Interactive Editing
- 5 minutes to read
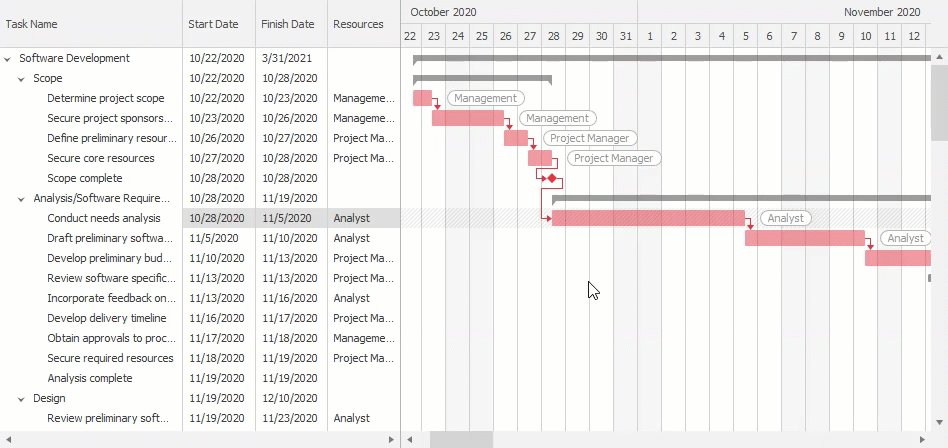
Users can edit tasks in the chart and task areas. In the task area, users can invoke a cell editor to update a task’s start/finish date, progress, or duration. In the chart area, users can move a task to a new time slot, update progress, or change a dependency via drag and drop. Changes in the chart area are automatically reflected in the task area, and vice versa.
Edits in the Chart
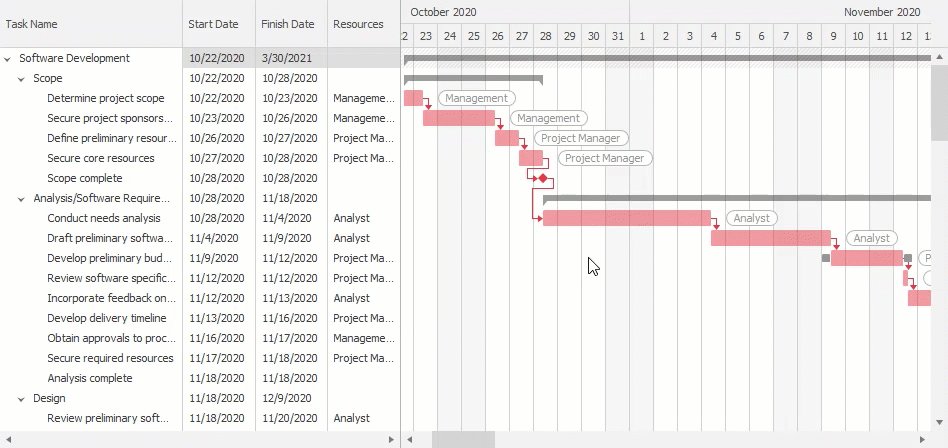
You can allow users to reschedule a task, update progress, and create, change, or remove a dependency. Changes are automatically reflected in the task list.

The OptionsCustomization property allows you to access the following properties:
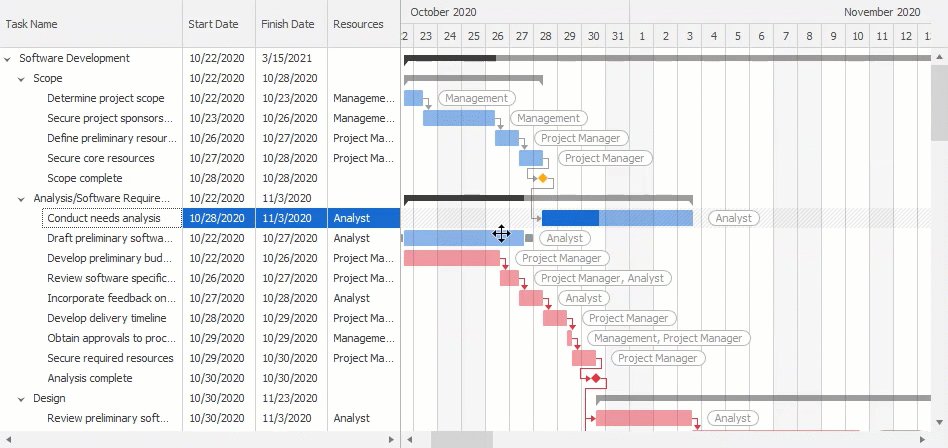
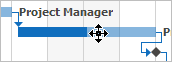
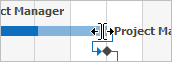
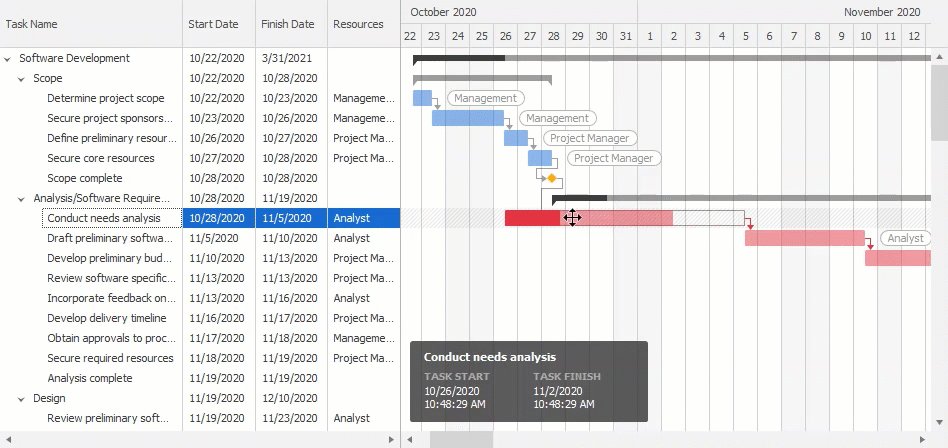
AllowModifyTasks — enable this option to allow users to reschedule (resize or move) tasks.


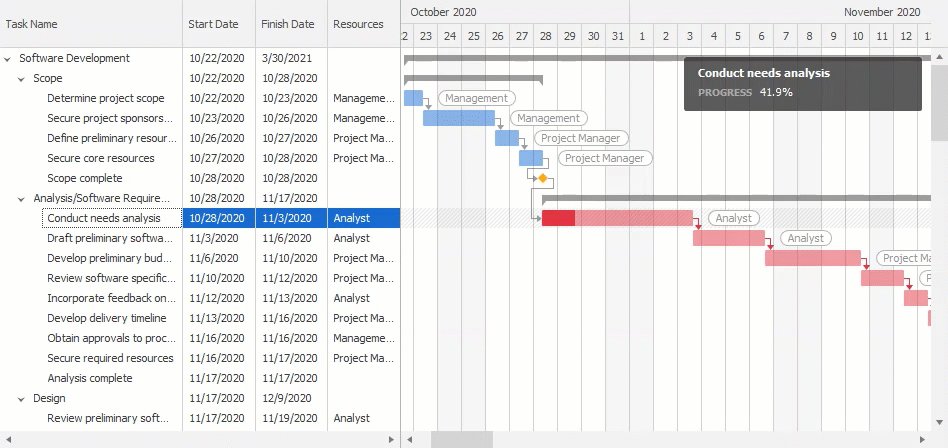
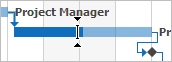
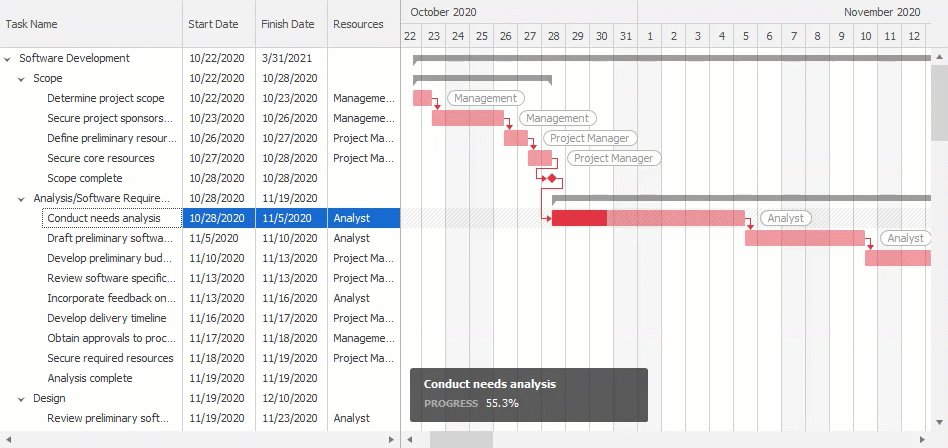
AllowModifyProgress — enable this option to allow users to update a task’s progress.

See Task Progress for more information.
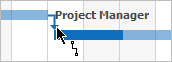
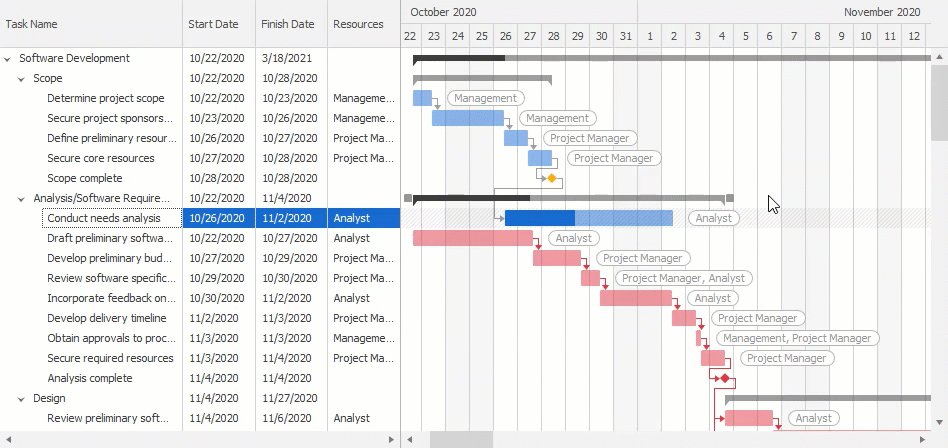
AllowModifyDependencies — if enabled, users can change task dependencies. To remove a dependency or attach it to a different task, they need to hover the dependency line first. To create a new dependency, users need to drag points displayed at task edges.

See Task Dependencies for more information.
Note
The Editable option must be enabled and the ReadOnly option must be disabled to allow users to modify tasks.
Customize Operations
The control fires events at each stage of the operation: when a user starts to modify a task, the task is being modified, the operation is canceled, or the operation is completed. You can handle the following events to customize an operation:
Task
- TaskMoveStarted — fires when a user starts to move a task.
- TaskMoving — repeatedly fires when a user moves a task.
- TaskMoveCanceled — fires when a user presses Esc to cancel the operation.
- TaskMoveCompleted — fires when a user finishes modifying a dependency. Allows you to cancel the operation.
- TaskMoved — fires when a task is successfully moved.
Task Finish Date
- TaskFinishDateModificationStarted — fires when a user starts to modify a task’s finish date.
- TaskFinishDateModification — repeatedly fires when a user modifies a task’s finish date.
- TaskFinishDateModificationCanceled — fires when a user presses Esc to cancel the operation.
- TaskFinishDateModificationCompleted — fires when a user finishes modifying a finish date. Allows you to cancel the operation.
- TaskFinishDateModified — fires when a task’s finish date is successfully modified.
Progress
- TaskProgressModificationStarted — fires when a user starts to modify a task’s progress.
- TaskProgressModification — repeatedly fires when a user modifies a task’s progress.
- TaskProgressModificationCanceled — fires when a user presses Esc to cancel the operation.
- TaskProgressModificationCompleted — fires when a user finishes modifying progress. Allows you to cancel the operation.
- TaskProgressModified — fires when a task’s progress is successfully modified.
Dependency
- TaskDependencyModification — repeatedly fires when the user modifies a task’s dependency.
- TaskDependencyModificationCanceled — fires when the user presses Esc to cancel the operation.
- TaskDependencyModificationCompleted — fires when a user finishes modifying a dependency. Allows you to cancel the operation.
- TaskDependencyModified — fires when a task’s dependency is successfully modified.
The code below shows how to highlight modified/new dependencies.

using DevExpress.XtraGantt;
using DevExpress.DXperience.Demos.CodeDemo.Data;
using DevExpress.LookAndFeel;
List<DependencyInfo> modifiedDependencies = new List<DependencyInfo>();
List<DependencyInfo> createdDependencies = new List<DependencyInfo>();
ganttControl.TaskDependencyModified += (sender, e) => {
DependencyInfo dependency = new DependencyInfo(e.PredecessorNode.Id, e.SuccessorNode.Id);
if(e.ChangeType == ChangeType.Modify)
modifiedDependencies.Add(dependency);
if(e.ChangeType == ChangeType.Create)
createdDependencies.Add(dependency);
};
ganttControl.CustomDrawTaskDependency += (sender, e) => {
DependencyInfo dependency = new DependencyInfo(e.PredecessorNode.Id, e.SuccessorNode.Id);
var modifiedDependency = modifiedDependencies.FirstOrDefault(x => Equals(x, dependency));
if(modifiedDependency != null)
e.Appearance.BackColor = DXSkinColors.FillColors.Danger;
var createdDependency = createdDependencies.FirstOrDefault(x => Equals(x, dependency));
if(createdDependency != null)
e.Appearance.BackColor = DXSkinColors.FillColors.Success;
};
Tip
Run the Code Examples demo to see this behavior. Click Run In Visual Studio in the ribbon for source codes.
Tooltips
The control can display tooltips that describe the current operation. Depending on the operation type, tooltips can show the task’s start and finish date, progress, predecessor, or successor.

Use the InteractionTooltipLocation option to enable tooltips and specify their location in the chart: top-right, bottom-left, etc. Tooltips obtain their captions from the specified data field (InteractionTooltipTextFieldName or TextFieldName).
You can also localize the following tooltip captions:
- InteractionTooltipStartCaption — “TASK START”
- InteractionTooltipFinishCaption — “TASK FINISH”
- InteractionTooltipProgressCaption — “PROGRESS”
- InteractionTooltipPredecessorCaption — “PREDECESSOR”
- InteractionTooltipSuccessorCaption — “SUCCESSOR”
See Localization for an example.
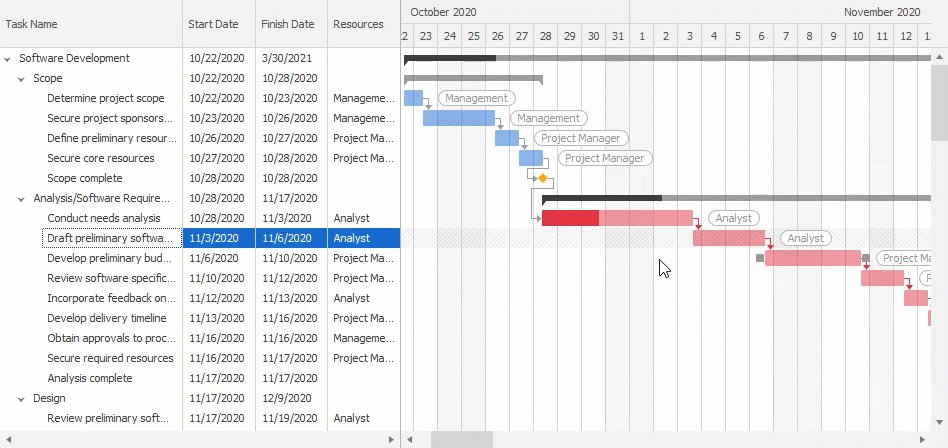
Edits in the Tree List
Users can invoke a cell editor to update a task’s start or finish date, progress, or duration. Changes are automatically reflected in the chart area.

Note
To allow users to modify cell values, the Editable option must be enabled. See Data Editing for more information on editing data in the tree list.
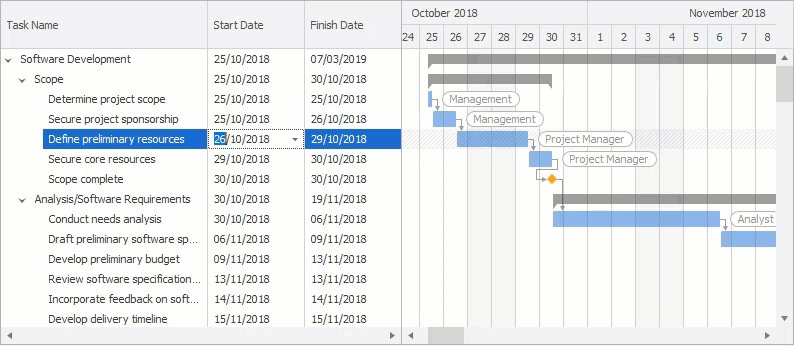
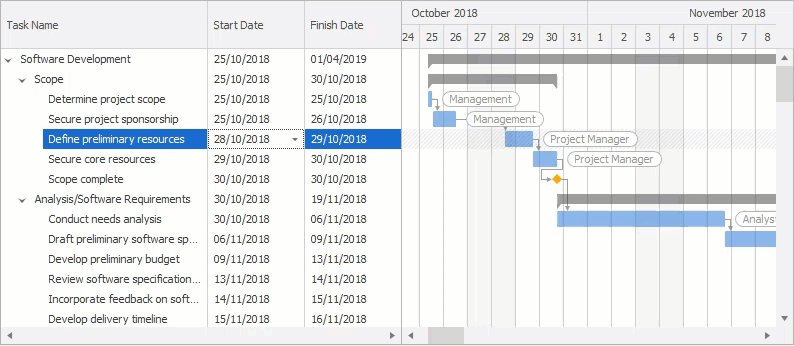
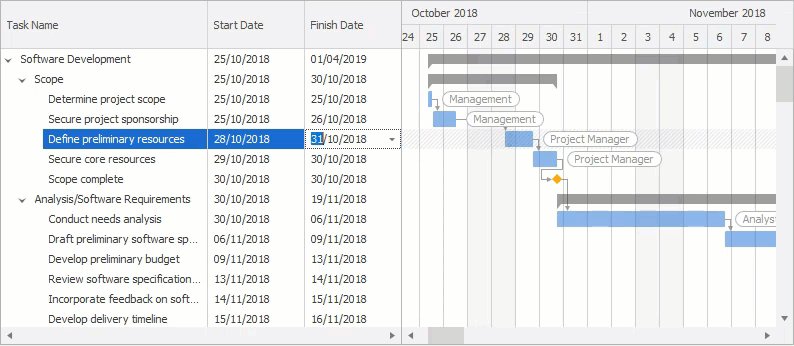
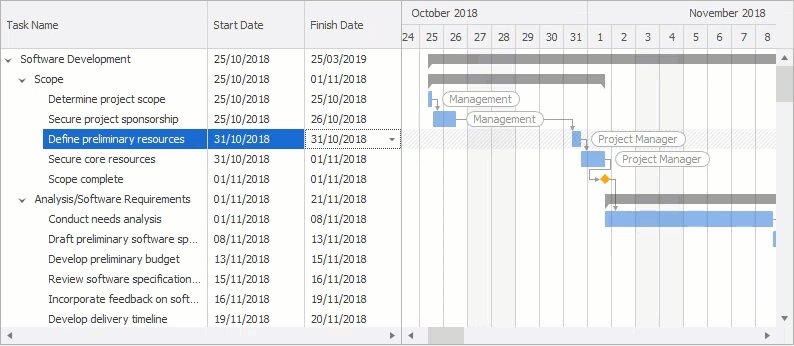
Start and Finish Date Change Mode
The TaskDateChangeMode property specifies how a task changes when a user changes the task’s start or finish date:
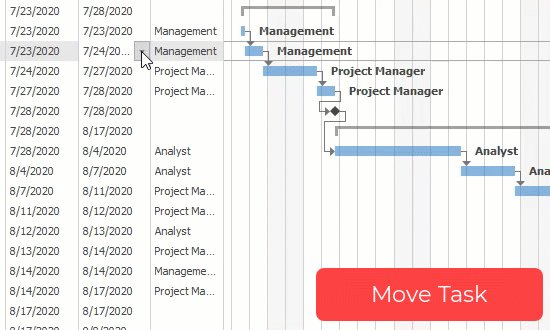
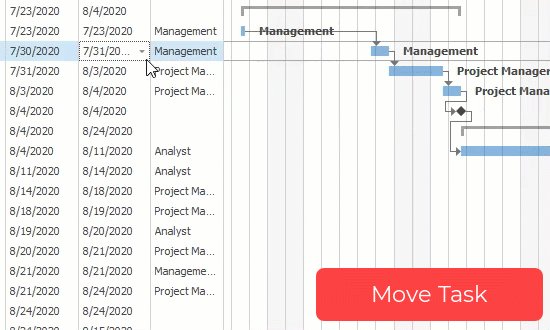
- MoveTask — the control shifts a task when a user changes the task’s start or finish date.
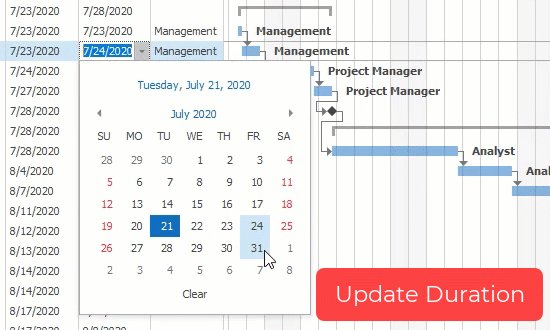
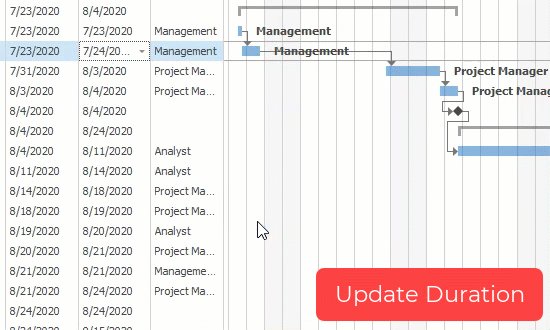
- UpdateDuration — the control extends/reduces a task’s duration when a user changes the task’s start or finish date.