GanttControl.CustomTaskScheduling Event
Fires during the automatic rescheduling process when the control calculates new start and finish dates for a task. Allows you to cancel rescheduling the current task and stop the rescheduling process for its successors.
Namespace: DevExpress.XtraGantt
Assembly: DevExpress.XtraGantt.v25.2.dll
NuGet Package: DevExpress.Win.Gantt
Declaration
Event Data
The CustomTaskScheduling event's data class is CustomTaskSchedulingEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Cancel | Gets or sets whether to cancel rescheduling the processed task and all dependent tasks. |
| Duration | Gets or sets the task’s duration. |
| FinishDate | Gets or sets the task’s finish date. |
| Node | Gets the processed node. |
| Row | Gets an object that specifies the processed data row. |
| StartDate | Gets or sets the task’s start date. |
Example
The code below shows how to display an unbound column that allows users to specify whether a task should be re-scheduled when its predecessor’s start or finish date changes.

using DevExpress.Utils;
using DevExpress.XtraEditors.Controls;
using DevExpress.XtraEditors.Repository;
using DevExpress.XtraGantt.Options;
using DevExpress.XtraTreeList.Columns;
enum Mode { Manual, Auto };
TreeListColumn colScheduleMode = ganttControl1.Columns.AddField("ScheduleMode");
colScheduleMode.UnboundDataType = typeof(object);
colScheduleMode.Visible = true;
colScheduleMode.AbsoluteIndex = 0;
ganttControl1.TreeListMappings.HierarchyFieldName = "Name";
colScheduleMode.OptionsColumn.AllowSort = false;
colScheduleMode.OptionsColumn.AllowMove = false;
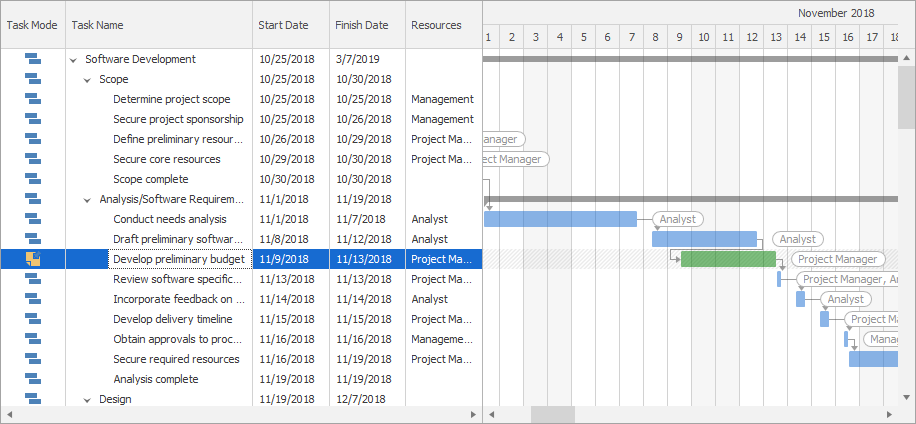
colScheduleMode.Caption = "Task Mode";
RepositoryItemImageComboBox editor = new RepositoryItemImageComboBox();
editor.SmallImages = imageCollection1;
editor.Items.Add(new ImageComboBoxItem("Manually Scheduled", Mode.Manual, 1));
editor.Items.Add(new ImageComboBoxItem("Auto Scheduled", Mode.Auto, 0));
editor.GlyphAlignment = HorzAlignment.Center;
editor.EditValueChanged += (s, e) => { ganttControl1.PostEditor(); };
ganttControl1.RepositoryItems.Add(editor);
colScheduleMode.ColumnEdit = editor;
Dictionary<int, Mode> columnValues = new Dictionary<int, Mode>();
ganttControl1.CustomUnboundColumnData += (sender, e) => {
if (e.Column.FieldName == "ScheduleMode") {
if (e.IsGetData) {
if (!columnValues.ContainsKey(e.NodeID)) {
columnValues[e.NodeID] = ganttControl1.OptionsBehavior.ScheduleMode == ScheduleMode.Manual ? Mode.Manual : Mode.Auto;
}
e.Value = columnValues[e.NodeID];
}
if (e.IsSetData && e.Value != null) {
columnValues[e.NodeID] = (Mode)e.Value;
}
}
};
ganttControl1.CustomTaskScheduling += (s, e) => {
if ((Mode)e.Node.GetValue("ScheduleMode") == Mode.Manual)
e.Cancel = true;
};
ganttControl1.CustomDrawTask += (s, e) => {
if ((Mode)e.Node.GetValue("ScheduleMode") == Mode.Manual)
e.Info.Appearance.BackColor = Color.Green;
};