RepositoryItemGridLookUpEditBase.PopupView Property
Gets or sets the View used to represent data in the dropdown.
Namespace: DevExpress.XtraEditors.Repository
Assembly: DevExpress.XtraGrid.v25.2.dll
NuGet Packages: DevExpress.Win.Grid, DevExpress.Win.Navigation
Declaration
Property Value
| Type | Description |
|---|---|
| ColumnView | A ColumnView descendant that is currently used to represent data in the dropdown. |
Remarks
By default, this property is set to an instance of the GridView class. You can change the View type using one of the following methods:
- specify a new View type with the RepositoryItemGridLookUpEditBase.PopupViewType property. The lookup editor will create a corresponding View object and assign it to the PopupView property.
- assign a new View to the PopupView property. Supported Views include: GridView, BandedGridView, AdvBandedGridView and TileView.
After you switch the View type, you may need to perform additional customizations of the created View. For instance, after you activate the BandedView or AdvBandedView format, you need to manually create bands and add columns to the bands. Otherwise, these Views cannot display data.
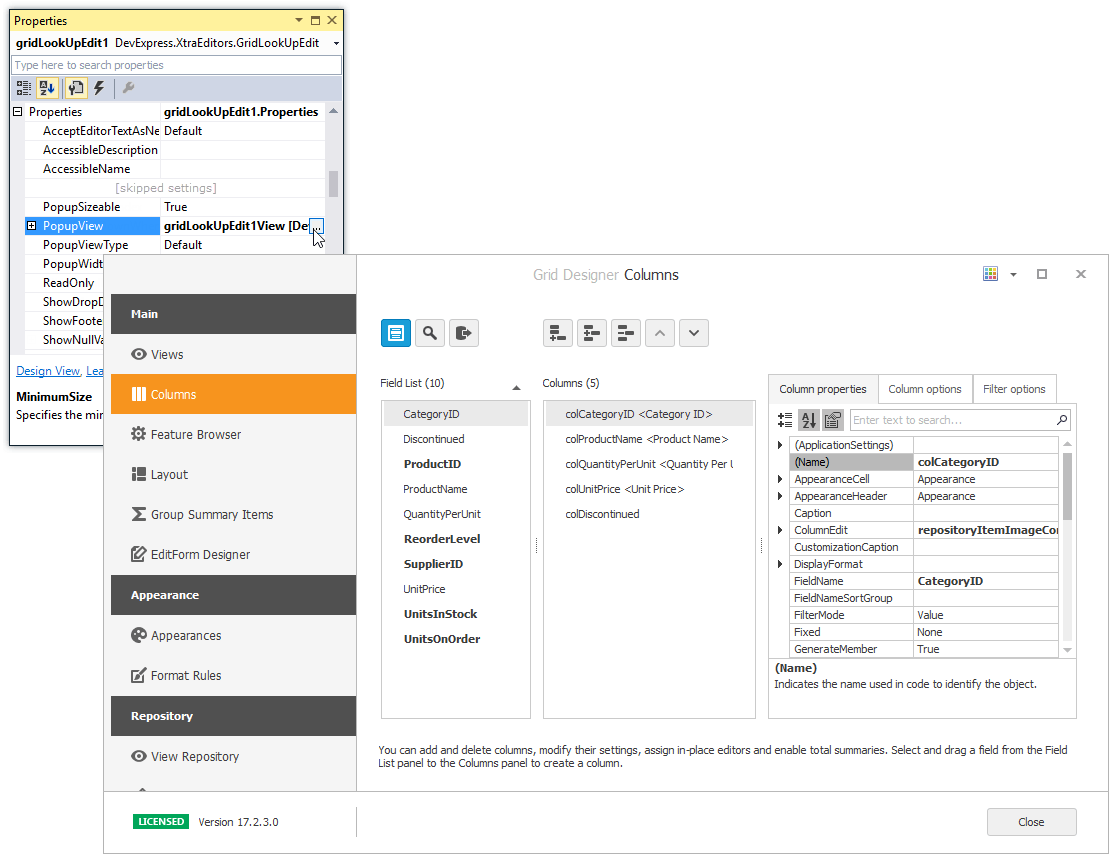
At design time, you can customize the View with the Data Grid Designer. To open the designer, do one of the following:
- click the ellipsis button for the PopupView property in Properties grid.
- invoke the Designer View command from the Properties window or the control’s smart tag.

It’s not possible to share a single View between multiple LookUp editors and grid controls.
Note
You can use the Grid Control and View’s methods only when the drop-down window is open if you want to access the data source and calculated data. To access the View, handle the QueryPopUp or Popup event.
private void gridLookUpEdit1_Properties_QueryPopUp(object sender, CancelEventArgs e) {
// Cast to SearchLookUpEdit or GridLookUpEdit depending on which control you use
GridLookUpEdit gridLookUpEdit = sender as GridLookUpEdit;
gridLookUpEdit.Properties.PopupView.Columns["ID"].Visible = false;
}
When the drop-down window is closed, use the data source’s methods.
If you customize the View in an event, do not use objects to identify the View, columns, and so on – use field names, captions, etc., instead. The example below shows how to identify a column in a CustomDrawCell event handler.