for (int i = 0; i < orderCount; i++)
Orders.Add(GenerateOrder(i));
}
Order GenerateOrder(int number) {
Order order = new Order(
new DateTime(2022, 9, 1).AddDays(random.Next(0, 60)),
number % 3 == 0,
RandomItem<string>(Products),
random.Next(1, 100),
(PackagingType)random.Next(Enum.GetNames(typeof(PackagingType)).Length));
return order;
}
T RandomItem<T>(IList<T> list) {
int index = (int)(random.NextDouble() * 0.99 * (list.Count));
return list[index];
}
}
public class Order : INotifyPropertyChanged {
string productName;
DateTime date;
bool fastDelivery;
int quantity;
PackagingType packagingType;
public Order() {
this.productName = "Tofu";
this.date = DateTime.Today;
this.fastDelivery = false;
this.quantity = 0;
this.packagingType = PackagingType.CardboardBox;
}
public Order(DateTime date, bool fastDelivery, string productName, int quantity, PackagingType packagingType) {
this.productName = productName;
this.date = date;
this.fastDelivery = fastDelivery;
this.quantity = quantity;
this.packagingType = packagingType;
}
public string ProductName {
get { return productName; }
set {
if (productName != value) {
productName = value;
RaisePropertyChanged("ProductName");
}
}
}
public int Quantity {
get { return quantity; }
set {
if (quantity != value) {
quantity = value;
RaisePropertyChanged("Quantity");
}
}
}
[DataFormDateEditor(DisplayFormat = "{0:MMMM dd}")]
public DateTime Date {
get { return date; }
set {
if (date != value) {
date = value;
RaisePropertyChanged("Date");
}
}
}
public bool FastDelivery {
get { return fastDelivery; }
set {
if (fastDelivery != value) {
fastDelivery = value;
RaisePropertyChanged("FastDelivery");
}
}
}
public PackagingType PackagingType {
get { return packagingType; }
set {
if (packagingType != value) {
packagingType = value;
RaisePropertyChanged("PackagingType");
}
}
}
public event PropertyChangedEventHandler PropertyChanged;
protected void RaisePropertyChanged(string name) {
if (PropertyChanged != null)
PropertyChanged(this, new PropertyChangedEventArgs(name));
}
}
public enum PackagingType { CardboardBox, CorrugatedBox, ClingFilm, PlasticBox, Chipboard }