ImageComboBoxItem Class
Represents an individual item in ImageComboBoxEdit controls.
Namespace: DevExpress.XtraEditors.Controls
Assembly: DevExpress.XtraEditors.v25.2.dll
NuGet Package: DevExpress.Win.Navigation
Declaration
Related API Members
The following members return ImageComboBoxItem objects:
Remarks
To access items displayed in the image combo box editor’s dropdown, use the RepositoryItemImageComboBox.Items property. Each item in this collection is an ImageComboBoxItem class object.
The ImageComboBoxItem class introduces properties specifying the item’s value, display value and image.
ComboBoxItem.Value (inherited) - Gets or sets the item value. This value is assigned to the editor’s edit value when users select the item.
Note
Values of ImageComboBoxEdit items must be unique throughout the RepositoryItemImageComboBox.Items collection.
- ImageComboBoxItem.Description - Gets or sets the item’s display text.
- ImageComboBoxItem.ImageIndex - Gets or sets the index of the image associated with the item.
Example
The following code shows how to create an ImageComboBoxEdit control at runtime. In the custom AddItems method, several items are added using the ImageComboBoxItemCollection.Add method. For each item, we specify the caption, value and image index. The ImageCollection that stores images for items is created and populated at design time. It is assigned to the RepositoryItemImageComboBox.SmallImages property, providing images for items.
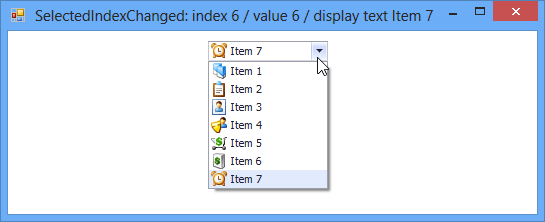
The ComboBoxEdit.SelectedIndexChanged event is used to display information on the selected item. The event handler displays the caption, value and index of the selected item in the form’s title.
The following image shows the form when the last item is selected.

using DevExpress.Utils;
using DevExpress.XtraEditors;
using DevExpress.XtraEditors.Controls;
//ImageCollection storing images for items
private DevExpress.Utils.ImageCollection imageCollection1;
//image combo box editor created at runtime
DevExpress.XtraEditors.ImageComboBoxEdit rtImageComboBox;
private void Form1_Load(object sender, EventArgs e) {
rtImageComboBox = CreateImageComboBoxEdit(new Rectangle(220, 10, 120, 20), this);
AddItems(rtImageComboBox, imageCollection1);
//select the last item
rtImageComboBox.SelectedIndex = rtImageComboBox.Properties.Items.Count - 1;
}
//create the editor
private ImageComboBoxEdit CreateImageComboBoxEdit(Rectangle bounds, Control container) {
ImageComboBoxEdit editor = new ImageComboBoxEdit();
editor.Bounds = bounds;
container.Controls.Add(editor);
editor.SelectedIndexChanged += new EventHandler(imageComboBoxEdit_SelectedIndexChanged);
return editor;
}
//add items
private void AddItems(ImageComboBoxEdit editor, ImageCollection imgList) {
for (int i = 0; i < 7; i++)
editor.Properties.Items.Add(new ImageComboBoxItem("Item " + (i + 1).ToString(), i, i));
editor.Properties.SmallImages = imgList;
}
//display information on the selected item
void imageComboBoxEdit_SelectedIndexChanged(object sender, EventArgs e) {
ImageComboBoxEdit editor = sender as ImageComboBoxEdit;
this.Text = "SelectedIndexChanged: index " + editor.SelectedIndex.ToString() +
" / value " + editor.EditValue.ToString() + " / display text " + editor.Text;
}