ValidationHintBaseDefaultProperties.ImageOptions Property
Provides access to settings that allow you to assign raster and vector images to validation hints.
Namespace: DevExpress.Utils.VisualEffects
Assembly: DevExpress.Utils.v24.2.dll
NuGet Packages: DevExpress.Utils, DevExpress.Wpf.Core
#Declaration
#Property Value
| Type | Description |
|---|---|
| DevExpress. |
Stores validation hint image settings. |
#Remarks
The ImageOptions property contains settings that allow you to assign and customize icons for a UI element.
Note
The following table lists settings included in the Image
Property | Description |
|---|---|
Image Large Disabled etc. | Properties that allow you to assign regular raster images from a local storage or DevExpress Image Gallery. |
Svg Disabled etc. | Traditional …Image property counterparts that allow you to assign vector images. Vector images support high-quality scaling, so the single Svg |
Svg etc. | Explicitly specify vector image sizes. These properties are ignored in case the icon size is managed internally or items provide other properties to control icon sizes. For example, you can manually resize a Bar |
Images Large etc. | Often provided by items’ parent controls, these properties accept image collections, which store a complete icon set for all items. Once you specify such a collection, use the …Index properties for each item to choose an icon (see below). |
Image Large Disabled etc. | Use these properties to select an icon from the …Images collection by its index. |
Image Large Disabled etc. | Use these properties to select an icon from the …Images collection by its name. …Key properties have a higher priority than …Index properties. |
Image | A unified resource identifier that allows your items to automatically choose the most suitable image from the Image Gallery based on the icon name, size and the currently applied application skin. |
Allow | Specifies whether or not the Glyph Skinning feature is enabled. This feature works only for raster icons. |
Svg | If a vector icon meets DevExpress color requirements, DevExpress controls can adjust this icon’s colors according to the active application Skin. This property allows you to choose how this colorization works.
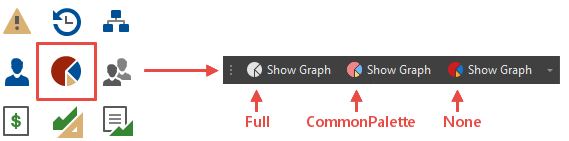
The figure below illustrates an icon from the DevExpress Image Gallery as it appears in three bar items with different Svg |