ValidationHintBaseDefaultProperties.ShowHint Property
Gets or sets whether or not this ValidationHint object should display a hint next to its target UI element.
Namespace: DevExpress.Utils.VisualEffects
Assembly: DevExpress.Utils.v24.2.dll
NuGet Packages: DevExpress.Utils, DevExpress.Wpf.Core
#Declaration
[DefaultValue(DefaultBoolean.Default)]
[DXCategory("Appearance")]
public DefaultBoolean ShowHint { get; set; }#Property Value
| Type | Default | Description |
|---|---|---|
| Default |
Default | A Default |
Available values:
| Name | Description | Return Value |
|---|---|---|
| True | The value is true. |
|
| False | The value is false. |
|
| Default | The value is specified by a global option or a higher-level object. |
|
#Remarks
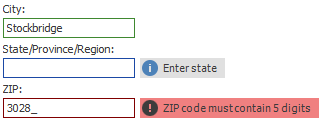
A hint displayed next to the target UI element of this ValidationHint object can display both string content and an image. Also, a ValidationHint object can draw a border around its target UI element. The figure below illustrates an example.

Use one of the following properties to specify a hint image:
ImageOptions.SvgImageImageOptions.ImageImageOptions.ImageUriImageOptions.IconType(warning, question, information, etc.)
The ShowHint and ValidationHintBaseDefaultProperties.ShowBorder properties are accessed through the ValidationHint.Properties group, which provides three sets of properties, one for each available control navigation state - valid, invalid and indeterminate. Thus, you can customize the ValidationHint object’s behavior for each validation state separately.
If the ShowHint property equals DefaultBoolean.Default, this ValidationHint will act based on the global behavior (the ValidationHintBaseProperties.ShowHint property). Otherwise, the ShowHint setting will be prioritized.
Refer to the Adorner UI Manager article for more details.

