RepositoryItemImageComboBox.Items Property
Gets the collection of items displayed in the dropdown window.
Namespace: DevExpress.XtraEditors.Repository
Assembly: DevExpress.XtraEditors.v24.2.dll
NuGet Package: DevExpress.Win.Navigation
#Declaration
[DXCategory("Data")]
public virtual ImageComboBoxItemCollection Items { get; }#Property Value
| Type | Description |
|---|---|
| Image |
The collection of items for the image combo box editor. |
#Remarks
The Items property specifies the collection of items for the image combo box editor. You can use methods of the ImageComboBoxItemCollection class to add, insert, remove and access individual items.
Each item in the collection represents an instance of the ImageComboBoxItem class. For each item, you can specify the caption, value and image index in the image list.
Note: To ensure correct functionality for an ImageComboBoxEdit control, items’ values must be unique within the item collection.
#Example
The following code shows how to create an ImageComboBoxEdit control at runtime. In the custom AddItems method, several items are added using the ImageComboBoxItemCollection.Add method. For each item, we specify the caption, value and image index. The ImageCollection that stores images for items is created and populated at design time. It is assigned to the RepositoryItemImageComboBox.SmallImages property, providing images for items.
The ComboBoxEdit.SelectedIndexChanged event is used to display information on the selected item. The event handler displays the caption, value and index of the selected item in the form’s title.
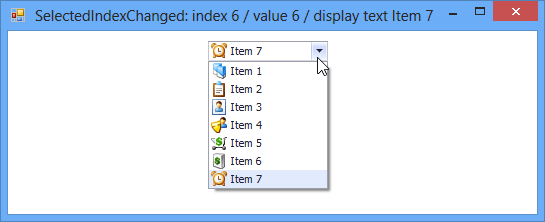
The following image shows the form when the last item is selected.

using DevExpress.Utils;
using DevExpress.XtraEditors;
using DevExpress.XtraEditors.Controls;
//ImageCollection storing images for items
private DevExpress.Utils.ImageCollection imageCollection1;
//image combo box editor created at runtime
DevExpress.XtraEditors.ImageComboBoxEdit rtImageComboBox;
private void Form1_Load(object sender, EventArgs e) {
rtImageComboBox = CreateImageComboBoxEdit(new Rectangle(220, 10, 120, 20), this);
AddItems(rtImageComboBox, imageCollection1);
//select the last item
rtImageComboBox.SelectedIndex = rtImageComboBox.Properties.Items.Count - 1;
}
//create the editor
private ImageComboBoxEdit CreateImageComboBoxEdit(Rectangle bounds, Control container) {
ImageComboBoxEdit editor = new ImageComboBoxEdit();
editor.Bounds = bounds;
container.Controls.Add(editor);
editor.SelectedIndexChanged += new EventHandler(imageComboBoxEdit_SelectedIndexChanged);
return editor;
}
//add items
private void AddItems(ImageComboBoxEdit editor, ImageCollection imgList) {
for (int i = 0; i < 7; i++)
editor.Properties.Items.Add(new ImageComboBoxItem("Item " + (i + 1).ToString(), i, i));
editor.Properties.SmallImages = imgList;
}
//display information on the selected item
void imageComboBoxEdit_SelectedIndexChanged(object sender, EventArgs e) {
ImageComboBoxEdit editor = sender as ImageComboBoxEdit;
this.Text = "SelectedIndexChanged: index " + editor.SelectedIndex.ToString() +
" / value " + editor.EditValue.ToString() + " / display text " + editor.Text;
}