RepositoryItemLookUpEditBase.DisplayMember Property
Gets or sets the field whose values are displayed in the edit box.
Namespace: DevExpress.XtraEditors.Repository
Assembly: DevExpress.XtraEditors.v25.2.dll
NuGet Package: DevExpress.Win.Navigation
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| String | String.Empty | The string identifying the field whose values are displayed in the edit box. |
Remarks
Use the DisplayMember property to specify the field whose values are displayed in the edit box. The value to display is obtained from the currently selected row in the dropdown list.
DisplayMember can represent a field from the data source specified by the RepositoryItemLookUpEditBase.DataSource property. In this case, the editor retrieves the value of this field from the data source for the row currently selected and displays it in the edit box.
For LookUpEdit controls, DisplayMember can also specify a field name that does not exist in the data source. Values for such fields should be retrieved manually by handling the RepositoryItemLookUpEdit.GetNotInListValue event.
Note
The ValueMember and DisplayMember properties must refer to columns that contain unique values. If the data source does not contain these columns, you can add an unbound column to a look up editor and populate this column with unique values by handling the LookUpEdit.GetNotInListValue event. This approach is only applicable for LookUpEdit controls.
Note
If the lookup editor’s edit value is bound to a field in a data source, this field’s type must match the type of the ValueMember field.
Note
The case of the strings assigned to the ValueMember and DisplayMember properties must exactly match the case of the names of the columns in the underlying data source.
Refer to the LookUpEdit topic for more information on setting up the lookup editor.
Dictionary as a Data Source
If you use a Dictionary<TKey,TValue> as a data source for a lookup editor, the editor uses keys and values as follows:
- the TKey values — as actual values. These values are assigned to the editor when a user selects an item in the drop-down box.
- the TValue values — as string representations of the actual values. These strings are displayed in the edit box and drop-down window.
There is no need to specify the ValueMember and DisplayMember properties.
Note
The TKey and TValue parameters should be of the String type or a value type. For example, keys are integers and values are strings.
See the following topic for more information: Bind Lookup to Dictionary.
Example
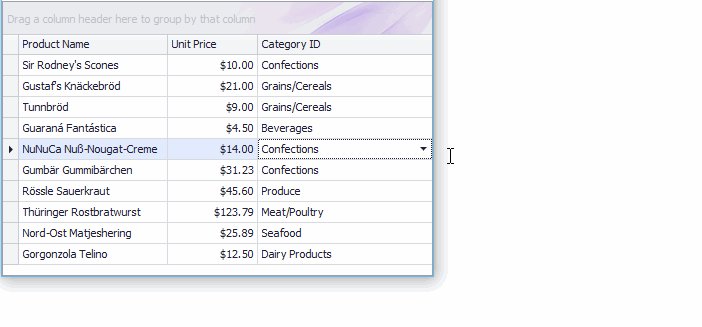
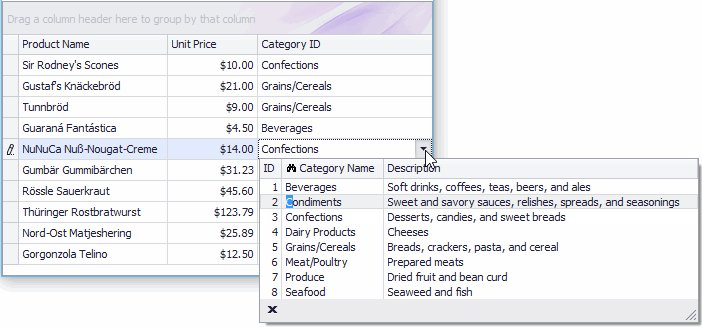
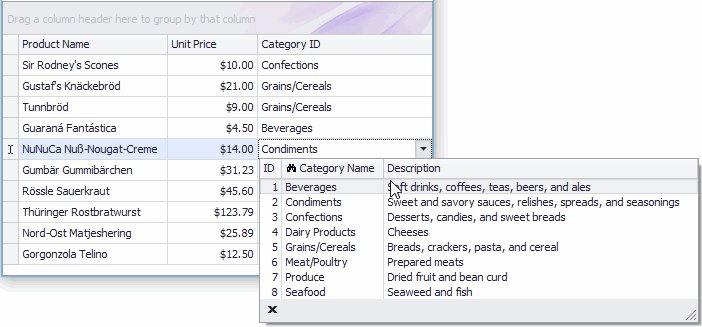
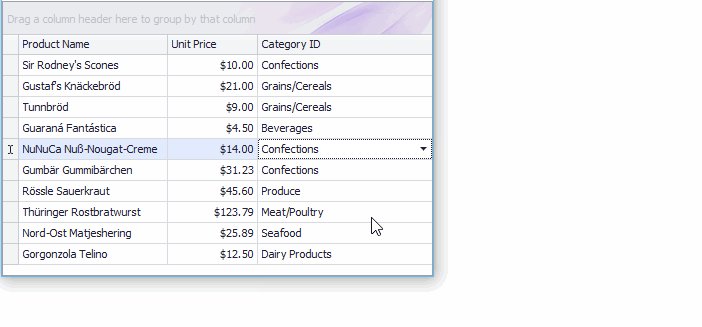
The following example demonstrates how to create and customize an in-place LookUpEdit control (RepositoryItemLookUpEdit) to edit cell values in the CategoryID column.
The lookup editor displays category names in the edit box instead of category IDs (see the DisplayMember setting).
Play the animation to see the result:

using DevExpress.XtraEditors.Repository;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace LookupEdit_StandardBinding {
public partial class Form1 : Form {
public Form1() {
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e) {
InitData();
gridControl1.DataSource = Products;
gridView1.Columns["UnitPrice"].DisplayFormat.FormatType = DevExpress.Utils.FormatType.Numeric;
gridView1.Columns["UnitPrice"].DisplayFormat.FormatString = "c2";
// Create an in-place LookupEdit control.
RepositoryItemLookUpEdit riLookup = new RepositoryItemLookUpEdit();
riLookup.DataSource = Categories;
riLookup.ValueMember = "ID";
riLookup.DisplayMember = "CategoryName";
// Enable the "best-fit" functionality mode in which columns have proportional widths and the popup window is resized to fit all the columns.
riLookup.BestFitMode = DevExpress.XtraEditors.Controls.BestFitMode.BestFitResizePopup;
// Specify the dropdown height.
riLookup.DropDownRows = Categories.Count;
// Enable the automatic completion feature. In this mode, when the dropdown is closed,
// the text in the edit box is automatically completed if it matches a DisplayMember field value of one of dropdown rows.
riLookup.SearchMode = DevExpress.XtraEditors.Controls.SearchMode.AutoComplete;
// Specify the column against which an incremental search is performed in SearchMode.AutoComplete and SearchMode.OnlyInPopup modes
riLookup.AutoSearchColumnIndex = 1;
// Optionally hide the Description column in the dropdown.
// riLookup.PopulateColumns();
// riLookup.Columns["Description"].Visible = false;
gridControl1.RepositoryItems.Add(riLookup);
// Assign the in-place LookupEdit control to the grid's CategoryID column.
// Note that the data types of the "ID" and "CategoryID" fields match.
gridView1.Columns["CategoryID"].ColumnEdit = riLookup;
gridView1.BestFitColumns();
}
List<Product> Products = new List<Product>();
List<Category> Categories = new List<Category>();
private void InitData() {
Products.Add(new Product() { ProductName = "Sir Rodney's Scones", CategoryID = 3, UnitPrice = 10 });
Products.Add(new Product() { ProductName = "Gustaf's Knäckebröd", CategoryID = 5, UnitPrice = 21 });
Products.Add(new Product() { ProductName = "Tunnbröd", CategoryID = 5, UnitPrice = 9 });
Products.Add(new Product() { ProductName = "Guaraná Fantástica", CategoryID = 1, UnitPrice = 4.5m });
Products.Add(new Product() { ProductName = "NuNuCa Nuß-Nougat-Creme", CategoryID = 3, UnitPrice = 14 });
Products.Add(new Product() { ProductName = "Gumbär Gummibärchen", CategoryID = 3, UnitPrice = 31.23m });
Products.Add(new Product() { ProductName = "Rössle Sauerkraut", CategoryID = 7, UnitPrice = 45.6m });
Products.Add(new Product() { ProductName = "Thüringer Rostbratwurst", CategoryID = 6, UnitPrice = 123.79m });
Products.Add(new Product() { ProductName = "Nord-Ost Matjeshering", CategoryID = 8, UnitPrice = 25.89m });
Products.Add(new Product() { ProductName = "Gorgonzola Telino", CategoryID = 4, UnitPrice = 12.5m });
Categories.Add(new Category() { ID = 1, CategoryName = "Beverages", Description = "Soft drinks, coffees, teas, beers, and ales" });
Categories.Add(new Category() { ID = 2, CategoryName = "Condiments", Description = "Sweet and savory sauces, relishes, spreads, and seasonings" });
Categories.Add(new Category() { ID = 3, CategoryName = "Confections", Description = "Desserts, candies, and sweet breads" });
Categories.Add(new Category() { ID = 4, CategoryName = "Dairy Products", Description = "Cheeses" });
Categories.Add(new Category() { ID = 5, CategoryName = "Grains/Cereals", Description = "Breads, crackers, pasta, and cereal" });
Categories.Add(new Category() { ID = 6, CategoryName = "Meat/Poultry", Description = "Prepared meats" });
Categories.Add(new Category() { ID = 7, CategoryName = "Produce", Description = "Dried fruit and bean curd" });
Categories.Add(new Category() { ID = 8, CategoryName = "Seafood", Description = "Seaweed and fish" });
}
}
public class Product {
public string ProductName { get; set; }
public decimal UnitPrice { get; set; }
public int CategoryID { get; set; }
}
public class Category {
public int ID { get; set; }
public string CategoryName { get; set; }
public string Description { get; set; }
}
}
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the DisplayMember property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.