ASPxClientDashboard Class
A client-side equivalent of the ASPxDashboard control.
Declaration
declare class ASPxClientDashboard extends ASPxClientControlRemarks
Warning
A use of ASPxClientDashboard API reduces flexibility when you configure the control. The DashboardControl underlies the ASPxClientDashboard object. The control provides access to all client settings and allows you to implement complex scenarios. We recommend that you use the DashboardControl API to configure the Web Dashboard on the client. More information: Client-Side Functionality.
Inherited Members
Inheritance
Methods
CanClearMasterFilter(itemName) Method
Returns whether the specified master filter can be cleared in the current state.
Declaration
CanClearMasterFilter(
itemName: string
): booleanParameters
| Name | Type | Description |
|---|---|---|
| itemName | string | A string that specifies the component name of the master filter item. |
Returns
| Type | Description |
|---|---|
| boolean | true if the specified master filter can be cleared in the current state; otherwise, false. |
Remarks
To clear the specified master filter item, use the ASPxClientDashboard.ClearMasterFilter method.
Note
The corresponding DashboardControl’s API: ViewerApiExtension.canClearMasterFilter(itemName).
CanPerformDrillDown(itemName) Method
Returns whether drill down is possible in the current state of the specified dashboard item.
Declaration
CanPerformDrillDown(
itemName: string
): booleanParameters
| Name | Type | Description |
|---|---|---|
| itemName | string | A string that specifies the component name of the dashboard item. |
Returns
| Type | Description |
|---|---|
| boolean | true, if drill down is possible in the current state of the specified dashboard item; otherwise, false. |
Remarks
Note
The corresponding DashboardControl’s API: ViewerApiExtension.canPerformDrillDown(itemName).
CanPerformDrillUp(itemName) Method
Returns whether drill up is possible in the current state of the specified dashboard item.
Declaration
CanPerformDrillUp(
itemName: string
): booleanParameters
| Name | Type | Description |
|---|---|---|
| itemName | string | A string that specifies the component name of the dashboard item. |
Returns
| Type | Description |
|---|---|
| boolean | true, if drill up is possible in the current state of the specified dashboard item; otherwise, false. |
Remarks
Note
The corresponding DashboardControl’s API: ViewerApiExtension.canPerformDrillUp(itemName).
CanSetMasterFilter(itemName) Method
Returns whether master filtering can be applied in the current state of the specified master filter item.
Declaration
CanSetMasterFilter(
itemName: string
): booleanParameters
| Name | Type | Description |
|---|---|---|
| itemName | string | A string that specifies the component name of the master filter item. |
Returns
| Type | Description |
|---|---|
| boolean | true if master filtering can be applied in the current state of the specified master filter item; otherwise, false. |
Remarks
Note
The corresponding DashboardControl’s API: ViewerApiExtension.canSetMasterFilter(itemName).
ClearMasterFilter(itemName) Method
Clears the specified master filter item.
Declaration
ClearMasterFilter(
itemName: string
): voidParameters
| Name | Type | Description |
|---|---|---|
| itemName | string | A String that specifies the component name of the master filter item. |
Remarks
View the example for information on how to apply master filtering in the Web Dashboard on the client side:
Note
The corresponding DashboardControl’s API: ViewerApiExtension.clearMasterFilter(itemName).
ExportDashboardItemToExcel(itemName) Method
Exports a dashboard item to an Excel file and writes it to the Response.
Declaration
ExportDashboardItemToExcel(
itemName: string,
options?: DashboardExcelExportOptions | ASPxClientDashboardExportOptions,
fileName?: string
): voidParameters
| Name | Type | Description |
|---|---|---|
| itemName | string | A string that is the component name of the dashboard item to be exported. |
| options | ASPxClientDashboardExportOptions | DashboardExcelExportOptions | The DashboardExcelExportOptions or ASPxClientDashboardExportOptions object that contains export options. |
| fileName | string | A string that is a name of the exported file. |
Remarks
Note
The corresponding DashboardControl’s API: DashboardExportExtension.exportDashboardItemToExcel.
ExportDashboardItemToImage(itemName) Method
Exports a dashboard item to an Image file and writes it to the Response.
Declaration
ExportDashboardItemToImage(
itemName: string,
options?: DashboardImageExportOptions | ASPxClientDashboardExportOptions,
fileName?: string
): voidParameters
| Name | Type | Description |
|---|---|---|
| itemName | string | A string that is the component name of the dashboard item to be exported. |
| options | ASPxClientDashboardExportOptions | DashboardImageExportOptions | The DashboardImageExportOptions or ASPxClientDashboardExportOptions object that contains export options. |
| fileName | string | A string that is a name of the exported image. |
Remarks
Note
The corresponding DashboardControl’s API: DashboardExportExtension.exportDashboardItemToImage
ExportDashboardItemToPdf(itemName) Method
Exports a dashboard item to a PDF file and writes it to the Response.
Declaration
ExportDashboardItemToPdf(
itemName: string,
options?: DashboardPdfExportOptions | ASPxClientDashboardExportOptions,
fileName?: string
): voidParameters
| Name | Type | Description |
|---|---|---|
| itemName | string | A string that is the component name of the dashboard item to be exported. |
| options | ASPxClientDashboardExportOptions | DashboardPdfExportOptions | The DashboardPdfExportOptions or ASPxClientDashboardExportOptions object that contains export options. |
| fileName | string | A string that is a name of the exported file. |
Remarks
Note
The corresponding DashboardControl’s API: DashboardExportExtension.exportDashboardItemToPdf
ExportToExcel Method
Exports dashboard data to the specified file in Excel format.
Declaration
ExportToExcel(
options?: DashboardExcelExportOptions,
fileName?: string
): voidParameters
| Name | Type | Description |
|---|---|---|
| options | DashboardExcelExportOptions | The DashboardExcelExportOptions object that contains export options. |
| fileName | string | A string that is a name of the exported file. |
Remarks
Note
The corresponding DashboardControl’s API: DashboardExportExtension.exportToExcel
ExportToImage Method
Exports a dashboard to an Image file and writes it to the Response.
Declaration
ExportToImage(
options?: DashboardImageExportOptions | ASPxClientDashboardExportOptions,
fileName?: string
): voidParameters
| Name | Type | Description |
|---|---|---|
| options | ASPxClientDashboardExportOptions | DashboardImageExportOptions | The DashboardImageExportOptions or js-ASPxClientDashboardExportOptions object that contains export options. |
| fileName | string | A string that is a name of the exported image. |
Remarks
Note
The corresponding DashboardControl’s API: DashboardExportExtension.exportToImage
ExportToPdf Method
Exports a dashboard to a PDF file and writes it to the Response.
Declaration
ExportToPdf(
options?: DashboardPdfExportOptions | ASPxClientDashboardExportOptions,
fileName?: string
): voidParameters
| Name | Type | Description |
|---|---|---|
| options | ASPxClientDashboardExportOptions | DashboardPdfExportOptions | The DashboardPdfExportOptions or js-ASPxClientDashboardExportOptions object that contains export options. |
| fileName | string | A string that is a name of the exported file. |
Remarks
Note
The corresponding DashboardControl’s API: DashboardExportExtension.exportToPdf
GetAvailableDrillDownValues(itemName) Method
Returns axis point tuples identifying elements that can be used to perform drill-down in the specified dashboard item.
Declaration
GetAvailableDrillDownValues(
itemName: string
): ASPxClientDashboardItemDataAxisPointTuple[]Parameters
| Name | Type | Description |
|---|---|---|
| itemName | string | A String that is the component name of the dashboard item. |
Returns
| Type | Description |
|---|---|
| ASPxClientDashboardItemDataAxisPointTuple[] | An array of ASPxClientDashboardItemDataAxisPointTuple objects identifying elements that can be used to perform drill-down in the specified dashboard item. |
Remarks
Note
The corresponding DashboardControl’s API: ViewerApiExtension.getAvailableDrillDownValues.
GetAvailableFilterValues(itemName) Method
Returns elements that can be selected in the master filter item’s current state (except Range Filter or Date Filter items).
Declaration
GetAvailableFilterValues(
itemName: string
): ASPxClientDashboardItemDataAxisPointTuple[]Parameters
| Name | Type | Description |
|---|---|---|
| itemName | string | A String that is the component name of the master filter item. |
Returns
| Type | Description |
|---|---|
| ASPxClientDashboardItemDataAxisPointTuple[] | An array of ASPxClientDashboardItemDataAxisPointTuple objects identifying elements that can be selected in the current state of the master filter item. |
Remarks
For Range Filter or Date Filter dashboard items, call the GetCurrentRange(itemName) method to get the selected range.
Note
The corresponding DashboardControl’s API: ViewerApiExtension.getAvailableFilterValues.
GetAvailablePredefinedRanges(itemName) Method
Returns names of the predefined ranges available for the specified Range Filter.
Declaration
GetAvailablePredefinedRanges(
itemName: string
): string[]Parameters
| Name | Type | Description |
|---|---|---|
| itemName | string | A string value that specifies the component name of the Range Filter dashboard item. |
Returns
| Type | Description |
|---|---|
| string[] | An array of string values that are names of the available predefined ranges. |
Remarks
Use the GetAvailablePredefinedRanges method after the Range Filter has loaded data. When the Range Filter has no data to display, the GetAvailablePredefinedRanges method returns null.
Note
The corresponding DashboardControl’s API: ViewerApiExtension.getAvailablePredefinedRanges.
GetCurrentDrillDownValues(itemName) Method
Returns the axis point tuple identifying the current drill-down state.
Declaration
GetCurrentDrillDownValues(
itemName: string
): ASPxClientDashboardItemDataAxisPointTupleParameters
| Name | Type | Description |
|---|---|---|
| itemName | string | A String that is the component name of the dashboard item. |
Returns
| Type | Description |
|---|---|
| ASPxClientDashboardItemDataAxisPointTuple | An ASPxClientDashboardItemDataAxisPointTuple object representing a set of axis points. |
Remarks
Note
The corresponding DashboardControl’s API: ViewerApiExtension.getCurrentDrillDownValues.
GetCurrentFilterValues(itemName) Method
Returns axis point tuples identifying currently selected elements in the master filter item.
Declaration
GetCurrentFilterValues(
itemName: string
): ASPxClientDashboardItemDataAxisPointTuple[]Parameters
| Name | Type | Description |
|---|---|---|
| itemName | string | A String that is the component name of the master filter item. |
Returns
| Type | Description |
|---|---|
| ASPxClientDashboardItemDataAxisPointTuple[] | An array of ASPxClientDashboardItemDataAxisPointTuple objects identifying elements that can be selected in the current state of the master filter item. |
Remarks
Note
The corresponding DashboardControl’s API: ViewerApiExtension.getCurrentFilterValues
GetCurrentPredefinedRange(itemName) Method
Returns the name of the currently selected predefined range.
Declaration
GetCurrentPredefinedRange(
itemName: string
): stringParameters
| Name | Type | Description |
|---|---|---|
| itemName | string | A string value that specifies the component name of the Range Filter or Date Filter dashboard item. |
Returns
| Type | Description |
|---|---|
| string | A string value that is the name of the currently selected predefined range. |
Remarks
Use the GetCurrentPredefinedRange method after the dashboard item loads data. When the Range Filter or Date Filter has no data to display, the GetCurrentPredefinedRange method returns null.
Note
The corresponding DashboardControl’s API: ViewerApiExtension.getCurrentPredefinedRange.
GetCurrentRange(itemName) Method
Returns the currently selected range in the specified Range Filter or Date Filter dashboard item.
Declaration
GetCurrentRange(
itemName: string
): ASPxClientDashboardRangeFilterSelectionParameters
| Name | Type | Description |
|---|---|---|
| itemName | string | A String value that specifies the component name of the Range Filter or Date Filter dashboard item. |
Returns
| Type | Description |
|---|---|
| ASPxClientDashboardRangeFilterSelection | A ASPxClientDashboardRangeFilterSelection object that is the selected range. |
Remarks
Use the GetCurrentRange method after the dashboard item loads data. When the Range Filter or Date Filter has no data to display, the GetCurrentRange method returns null.
Note
The corresponding DashboardControl’s API: ViewerApiExtension.getCurrentRange.
GetCurrentSelection(itemName) Method
Returns currently selected elements in the master filter item.
Declaration
GetCurrentSelection(
itemName: string
): ASPxClientDashboardItemDataAxisPointTuple[]Parameters
| Name | Type | Description |
|---|---|---|
| itemName | string | A String that specifies a component name of the master filter item. |
Returns
| Type | Description |
|---|---|
| ASPxClientDashboardItemDataAxisPointTuple[] | An array of ASPxClientDashboardItemDataAxisPointTuple objects that identify currently selected elements. |
Remarks
Note
The corresponding DashboardControl’s API: ViewerApiExtension.getCurrentSelection.
GetDashboardControl Method
Gets the DashboardControl instance.
Declaration
GetDashboardControl(): anyReturns
| Type | Description |
|---|---|
| any | A DashboardControl instance. |
GetDashboardId Method
Gets the identifier of the dashboard that is displayed in the ASPxClientDashboard.
Declaration
GetDashboardId(): stringReturns
| Type | Description |
|---|---|
| string | A String value that is the identifier of the dashboard displayed in the |
Remarks
You can obtain the state of the displayed dashboard using the ASPxClientDashboard.GetDashboardState method.
Note
The corresponding DashboardControl’s API: DashboardControl.getDashboardId.
GetDashboardState Method
Gets the current dashboard state.
Declaration
GetDashboardState(): stringReturns
| Type | Description |
|---|---|
| string | A string value that identifies the state of the dashboard displayed in the |
Remarks
To learn more about a dashboard state, see Manage Dashboard State.
Note
The corresponding DashboardControl’s API: DashboardControl.getDashboardState.
GetEntireRange(itemName) Method
Returns the visible range for the specified Range Filter or Date Filter dashboard item.
Declaration
GetEntireRange(
itemName: string
): ASPxClientDashboardRangeFilterSelectionParameters
| Name | Type | Description |
|---|---|---|
| itemName | string | A String value that specifies the component name of the Range Filter or Date Filter dashboard item. |
Returns
| Type | Description |
|---|---|
| ASPxClientDashboardRangeFilterSelection | A ASPxClientDashboardRangeFilterSelection object that is the visible range. |
Remarks
Use the GetEntireRange method after the dashboard item loads data. When the Range Filter or Date Filter has no data to display, the GetEntireRange method returns null.
Note
The corresponding DashboardControl’s API: ViewerApiExtension.getEntireRange.
GetExcelExportOptions Method
Allows you to obtain options related to exporting a dashboard/dashboard item to Excel format.
Declaration
GetExcelExportOptions(): DashboardExcelExportOptionsReturns
| Type | Description |
|---|---|
| DashboardExcelExportOptions | A DashboardExcelExportOptions object containing options related to exporting a dashboard item to Excel format. |
Remarks
Note
The corresponding DashboardControl’s API: DashboardExportExtension.getExcelExportOptions.
GetExportOptions Method
Obsolete. Returns settings that specify parameters affecting how the dashboard is exported.
Declaration
GetExportOptions(): ASPxClientDashboardExportOptionsReturns
| Type | Description |
|---|---|
| ASPxClientDashboardExportOptions | A ASPxClientDashboardExportOptions object containing settings that specify parameters affecting how the dashboard is exported. |
GetImageExportOptions Method
Allows you to obtain options related to exporting a dashboard/dashboard item to an image.
Declaration
GetImageExportOptions(): DashboardImageExportOptionsReturns
| Type | Description |
|---|---|
| DashboardImageExportOptions | A DashboardImageExportOptions object containing options related to exporting a dashboard/dashboard item as an image. |
Remarks
Note
The corresponding DashboardControl’s API: DashboardExportExtension.getImageExportOptions.
GetItemData(itemName) Method
Returns the client data for the specified dashboard item.
Declaration
GetItemData(
itemName: string
): ASPxClientDashboardItemDataParameters
| Name | Type | Description |
|---|---|---|
| itemName | string | A string that specifies the component name of the dashboard item. |
Returns
| Type | Description |
|---|---|
| ASPxClientDashboardItemData | An ASPxClientDashboardItemData object that represents multidimensional data visualized in the dashboard item. |
Remarks
Note
The corresponding DashboardControl’s API: ViewerApiExtension.getItemData.
GetMaximizedDashboardItemName Method
Returns the name of the maximized dashboard item.
Declaration
GetMaximizedDashboardItemName(): stringReturns
| Type | Description |
|---|---|
| string | A String value that is a maximized dashboard item’s name. |
Remarks
To maximize an item:
- In code, call the MaximizeDashboardItem(itemName) method.
- Click the Maximize button in the dashboard item caption.
To restore an item’s size:
- In code, call the RestoreDashboardItem method.
- Click the Restore button in the dashboard item caption.
Note that maximize and restore actions re-create the dashboard item and fire all events related to the item life cycle (ItemWidgetCreated and ItemWidgetUpdated).
Note
The corresponding DashboardControl’s API: DashboardControl.maximizedDashboardItemName.
GetParameters Method
Returns dashboard parameter settings and metadata.
Declaration
GetParameters(): ASPxClientDashboardParametersReturns
| Type | Description |
|---|---|
| ASPxClientDashboardParameters | An ASPxClientDashboardParameters object that is a collection of ASPxClientDashboardParameter objects. |
Remarks
ASPxClientDashboardParameter class objects returned by the GetParameters method allow you to obtain parameter settings such as the parameter type (the ASPxClientDashboardParameter.GetType method), the default parameter value (the ASPxClientDashboardParameter.GetDefaultValue method), the parameter name (the ASPxClientDashboardParameter.GetName method), etc.
The ASPxClientDashboardParameter.GetValues method returns possible parameter values. Use the ASPxClientDashboardParameter.SetValue method to specify the current parameter value.
Note
The corresponding DashboardControl’s API is DashboardParameterDialogExtension.getParameters.
GetPdfExportOptions Method
Allows you to obtain options related to exporting a dashboard/dashboard item to PDF format.
Declaration
GetPdfExportOptions(): DashboardPdfExportOptionsReturns
| Type | Description |
|---|---|
| DashboardPdfExportOptions | A DashboardPdfExportOptions object containing options related to exporting a dashboard/dashboard item to PDF format. |
Remarks
Note
The corresponding DashboardControl’s API: DashboardExportExtension.getPdfExportOptions.
GetSelectedTabPage(tabContainerName) Method
Gets the selected page in the specified tab container.
Declaration
GetSelectedTabPage(
tabContainerName: string
): stringParameters
| Name | Type | Description |
|---|---|---|
| tabContainerName | string | A String object that is the tab container’s componentName property value. |
Returns
| Type | Description |
|---|---|
| string | A String object that is the tab page’s componentName property value. |
Remarks
Note
The corresponding DashboardControl’s API: ViewerApiExtension.getSelectedTabPage.
GetSelectedTabPageIndex(tabContainerName) Method
Gets the index of the selected page in the specified tab container.
Declaration
GetSelectedTabPageIndex(
tabContainerName: string
): numberParameters
| Name | Type | Description |
|---|---|---|
| tabContainerName | string | A String object that is the tab container’s componentName property value. |
Returns
| Type | Description |
|---|---|
| number | A Int32 object that is the tab page’s index. |
Remarks
Note
The corresponding DashboardControl’s API: ViewerApiExtension.getSelectedTabPageIndex.
GetWorkingMode Method
Gets the current working mode of the Web Dashboard.
Declaration
GetWorkingMode(): stringReturns
| Type | Description |
|---|---|
| string | A String value that is the working mode of the Web Dashboard. |
Remarks
You can switch between working modes of the Web Dashboard on the client side using the ASPxClientDashboard.SwitchToViewer/ASPxClientDashboard.SwitchToDesigner methods.
To specify the default working mode on the server side, use the ASPxDashboard.WorkingMode property.
Note
The corresponding DashboardControl’s API: DashboardControlOptions.workingMode.
HideDataInspector Method
Hides the invoked Data Inspector dialog.
Declaration
HideDataInspector(): voidRemarks
Use the ASPxClientDashboard.ShowDataInspector method to invoke the Data Inspector dialog.
Note
The corresponding DashboardControl’s API: DataInspectorExtension.hideDataInspector.
HideExportDialog Method
Hides the dialog that allows end-users to export the dashboard/dashboard item.
Declaration
HideExportDialog(): voidRemarks
Note
The corresponding DashboardControl’s API: DashboardExportExtension.hideExportDialog.
HideParametersDialog Method
Closes the Dashboard Parameters dialog.
Declaration
HideParametersDialog(): voidRemarks
Note
The corresponding DashboardControl’s API: DashboardParameterDialogExtension.hide.
IsDesignMode Method
Gets a value that indicates whether the Web Dashboard works in designer mode.
Declaration
IsDesignMode(): booleanReturns
| Type | Description |
|---|---|
| boolean | true, if the Web Dashboard works as a designer; false, if the Web Dashboard works as a viewer. |
Remarks
Note
The corresponding DashboardControl’s API: DashboardControl.isDesignMode.
LoadDashboard(dashboardId) Method
Loads a dashboard with the specified identifier from the dashboard storage.
Declaration
LoadDashboard(
dashboardId: string
): voidParameters
| Name | Type | Description |
|---|---|---|
| dashboardId | string | A string value that specifies the dashboard identifier. |
Remarks
Use the ASPxClientDashboard.SaveDashboard method to save the current dashboard.
For more information about different methods of loading a dashboard, see Load a Dashboard.
Note
The corresponding DashboardControl’s API: DashboardControl.loadDashboard / OpenDashboardExtension.loadDashboard.
MaximizeDashboardItem(itemName) Method
Expands the specified dashboard item to the entire dashboard size to examine data in greater detail.
Declaration
MaximizeDashboardItem(
itemName: string
): voidParameters
| Name | Type | Description |
|---|---|---|
| itemName | string | A String object that is the dashboard item component name. |
Remarks
To maximize an item:
- In code, call the MaximizeDashboardItem(itemName) method.
- Click the Maximize button in the dashboard item caption.
To restore an item’s size:
- In code, call the RestoreDashboardItem method.
- Click the Restore button in the dashboard item caption.
Note that maximize and restore actions re-create the dashboard item and fire all events related to the item life cycle (ItemWidgetCreated and ItemWidgetUpdated).
Note
The corresponding DashboardControl’s API: DashboardControl.maximizeDashboardItem.
PerformDataCallback(parameter, onCallback) Method
Sends a callback to the server and generates the server-side ASPxDashboard.CustomDataCallback event, passing it the specified argument.
Declaration
PerformDataCallback(
parameter: string,
onCallback: ASPxClientDataCallback
): voidParameters
| Name | Type | Description |
|---|---|---|
| parameter | string | A string value that represents any information that needs to be sent to the server-side ASPxDashboard.CustomDataCallback event. |
| onCallback | ASPxClientDataCallback | An ASPxClientDataCallback object that represents the JavaScript function which receives the callback data as a parameter. |
Remarks
Use the PerformDataCallback method if you need to asynchronously go to the server and perform some server-side processing using AJAX-based callback technology. You can pass the required information to be collected on the client side as a string of arguments (for instance, in the “Name = Value;” form) using the PerformDataCallback method’s parameter parameter.
The PerformDataCallback method posts back to the server using the callback technology and generates a server-side ASPxDashboard.CustomDataCallback event. So, the necessary server-side actions can be performed in the event’s handler based upon the values of the arguments obtained by parsing the passed information string.
Note
The ASPxClientDashboard.BeginCallback and ASPxClientDashboard.EndCallback client events can also be used to perform necessary client actions before and after callback processing.
PerformDrillDown(itemName, value) Method
Performs a drill-down into the required element by its value.
Declaration
PerformDrillDown(
itemName: string,
value: any | ASPxClientDashboardItemDataAxisPointTuple
): voidParameters
| Name | Type | Description |
|---|---|---|
| itemName | string | A String that species the component name of the dashboard item. |
| value | any | A value that will be used to perform a drill-down for the required element. |
Remarks
Note
The corresponding DashboardControl’s API: ViewerApiExtension.performDrillDown.
PerformDrillUp(itemName) Method
Performs a drill-up for the specified dashboard item.
Declaration
PerformDrillUp(
itemName: string
): voidParameters
| Name | Type | Description |
|---|---|---|
| itemName | string | A String that specifies the component name of the dashboard item. |
Remarks
Note
The corresponding DashboardControl’s API: ViewerApiExtension.performDrillUp.
Refresh Method
Refreshes dashboard items or the entire dashboard.
Declaration
Refresh(
itemName?: string | string[]
): voidParameters
| Name | Type | Description |
|---|---|---|
| itemName | string | string[] | A string that is the dashboard item name. |
Remarks
Call the Refresh method without parameters to refresh all dashboard items:
clientDashboardControl.Refresh();
To refresh specific dashboard items, pass their names as a parameter. The code below refreshes Chart and Grid items:
clientDashboardControl.Refresh(["chartDashboardItem1", "gridDashboardItem1"]);
Note
The corresponding DashboardControl’s API: DashboardControl.refresh.
ReloadData Method
Reloads data in the data sources.
Declaration
ReloadData(): voidRemarks
Note
The corresponding DashboardControl’s API: DashboardControl.reloadData.
RequestUnderlyingData(itemName, args, onCompleted) Method
Requests underlying data for the specified dashboard item.
Declaration
RequestUnderlyingData(
itemName: string,
args: ASPxClientDashboardItemRequestUnderlyingDataParameters,
onCompleted: ASPxClientDashboardItemRequestUnderlyingDataCompleted
): voidParameters
| Name | Type | Description |
|---|---|---|
| itemName | string | A string that specifies the component name of the dashboard item. |
| args | ASPxClientDashboardItemRequestUnderlyingDataParameters | A ASPxClientDashboardItemRequestUnderlyingDataParameters object containing parameters used to obtain the underlying data. |
| onCompleted | ASPxClientDashboardItemRequestUnderlyingDataCompleted | A ASPxClientDashboardItemRequestUnderlyingDataCompleted object that references a method executed after the request is completed. |
Remarks
Note
The RequestUnderlyingData method returns only non-aggregated data values.
The following code snippet shows how to set the method’s parameters to obtain underlying data:
var requestParameters = {
DataMembers: ['ProductName', 'OrderID']
};
Dashboard.RequestUnderlyingData("gaugeDashboardItem1", requestParameters, function(data) {
var dataM = data.GetDataMembers();
for(var i = 0; i < data.GetRowCount(); i++) {
var dataTableRow = {};
$.each(dataM, function(_, dataMember) {
dataTableRow[dataMember] = data.GetRowValue(i, dataMember);
});
underlyingData.push(dataTableRow);
}
})
Note
The corresponding DashboardControl’s API: ViewerApiExtension.requestUnderlyingData.
RestoreDashboardItem Method
Restores the item size if an item is expanded to the entire dashboard size (maximized).
Declaration
RestoreDashboardItem(): voidRemarks
To maximize an item:
- Call the MaximizeDashboardItem(itemName) method in code.
- End-users can click the Maximize button in the dashboard item caption.
To restore an item’s size:
- Call the RestoreDashboardItem method in code.
- End users can click the Restore button in the dashboard item caption.
Note
The dashboard item is re-created when you maximize / restore the item. All events connected with dashboard item life cycle (such as ItemWidgetCreated, ItemWidgetUpdated, etc.) are fired again.
Note
The corresponding DashboardControl’s API: DashboardControl.restoreDashboardItem.
SaveDashboard Method
Saves a current dashboard to the dashboard storage.
Declaration
SaveDashboard(): voidRemarks
Use the ASPxClientDashboard.LoadDashboard method to load a dashboard with the specified identifier.
Note
The corresponding DashboardControl’s API: SaveDashboardExtension.saveDashboard.
SetDashboardState(dashboardState) Method
Applies the dashboard state to the loaded dashboard.
Declaration
SetDashboardState(
dashboardState: any | string
): voidParameters
| Name | Type | Description |
|---|---|---|
| dashboardState | any | A JSON object that specifies the dashboard state. |
Remarks
The DashboardState class includes states of individual dashboard items (the DashboardState.Items property) and currently selected parameter values (DashboardState.Parameters).
The following example shows how to apply the dashboard state to the Energy Statistics demo. The Year parameter is 2008, the Card‘s master filter value is Solid Fuels. MVCxDashboard is the client instance name of the DashboardControl.
function onClick() {
var control = MVCxDashboard.GetDashboardControl();
control.setDashboardState({
"Parameters": {
"Year": 2008
},
"Items": {
"cardProductionImportByType": {
MasterFilterValues: [["Solid Fuels"]]
}
}
});
}
The code below clears filters (unselects all master filter values), the RangeFilter state, and drill-down levels for dashboard items. To do this, pass an empty object of a dashboard item state to the entire dashboard state.
Note
The control variable in the example below is the obtained DashboardControl instance. Refer to the following topic for information on how to obtain a DashboardControl for each platform: Web Dashboard - Client-Side Specifics.
function onClick() {
//...
var state = JSON.parse(control.getDashboardState());
if (state && state.Items) {
Object.keys(state.Items).forEach(function (itemName) {
var itemState = state.Items[itemName];
itemState.MasterFilterValues = [];
itemState.DrillDownValues = [];
itemState.RangeFilterState = { };
})
}
control.setDashboardState(JSON.stringify(state));
}
See the following topic for more information how to get the underlying Dashboard control: Extensions in the Web Dashboard.
To learn more about a dashboard state, see Manage Dashboard State.
Note
The corresponding DashboardControl’s API: DashboardControl.setDashboardState.
SetExcelExportOptions(options) Method
Allows you to specify options related to exporting a dashboard/dashboard item to Excel format.
Declaration
SetExcelExportOptions(
options: DashboardExcelExportOptions
): voidParameters
| Name | Type | Description |
|---|---|---|
| options | DashboardExcelExportOptions | A DashboardExcelExportOptions object containing options related to exporting a dashboard item to Excel format. |
Remarks
Note
The corresponding DashboardControl’s API: DashboardExportExtension.setExcelExportOptions.
SetExportOptions(options) Method
Obsolete. Specifies settings that configures dashboard export parameters.
Declaration
SetExportOptions(
options: ASPxClientDashboardExportOptions
): voidParameters
| Name | Type | Description |
|---|---|---|
| options | ASPxClientDashboardExportOptions | A ASPxClientDashboardExportOptions object containing settings that specify parameters affecting how the dashboard is exported. |
SetImageExportOptions(options) Method
Allows you to specify options related to exporting a dashboard/dashboard item to an image.
Declaration
SetImageExportOptions(
options: DashboardImageExportOptions
): voidParameters
| Name | Type | Description |
|---|---|---|
| options | DashboardImageExportOptions | A DashboardImageExportOptions object containing options related to exporting a dashboard/dashboard item as an image. |
Remarks
Note
The corresponding DashboardControl’s API: DashboardExportExtension.setImageExportOptions.
SetMasterFilter(itemName, values) Method
Selects required elements by their values in the specified master filter item.
Declaration
SetMasterFilter(
itemName: string,
values: object[][] | ASPxClientDashboardItemDataAxisPointTuple[]
): voidParameters
| Name | Type | Description |
|---|---|---|
| itemName | string | A String that specifies the component name of the master filter item. |
| values | ASPxClientDashboardItemDataAxisPointTuple[] | object[][] | Values that will be used to select elements in the master filter item. |
Remarks
Only dimension fields can be a part of the master filter values. To select a row, create a filter with unique values that unambiguously define this row.
Note
The corresponding DashboardControl’s API: ViewerApiExtension.setMasterFilter.
SetPdfExportOptions(options) Method
Allows you to specify options related to exporting a dashboard/dashboard item to PDF format.
Declaration
SetPdfExportOptions(
options: DashboardPdfExportOptions
): voidParameters
| Name | Type | Description |
|---|---|---|
| options | DashboardPdfExportOptions | A DashboardPdfExportOptions object containing options related to exporting a dashboard/dashboard item to PDF format. |
Remarks
Note
The corresponding DashboardControl’s API: DashboardExportExtension.setPdfExportOptions.
SetPredefinedRange(itemName, dateTimePeriodName) Method
Selects a predefined range in the Range Filter or Date Filter dashboard item.
Declaration
SetPredefinedRange(
itemName: string,
dateTimePeriodName: string
): voidParameters
| Name | Type | Description |
|---|---|---|
| itemName | string | A String value that specifies the component name of the Range Filter or Date Filter. |
| dateTimePeriodName | string | A String value that specifies the predefined range name. |
Remarks
Use the SetPredefinedRange method after the dashboard item loads data. When the Range Filter or Date Filter has no data to display, the SetPredefinedRange method returns null.
Note
The corresponding DashboardControl’s API: ViewerApiExtension.setPredefinedRange.
SetRange(itemName, range) Method
Selects the required range in the specified Range Filter or Date Filter dashboard item.
Declaration
SetRange(
itemName: string,
range: ASPxClientDashboardRangeFilterSelection
): voidParameters
| Name | Type | Description |
|---|---|---|
| itemName | string | A String that specifies the component name of the Range Filter or Date Filter dashboard item. |
| range | ASPxClientDashboardRangeFilterSelection | A ASPxClientDashboardRangeFilterSelection object that specifies a range to be selected. |
Remarks
Use the SetRange method after the dashboard item loads data. When the Range Filter or Date Filter has no data to display, the SetRange method returns null.
Note
The corresponding DashboardControl’s API: ViewerApiExtension.setRange.
SetSelectedTabPage(tabPageName) Method
Selects the specified tab page by its component name.
Declaration
SetSelectedTabPage(
tabPageName: string
): voidParameters
| Name | Type | Description |
|---|---|---|
| tabPageName | string | A String object that is the tab page’s componentName property value. |
Remarks
Note
The corresponding DashboardControl’s API: ViewerApiExtension.setSelectedTabPage.
SetSelectedTabPageIndex(tabContainerName, index) Method
Selects the specified tab page by its index in the specified tab container.
Declaration
SetSelectedTabPageIndex(
tabContainerName: string,
index: number
): voidParameters
| Name | Type | Description |
|---|---|---|
| tabContainerName | string | A String object that is the tab container’s componentName property value. |
| index | number | A Int32 object that is the tab page’s index. |
Remarks
Note
The corresponding DashboardControl’s API: ViewerApiExtension.setSelectedTabPageIndex.
ShowDataInspector(itemName, inspectedType) Method
Invokes the Data Inspector dialog with a defined data type for the specified dashboard item.
Declaration
ShowDataInspector(
itemName: string,
inspectedType: string
): voidParameters
| Name | Type | Description |
|---|---|---|
| itemName | string | A string that specifies a component name of the dashboard item for which the Data Inspector displays data. |
| inspectedType | string | A InspectedType object that defines the displayed underlying data. |
Remarks
Use the ASPxClientDashboard.HideDataInspector method to invoke the Data Inspector dialog.
Note
The corresponding DashboardControl’s API: DataInspectorExtension.showDataInspector.
ShowExportDashboardDialog(format) Method
Invokes the dialog that allows end-users to export the entire dashboard to the specified format.
Declaration
ShowExportDashboardDialog(
format: string
): voidParameters
| Name | Type | Description |
|---|---|---|
| format | string | A string value that specifies the format. For instance, you can use ‘PDF’, ‘Image’, or ‘Excel’. |
Remarks
Note
The corresponding DashboardControl’s API: DashboardExportExtension.showExportDashboardDialog.
ShowExportDashboardItemDialog(itemComponentName, format) Method
Invokes the dialog that allows end-users to export the dashboard item to the specified format.
Declaration
ShowExportDashboardItemDialog(
itemComponentName: string,
format: string
): voidParameters
| Name | Type | Description |
|---|---|---|
| itemComponentName | string | A string value that specifies the component name of the dashboard item to export. |
| format | string | A string value that specifies the format. For instance, you can use ‘PDF, ‘Image’ or ‘Excel’. Note that some items (i.e., TextBoxDashboardItem or ImageDashboardItem) do not support exporting to the ‘Excel’ format. |
Remarks
Note
The corresponding DashboardControl’s API: DashboardExportExtension.showExportDashboardItemDialog.
ShowParametersDialog Method
Invokes the Dashboard Parameters dialog.
Declaration
ShowParametersDialog(): voidRemarks
Note
The corresponding DashboardControl’s API: ASPxClientDashboard.ShowParametersDialog.
SwitchToDesigner Method
Switches the ASPxClientDashboard to Designer mode.
Declaration
SwitchToDesigner(): voidRemarks
Use the ASPxClientDashboard.SwitchToViewer method to switch the ASPxClientDashboard to Viewer mode. You can obtain the current working mode using the ASPxClientDashboard.GetWorkingMode method.
Note
The corresponding DashboardControl’s API: DashboardControl.switchToDesigner / DashboardPanelExtension.switchToDesigner.
SwitchToViewer Method
Switches the ASPxClientDashboard to the viewer mode.
Declaration
SwitchToViewer(): voidRemarks
Use the ASPxClientDashboard.SwitchToDesigner method to switch the ASPxClientDashboard to the designer mode. You can obtain the current working
Note
The corresponding DashboardControl’s API: DashboardControl.switchToViewer / DashboardPanelExtension.switchToViewer.
UpdateDashboardTitleToolbar Method
Fires the DashboardTitleToolbarUpdated event.
Declaration
UpdateDashboardTitleToolbar(): voidRemarks
The DashboardTitleToolbarUpdated event occurs before the dashboard title toolbar is updated. Use the UpdateDashboardTitleToolbar method to trigger the following event manually.
Note
The corresponding DashboardControl’s API: ViewerApiExtension.updateDashboardTitleToolbar.
UpdateItemCaptionToolbar(itemName) Method
Fires the ItemCaptionToolbarUpdated event for the specified item.
Declaration
UpdateItemCaptionToolbar(
itemName: string
): voidParameters
| Name | Type | Description |
|---|---|---|
| itemName | string | A dashboard item name for which the event is fired. |
Remarks
The ItemCaptionToolbarUpdated event occurs before the dashboard item’s caption toolbar is updated. Use the UpdateItemCaptionToolbar method to trigger the following event manually. If the itemName parameter is empty, the ItemCaptionToolbarUpdated event is fired for all dashboard items and groups.
Note
The corresponding DashboardControl’s API: ViewerApiExtension.updateItemCaptionToolbar.
Events
ActionAvailabilityChanged Event
Occurs after the available interactivity actions have changed for the specific dashboard item.
Declaration
ActionAvailabilityChanged: ASPxClientEvent<ASPxClientActionAvailabilityChangedEventHandler<ASPxClientDashboard>>Event Data
The ActionAvailabilityChanged event's data class is ASPxClientActionAvailabilityChangedEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| ItemName | Gets the component name of the dashboard item. |
Remarks
Note
The corresponding DashboardControl’s API: ViewerApiExtensionOptions.onItemActionAvailabilityChanged
BeforeRender Event
Occurs before any element in the Web Dashboard control has been rendered.
Declaration
BeforeRender: ASPxClientEvent<ASPxClientDashboardBeforeRenderEventHandler<ASPxClientDashboard>>Event Data
The BeforeRender event's data class is ASPxClientEventArgs.
Remarks
The BeforeRender event allows you to customize the Web Dashboard control on the client side before the control and its elements have been rendered. To access the client-side DashboardControl, handle the ASPxClientDashboard.BeforeRender event:
<dx:ASPxDashboard ID="ASPxDashboard1" runat="server">
<ClientSideEvents BeforeRender="onBeforeRender" />
</dx:ASPxDashboard>
Then, call the ASPxClientDashboard.GetDashboardControl method to get the DashboardControl instance:
<head>
<script>
function onBeforeRender(sender) {
var dashboardControl = sender.GetDashboardControl();
// ...
}
</script>
</head>
You can now use its API to specify various client-side settings, perform actions, etc. See Client-Side Customization for information on how you can customize the client part of the Web Dashboard control.
Note
The corresponding DashboardControl’s API: DashboardControlOptions.onBeforeRender.
BeginCallback Event
Occurs when a callback for server-side processing is initiated.
Declaration
BeginCallback: ASPxClientEvent<ASPxClientBeginCallbackEventHandler<ASPxClientDashboard>>Event Data
The BeginCallback event's data class is ASPxClientBeginCallbackEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| command | Gets a command name that identifies which client action initiated a callback. |
Remarks
The BeginCallback and ASPxClientDashboard.EndCallback events can be used to perform specific client-side actions while a callback is being processed on the server side.
Note that BeginCallback and ASPxClientDashboard.EndCallback do not work in ASP.NET MVC Dashboard.
CustomDataCallback Event
Fires when a round trip to the server has been initiated by a call to the client ASPxClientDashboard.PerformDataCallback method.
Declaration
CustomDataCallback: ASPxClientEvent<ASPxClientCustomDataCallbackEventHandler<ASPxClientDashboard>>Event Data
The CustomDataCallback event's data class is ASPxClientCustomDataCallbackEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| result | Gets a string that contains specific information (if any) that has been passed from the server to the client side for further processing, related to the CustomCallback event. |
Remarks
The CustomDataCallback event allows any desired server-side processing to be performed, and any resulting required information to be passed to the client for further processing (if needed).
After the CustomDataCallback event has been processed on the server side, a result can be passed back to the client via the CallbackEventArgs.Result property. To receive the result on the client, handle the ASPxClientDashboard.CustomDataCallback event.
CustomizeDataSourceWizard Event
Allows you to customize the Dashboard Data Source Wizard.
Declaration
CustomizeDataSourceWizard: ASPxClientEvent<ASPxClientCustomizeDataSourceWizardEventHandler<ASPxClientDashboard>>Event Data
The CustomizeDataSourceWizard event's data class is ASPxClientCustomizeDataSourceWizardEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Type | Specifies the wizard’s type. |
| Wizard | Specifies the wizard. |
Remarks
Note
The corresponding DashboardControl’s API: DataSourceWizardExtensionOptions.onCustomizeDataSourceWizard.
DashboardBeginUpdate Event
Occurs when a dashboard update is initiated.
Declaration
DashboardBeginUpdate: ASPxClientEvent<ASPxClientDashboardBeginUpdateEventHandler<ASPxClientDashboard>>Event Data
The DashboardBeginUpdate event's data class is ASPxClientDashboardBeginUpdateEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| DashboardId | Gets the identifier of the dashboard for which the event was raised. |
Remarks
After the dashboard update is performed, the ASPxClientDashboard.DashboardEndUpdate event is fired.
Note
The corresponding DashboardControl’s API: DashboardControlOptions.onDashboardBeginUpdate.
DashboardChanged Event
The DashboardChanged client-side event is obsolete. Use the DashboardInitialized event instead.
Declaration
DashboardChanged: ASPxClientEvent<ASPxClientDashboardChangedEventHandler<ASPxClientDashboard>>Event Data
The DashboardChanged event's data class is ASPxClientDashboardChangedEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| DashboardId | Gets the identifier of a newly opened dashboard. |
Remarks
Note
The corresponding DashboardControl’s API: DashboardControlOptions.onDashboardInitialized.
DashboardEndUpdate Event
Occurs after the dashboard update is performed.
Declaration
DashboardEndUpdate: ASPxClientEvent<ASPxClientDashboardEndUpdateEventHandler<ASPxClientDashboard>>Event Data
The DashboardEndUpdate event's data class is ASPxClientDashboardEndUpdateEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| DashboardId | Gets the identifier of the dashboard for which the event was raised. |
Remarks
When the dashboard update is initiated, the ASPxClientDashboard.DashboardBeginUpdate event is fired.
Note
The corresponding DashboardControl’s API: DashboardControlOptions.onDashboardEndUpdate.
DashboardInitialized Event
Occurs after the dashboard displayed in the control has been initialized.
Declaration
DashboardInitialized: ASPxClientEvent<ASPxClientDashboardInitializedEventHandler<ASPxClientDashboard>>Event Data
The DashboardInitialized event's data class is ASPxClientDashboardInitializedEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| DashboardId | Gets the dashboard’s unique name. |
Remarks
Use the DashboardId property to get a dashboard’s unique name.
Note
The corresponding DashboardControl’s API: DashboardControlOptions.onDashboardInitialized.
DashboardInitializing Event
Occurs before the dashboard displayed in the control has been initialized.
Declaration
DashboardInitializing: ASPxClientEvent<ASPxClientDashboardInitializingEventHandler<ASPxClientDashboard>>Event Data
The DashboardInitializing event's data class is ASPxClientDashboardInitializingEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Dashboard | Gets a model of the dashboard displayed in the control. |
| DashboardId | Gets a string value that is the dashboard identifier. |
| Ready | Specifies a Promise object to observe when all actions of a certain type bound to the collection, queued or not, have finished. |
Remarks
Note
The corresponding DashboardControl’s API: DashboardControlOptions.onDashboardInitializing.
DashboardStateChanged Event
Occurs after the current dashboard state in the ASPxClientDashboard is changed.
Declaration
DashboardStateChanged: ASPxClientEvent<ASPxClientDashboardStateChangedEventHandler<ASPxClientDashboard>>Event Data
The DashboardStateChanged event's data class is ASPxClientDashboardStateChangedEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| DashboardState | Gets the current state of the dashboard. |
Remarks
To learn more about a dashboard state, see Manage Dashboard State.
Note
The corresponding DashboardControl’s API: DashboardControlOptions.onDashboardStateChanged.
Example
The sample illustrates how to save the current ASPxDashboard state (such as master filter or parameter values) to cookies on the client side and restore this state on the server side. The following API is used in this example:
On the server, the dashboard state is loaded from the cookies and applied to e.InitialState property to set the initial state of the loaded dashboard:
using DevExpress.DashboardCommon;
using DevExpress.DashboardWeb;
using System;
using System.Web;
namespace WebDashboard_DashboardStateCookies {
public partial class Default : System.Web.UI.Page {
protected void Page_Load(object sender, EventArgs e) {
}
protected void ASPxDashboard1_SetInitialDashboardState(object sender, SetInitialDashboardStateEventArgs e) {
// Requests the "dashboardState" cookie:
HttpCookie cookie = Request.Cookies["dashboardState"];
if (cookie != null) {
DashboardState dashboardState = new DashboardState();
// Initializes a DevExpress.DashboardCommon.DashboardState object from the JSON state:
dashboardState.LoadFromJson(HttpUtility.UrlDecode(cookie.Value));
if (e.DashboardId == "dashboard1")
// Applies the initial dashboard state if it exists in cookies:
e.InitialState = dashboardState;
}
}
}
}
On the client, the control saves the dashboard state to cookies every time the state changes.
function onBeforeRender(sender) {
const dashboardControl = sender.GetDashboardControl();
if (dashboardControl)
dashboardControl.on('dashboardStateChanged', onDashboardStateChanged);
}
function onDashboardStateChanged(e) {
// Set the number of days until the cookie should expire (exdays):
const exdays = 1;
const date = new Date();
date.setTime(date.getTime() + (exdays * 24 * 60 * 60 * 1000));
let expires = "expires=" + date.toUTCString();
// Get the dashboard state:
let dState = "dashboardState=" + e.component.getDashboardState() + ";";
// Assign the cookie name (dashboardState), the cookie value, and the expires string to document.cookie:
document.cookie = dState + expires + ";path=/";
}
DashboardTitleToolbarUpdated Event
Allows you to customize a dashboard title (for instance, add custom buttons, menus, etc.).
Declaration
DashboardTitleToolbarUpdated: ASPxClientEvent<ASPxClientDashboardTitleToolbarUpdatedEventHandler<ASPxClientDashboard>>Event Data
The DashboardTitleToolbarUpdated event's data class is ASPxClientDashboardTitleToolbarUpdatedEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Options | Provides access to dashboard title options. |
Remarks
Handle the DashboardTitleToolbarUpdated event to customize the dashboard’s title. For instance, you can add custom command buttons, create additional menus, add static texts, etc. The DashboardTitleToolbarOptions class contains options used to customize a dashboard title’s elements (the ViewerToolbarItem objects).
The following code snippets show how to handle the DashboardTitleToolbarUpdated event on ASP.NET Web Forms:
<dx:ASPxDashboard ID="ASPxDashboard1" runat="server" Width="100%" Height="100%">
<ClientSideEvents DashboardTitleToolbarUpdated="onDashboardTitleToolbarUpdated" />
</dx:ASPxDashboard>
Note
The corresponding DashboardControl’s API: ViewerApiExtensionOptions.onDashboardTitleToolbarUpdated.
DynamicLookUpValuesLoaded Event
Occurs after parameter values provided using a Dynamic List are loaded.
Declaration
DynamicLookUpValuesLoaded: ASPxClientEvent<ASPxClientDynamicLookUpValuesLoadedEventHandler<ASPxClientDashboard>>Event Data
The DynamicLookUpValuesLoaded event's data class is ASPxClientDynamicLookUpValuesLoadedEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| ParameterName | Gets the dashboard parameter name whose values have been loaded. |
Remarks
Note
The corresponding DashboardControl’s API: DashboardParameterDialogExtensionOptions.onDynamicLookUpValuesLoaded.
EndCallback Event
Occurs on the client side after a callback’s server-side processing has been completed.
Declaration
EndCallback: ASPxClientEvent<ASPxClientEndCallbackEventHandler<ASPxClientDashboard>>Event Data
The EndCallback event's data class is ASPxClientEndCallbackEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| command | Gets a command name that identifies which client action forced a callback to occur. |
Remarks
The ASPxClientDashboard.BeginCallback and EndCallback events can be used to perform specific client-side actions while a callback is being processed on the server side.
Note
Note that ASPxClientDashboard.BeginCallback and EndCallback do not work in ASP.NET MVC Dashboard.
ItemBeforeWidgetDisposed Event
Allows you to access underlying UI/Data Visualization widgets.
Declaration
ItemBeforeWidgetDisposed: ASPxClientEvent<ASPxClientDashboardItemBeforeWidgetDisposedEventHandler<ASPxClientDashboard>>Event Data
The ItemBeforeWidgetDisposed event's data class is ASPxClientDashboardItemWidgetEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| ItemName | Gets the component name of the dashboard item for which the event was raised. |
The event data class exposes the following methods:
| Method | Description |
|---|---|
| GetWidget | Returns an underlying widget corresponding to the current dashboard item. |
ItemBeginUpdate Event
Occurs when a dashboard item update is initiated.
Declaration
ItemBeginUpdate: ASPxClientEvent<ASPxClientItemBeginUpdateEventHandler<ASPxClientDashboard>>Event Data
The ItemBeginUpdate event's data class is ASPxClientItemBeginUpdateEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| ItemName | Gets the component name of the dashboard item. |
Remarks
After the dashboard item update is performed, the ASPxClientDashboard.ItemEndUpdate event is fired.
Note
The corresponding DashboardControl’s API: DashboardControlOptions.onItemBeginUpdate.
ItemCaptionToolbarUpdated Event
Allows you to customize a dashboard item’s caption (for instance, add custom buttons, menus, etc.).
Declaration
ItemCaptionToolbarUpdated: ASPxClientEvent<ASPxClientDashboardItemCaptionToolbarUpdatedEventHandler<ASPxClientDashboard>>Event Data
The ItemCaptionToolbarUpdated event's data class is ASPxClientDashboardItemCaptionToolbarUpdatedEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| ItemName | Gets a component name of the dashboard item. |
| Options | Provides access to caption options of the dashboard item. |
Remarks
Handle the ItemCaptionToolbarUpdated event to customize the dashboard item’s caption. For instance, you can add custom command buttons, create additional menus, add static texts, etc. The DashboardItemCaptionToolbarOptions class contains options used to customize a dashboard item caption’s elements (the ViewerToolbarItem objects).
The following code snippets show how to handle the ItemCaptionToolbarUpdated event on ASP.NET Web Forms:
<dx:ASPxDashboard ID="ASPxDashboard1" runat="server" Width="100%" Height="100%">
<ClientSideEvents ItemCaptionToolbarUpdated="onItemCaptionToolbarUpdated" />
</dx:ASPxDashboard>
Note
The corresponding DashboardControl’s API: ViewerApiExtensionOptions.onItemCaptionToolbarUpdated.
ItemClick Event
Occurs when an end user clicks a dashboard item.
Declaration
ItemClick: ASPxClientEvent<ASPxClientDashboardItemClickEventHandler<ASPxClientDashboard>>Event Data
The ItemClick event's data class is ASPxClientDashboardItemClickEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| ItemName | Gets the name of the dashboard item for which the event has been raised. |
The event data class exposes the following methods:
| Method | Description |
|---|---|
| GetAxisPoint(axisName) | Returns the axis point corresponding to the clicked visual element. |
| GetData | Gets the dashboard item’s client data. |
| GetDeltas | Gets deltas corresponding to the clicked visual element. |
| GetDimensions(axisName) | Gets the dimensions used to create a hierarchy of axis points for the specified axis. |
| GetMeasures | Gets measures corresponding to the clicked visual element. |
| RequestUnderlyingData(onCompleted, dataMembers) | Requests underlying data corresponding to the clicked visual element. |
Remarks
Use the ASPxClientDashboardItemClickEventArgs.ItemName event parameter to obtain the dashboard item name for which the event has been raised.
The ASPxClientDashboardItemClickEventArgs.GetAxisPoint allows you to obtain the axis point corresponding to the clicked visual element. Use the ASPxClientDashboardItemClickEventArgs.RequestUnderlyingData method to request the underlying data related to this visual element.
The ASPxClientDashboardItemClickEventArgs.GetData method returns the client data for this dashboard item.
Note
The ItemClick event has the following limitations:
- The ItemClick event is not raised for the following dashboard items: Range Filter, Filter Elements, Text Box, Images.
- the ItemClick event is raised if an end user clicks a specific visual element within the dashboard item (for instance, a Chart series point or an individual Card). If a user clicks an empty space, the event will not be raised. To learn how to overcome this limitation, see Web Dashboards do not raise the ItemClick event when an end-user clicks an empty space in Chart or Pie items.
Note
The corresponding DashboardControl’s API: ViewerApiExtensionOptions.onItemClick.
ItemDrillDownStateChanged Event
Occurs when a drill-down/drill-up is performed.
Declaration
ItemDrillDownStateChanged: ASPxClientEvent<ASPxClientDashboardItemDrillDownStateChangedEventHandler<ASPxClientDashboard>>Event Data
The ItemDrillDownStateChanged event's data class is ASPxClientDashboardItemDrillDownStateChangedEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Action | Gets the drill-down action performed in the dashboard item. |
| ItemName | Gets the component name of the dashboard item. Inherited from ASPxClientDashboardItemEventArgs. |
| Values | Gets values from the current drill-down hierarchy. |
The event data class exposes the following methods:
| Method | Description |
|---|---|
| IsNullValue(value) | Returns whether the specified value is null. Inherited from ASPxClientDashboardItemEventArgs. |
| IsOthersValue(value) | Returns whether the specified value is ‘others’. Inherited from ASPxClientDashboardItemEventArgs. |
Remarks
The ItemDrillDownStateChanged event is raised when an end-user performs drill-down or drill-up in a certain dashboard item. To determine the component name of this dashboard item, use the ASPxClientDashboardItemEventArgs.ItemName event parameter. Other event parameters include the following.
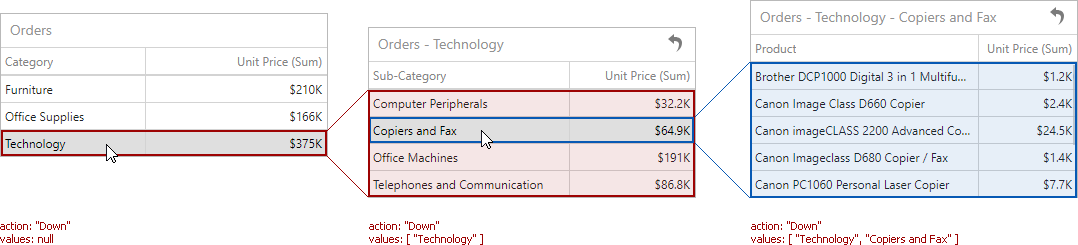
- ASPxClientDashboardItemDrillDownStateChangedEventArgs.Action returns the action performed in the dashboard item. For example, ‘Down’ identifies a drill-down while ‘Up’ identifies a drill-up.
- ASPxClientDashboardItemDrillDownStateChangedEventArgs.Values returns values from the current drill-down hierarchy. In OLAP mode, the ASPxClientDashboardItemDrillDownStateChangedEventArgs.Values property returns unique names instead of values.

Note
The corresponding DashboardControl’s API: ViewerApiExtensionOptions.onItemDrillDownStateChanged
ItemElementCustomColor Event
Allows you to color the required dashboard item elements using the specified colors.
Declaration
ItemElementCustomColor: ASPxClientEvent<ASPxClientDashboardItemElementCustomColorEventHandler<ASPxClientDashboard>>Event Data
The ItemElementCustomColor event's data class is ASPxClientDashboardItemElementCustomColorEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| ItemName | Gets the component name of the dashboard item for which the event was raised. |
The event data class exposes the following methods:
| Method | Description |
|---|---|
| GetColor | Gets the color of the current dashboard item element. |
| GetMeasures | Gets measures corresponding to the current dashboard item element. |
| GetTargetElement | Gets the axis point tuple that corresponds to the current dashboard item element. |
| SetColor(color) | Sets the color of the current dashboard item element. |
Remarks
The ItemElementCustomColor event allows you to color the required dashboard item elements (for instance, chart series points, pie segments or scatter chart points) using the specified colors. The ASPxClientDashboardItemElementCustomColorEventArgs class exposes the following settings that allow you to color the required element.
- Use the ASPxClientDashboardItemElementCustomColorEventArgs.ItemName property to obtain the component name of the dashboard item for which the event was raised.
The ASPxClientDashboardItemElementCustomColorEventArgs.GetTargetElement method returns the axis point tuple that corresponds to the current dashboard item element.
The ASPxClientDashboardItemElementCustomColorEventArgs.GetMeasures method returns measures corresponding to the current dashboard item element.
- Use the ASPxClientDashboardItemElementCustomColorEventArgs.SetColor method to set the color of the current dashboard item element.
Note that color modifications applied using the ItemElementCustomColor event are not applied in the resulting exported document.
Note
By default, the Chart dashboard item colors lines (or fills areas) for the Line/Area series types using the color of the first series point. For these lines/areas, the ASPxClientDashboardItemElementCustomColorEventArgs.GetTargetElement method returns a tuple that does not contain the axis point on the DashboardDataAxisNames.ChartArgumentAxis.
Note
The corresponding DashboardControl’s API: ViewerApiExtensionOptions.onItemElementCustomColor.
ItemEndUpdate Event
Occurs after the dashboard item update is performed.
Declaration
ItemEndUpdate: ASPxClientEvent<ASPxClientItemEndUpdateEventHandler<ASPxClientDashboard>>Event Data
The ItemEndUpdate event's data class is ASPxClientItemEndUpdateEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| ItemName | Gets the component name of the dashboard item. |
Remarks
When the dashboard item update is initiated, the ASPxClientDashboard.ItemBeginUpdate event is fired.
Note
The corresponding DashboardControl’s API: DashboardControlOptions.onItemEndUpdate.
ItemMasterFilterStateChanged Event
Occurs when a master filter state is changed.
Declaration
ItemMasterFilterStateChanged: ASPxClientEvent<ASPxClientDashboardItemMasterFilterStateChangedEventHandler<ASPxClientDashboard>>Event Data
The ItemMasterFilterStateChanged event's data class is ASPxClientDashboardItemMasterFilterStateChangedEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| ItemName | Gets the component name of the dashboard item. Inherited from ASPxClientDashboardItemEventArgs. |
| Values | Gets the currently selected values. |
The event data class exposes the following methods:
| Method | Description |
|---|---|
| IsNullValue(value) | Returns whether the specified value is null. Inherited from ASPxClientDashboardItemEventArgs. |
| IsOthersValue(value) | Returns whether the specified value is ‘others’. Inherited from ASPxClientDashboardItemEventArgs. |
Remarks
The ItemMasterFilterStateChanged event is raised when an end-user applies or clears master filtering in a certain dashboard item. To determine the component name of this dashboard item, use the ASPxClientDashboardItemEventArgs.ItemName event parameter. The ASPxClientDashboardItemMasterFilterStateChangedEventArgs.Values property returns currently selected values.
For the Range Filter dashboard item, the ASPxClientDashboardItemMasterFilterStateChangedEventArgs.Values property returns the minimum and maximum values in the selected range (these values are JavaScript date instances).
Note
The corresponding DashboardControl’s API: ViewerApiExtensionOptions.onItemMasterFilterStateChanged.
ItemSelectionChanged Event
Occurs after the selection within the dashboard item is changed.
Declaration
ItemSelectionChanged: ASPxClientEvent<ASPxClientDashboardItemSelectionChangedEventHandler<ASPxClientDashboard>>Event Data
The ItemSelectionChanged event's data class is ASPxClientDashboardItemSelectionChangedEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| ItemName | Gets the component name of the dashboard item for which the event was raised. |
The event data class exposes the following methods:
| Method | Description |
|---|---|
| GetCurrentSelection | Gets currently selected elements. |
Remarks
The ItemSelectionChanged event is raised after the selection within the dashboard item is changed. The selection can be changed in the following ways:
- The state of the master filter item is changed by an end user or using the
ASPxClientDashboardAPI. - Change the selection within the dashboard item for which custom visual interactivity is implemented (using the ASPxClientDashboard.ItemVisualInteractivity event).
The ASPxClientDashboardItemSelectionChangedEventArgs.ItemName property returns the name of the dashboard item for which the event was raised. Use the ASPxClientDashboardItemSelectionChangedEventArgs.GetCurrentSelection method to obtain the currently selected elements.
Note
The corresponding DashboardControl’s API: ViewerApiExtensionOptions.onItemSelectionChanged.
ItemVisualInteractivity Event
Allows you to provide custom visual interactivity for data-bound dashboard items that support element selection and highlighting.
Declaration
ItemVisualInteractivity: ASPxClientEvent<ASPxClientDashboardItemVisualInteractivityEventHandler<ASPxClientDashboard>>Event Data
The ItemVisualInteractivity event's data class is ASPxClientDashboardItemVisualInteractivityEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| ItemName | Gets the component name of the dashboard item for which the event was raised. |
The event data class exposes the following methods:
| Method | Description |
|---|---|
| EnableHighlighting(enableHighlighting) | Enables highlighting for the current dashboard item. |
| GetDefaultSelection | Gets the default selection for the current dashboard item. |
| GetSelectionMode | Gets the selection mode for dashboard item elements. |
| GetTargetAxes | Gets data axes used to perform custom interactivity actions. |
| IsHighlightingEnabled | Returns whether highlighting is enabled for the current dashboard item. |
| SetDefaultSelection(values) | Sets the default selection for the current dashboard item. |
| SetSelectionMode(selectionMode) | Sets the selection mode for dashboard item elements. |
| SetTargetAxes(targetAxes) | Sets data axes used to perform custom interactivity actions. |
Remarks
The ItemVisualInteractivity event allows you to provide custom visual interactivity for data-bound dashboard items that support element selection and highlighting. This event is raised for dashboard items with disabled master filtering. Visual interactivity is enabled for master filter items by default. The ASPxClientDashboard also fires this event when master filtering is applied to the current dashboard item or drill-down is performed in this dashboard item.
Use the ASPxClientDashboardItemVisualInteractivityEventArgs.ItemName event parameter to obtain the name of the dashboard item for which the event was raised. The ASPxClientDashboardItemVisualInteractivityEventArgs.SetTargetAxes method allows you to specify data axes used to perform custom interactivity actions (selection of grid rows, selection and highlighting of chart series points, etc.).
To specify the selection mode and enable highlighting, use the ASPxClientDashboardItemVisualInteractivityEventArgs.SetSelectionMode and ASPxClientDashboardItemVisualInteractivityEventArgs.EnableHighlighting methods respectively. The ASPxClientDashboardItemVisualInteractivityEventArgs.SetDefaultSelection method provides the capability to specify the default selection for the current dashboard item.
After the selection is changed, the ASPxClientDashboard.ItemSelectionChanged event is raised. Its ASPxClientDashboardItemSelectionChangedEventArgs.GetCurrentSelection method returns the selected elements.
The following table lists possible target axes for each dashboard item and supported interactivity capabilities.
Dashboard Item | Target Axes | Selection | Highlighting |
|---|---|---|---|
|
| ||
|
|
| |
|
|
| |
|
|
| |
|
|
| |
|
|
| |
|
|
| |
|
|
|
Note that the Grid dashboard item does not support custom interactivity when Cell Merging is enabled.
The code snippet below shows how to add custom interactivity to dashboards:
<dx:ASPxDashboard ID="ASPxDashboard1" runat="server" Height="600px" Width="800px"
WorkingMode="Viewer"
ClientInstanceName="webViewer"
ClientSideEvents-ItemVisualInteractivity = "function(s, e) { addCustomInteractivity(e); }">
</dx:ASPxDashboard>
Note
The corresponding DashboardControl’s API: ViewerApiExtensionOptions.onItemVisualInteractivity.
ItemWidgetCreated Event
Occurs when the underlying UI/Data Visualization widget is created.
Declaration
ItemWidgetCreated: ASPxClientEvent<ASPxClientDashboardItemWidgetCreatedEventHandler<ASPxClientDashboard>>Event Data
The ItemWidgetCreated event's data class is ASPxClientDashboardItemWidgetEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| ItemName | Gets the component name of the dashboard item for which the event was raised. |
The event data class exposes the following methods:
| Method | Description |
|---|---|
| GetWidget | Returns an underlying widget corresponding to the current dashboard item. |
Remarks
Handle this event to access underlying UI/Data Visualization widgets.
See the following topic for more information: Access to Underlying Widgets in ASP.NET Web Forms.
Note
The corresponding DashboardControl’s API: ViewerApiExtensionOptions.onItemWidgetCreated.
ItemWidgetUpdated Event
Occurs when the underlying UI/Data Visualization widget is redrawn after the data used in this widget is changed.
Declaration
ItemWidgetUpdated: ASPxClientEvent<ASPxClientDashboardItemWidgetUpdatedEventHandler<ASPxClientDashboard>>Event Data
The ItemWidgetUpdated event's data class is ASPxClientDashboardItemWidgetEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| ItemName | Gets the component name of the dashboard item for which the event was raised. |
The event data class exposes the following methods:
| Method | Description |
|---|---|
| GetWidget | Returns an underlying widget corresponding to the current dashboard item. |
Remarks
Handle this event to access underlying UI/Data Visualization widgets.
See the following topic for more information: Access to Underlying Widgets in ASP.NET Web Forms.
Note
The corresponding DashboardControl’s API: ViewerApiExtensionOptions.onItemWidgetUpdated.
ItemWidgetUpdating Event
Allows you to access underlying UI/Data Visualization widgets.
Declaration
ItemWidgetUpdating: ASPxClientEvent<ASPxClientDashboardItemWidgetUpdatingEventHandler<ASPxClientDashboard>>Event Data
The ItemWidgetUpdating event's data class is ASPxClientDashboardItemWidgetEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| ItemName | Gets the component name of the dashboard item for which the event was raised. |
The event data class exposes the following methods:
| Method | Description |
|---|---|
| GetWidget | Returns an underlying widget corresponding to the current dashboard item. |
Remarks
See the following topic for more information: Access to Underlying Widgets in ASP.NET Web Forms.
Note
The corresponding DashboardControl’s API: ViewerApiExtensionOptions.onItemWidgetUpdating.
SelectedTabPageChanged Event
Occurs when the selected tab page is changed.
Declaration
SelectedTabPageChanged: ASPxClientEvent<ASPxClientSelectedTabPageChangedEventHandler<ASPxClientDashboard>>Event Data
The SelectedTabPageChanged event's data class is ASPxClientSelectedTabPageChangedEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| PreviousPage | Gets the tab page that was selected. |
| SelectedPage | Gets the tab page that is selected. |
| TabContainerName | Gets the name of the tab container that contains the selected tab page. |
Remarks
Note
The corresponding DashboardControl’s API: ViewerApiExtensionOptions.onSelectedTabPageChanged.
