AdornerUIManager Class
The component that provides a transparent adorner layer for highlighting certain UI elements and/or displaying notifications for these elements.
Namespace: DevExpress.Utils.VisualEffects
Assembly: DevExpress.Utils.v24.2.dll
NuGet Packages: DevExpress.Utils, DevExpress.Wpf.Core
#Declaration
public class AdornerUIManager :
Component,
IAdornerUIManagerListener,
IAdornerUIManager,
ISupportBatchUpdate,
IAdornerUIManagerInternal,
ISupportInitialize#Remarks
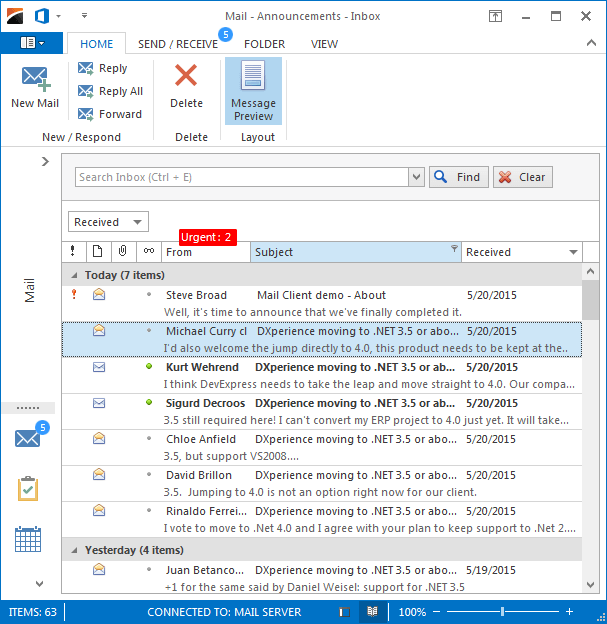
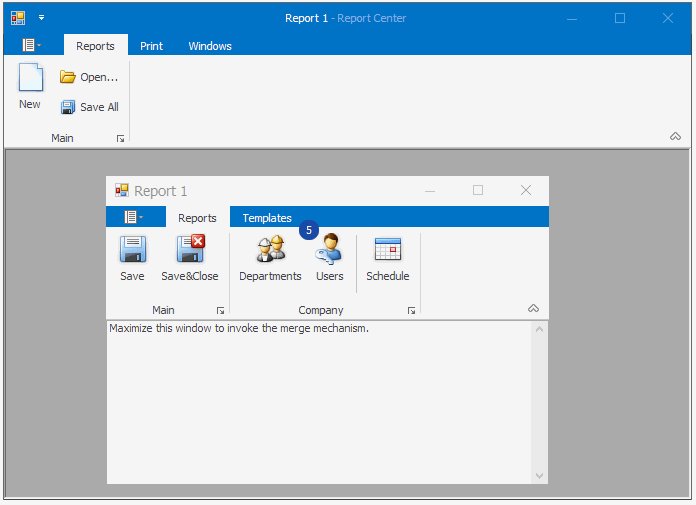
The following figure illustrates a sample application that utilizes the Adorner UI Manager.

Here, the adorner layer contains the red rectangular element that displays the number of urgent messages above the ‘From’ column, and circular blue elements above the ‘Mail’ button and the ‘Send\Receive’ page, which shows the total number of new messages. These simple elements are called badges and are objects of the Badge class.
To add a new element, use the ‘Choose Elements’ link within the manager’s smart-tag. Clicking this link invokes the elements designer that allows you to add, modify or remove adorner elements.
Adorner elements are bound to the specific control via the AdornerElement.TargetElement property. When the parent UI element for the adorner element is set, you can use Location property to align the adorner element relative to its parent. Use the Offset property to move the adorner element from this initial position.
To set a container control above items for which the adorner manager will be able to draw its elements, use the AdornerUIManager.Owner property.
See the Adorner UI Manager article to learn more.
#Example
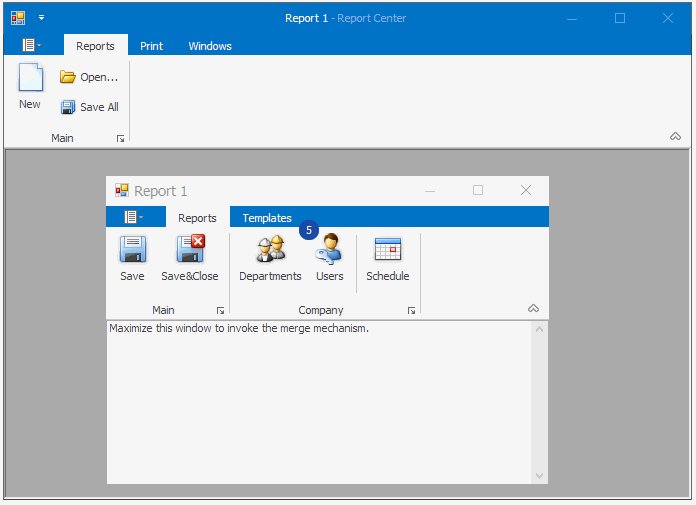
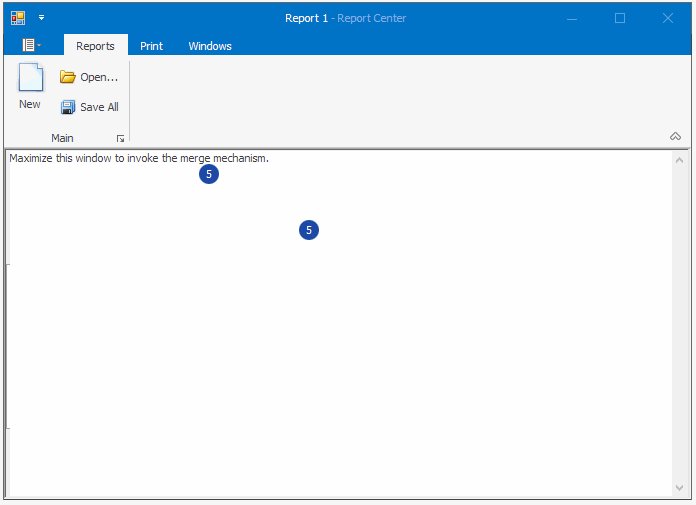
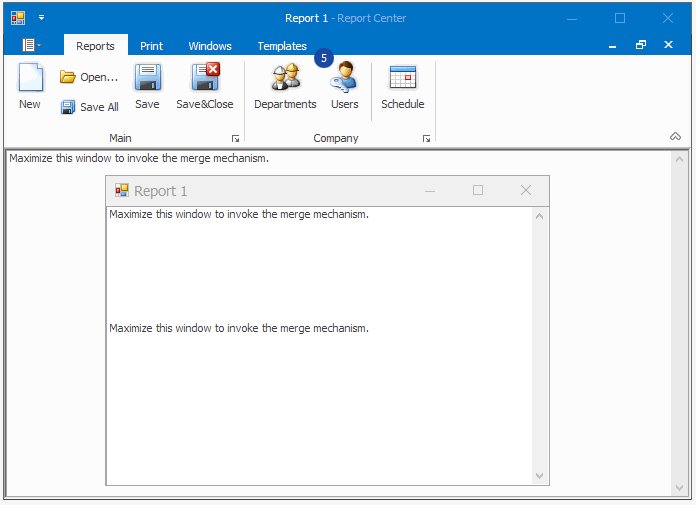
In an MDI application, ribbons on the parent and a child form are merged when the child form is maximized. If a child form displays an adorner element for a ribbon command, you should manually assign this adorner element to the corresponding command in the parent ribbon when the ribbons are merged.

The application in the example below has two ribbon forms: parent and child. Both forms have an AdornerUIManager component. A badge is assigned to a command in the child ribbon form. The Merge event is handled to assign the badge to the corresponding command in the parent ribbon when the ribbons are merged.
using DevExpress.XtraBars;
using DevExpress.XtraBars.Ribbon;
using DevExpress.Utils.VisualEffects;
public partial class Form1 : RibbonForm {
ReportForm reportForm1;
AdornerUIManager adornerUIManager1;
IList<AdornerElement> adorners;
public Form1() {
InitializeComponent();
adorners = new List<AdornerElement>();
reportForm1 = new ReportForm();
reportForm1.MdiParent = this;
adornerUIManager1 = new DevExpress.Utils.VisualEffects.AdornerUIManager(this.components){ Owner = this };
}
private void Form1_Load(object sender, EventArgs e) {
reportForm1.Show();
}
private void RibbonControl1_Merge(object sender, RibbonMergeEventArgs e) {
AdornerElement[] badges = ((ReportForm)e.MergedChild.Parent).Badges;
adornerUIManager1.BeginUpdate();
foreach (AdornerElement badge in badges) {
AdornerElement clone = badge.Clone() as AdornerElement;
if (badge.TargetElement is BarItem)
clone.TargetElement = badge.TargetElement;
if (badge.TargetElement is RibbonPage)
clone.TargetElement = ribbonControl1.MergedPages.GetPageByName((badge.TargetElement as RibbonPage).Name);
adornerUIManager1.Elements.Add(clone);
adorners.Add(clone);
}
adornerUIManager1.EndUpdate();
}
private void RibbonControl1_UnMerge(object sender, RibbonMergeEventArgs e) {
adornerUIManager1.BeginUpdate();
foreach (AdornerElement badge in adorners) {
adornerUIManager1.Elements.Remove(badge);
badge.Dispose();
}
adorners.Clear();
adornerUIManager1.EndUpdate();
}
}
public partial class ReportForm : XtraForm {
Badge badge1;
Badge badge2;
AdornerUIManager adornerUIManager1;
public ReportForm() {
InitializeComponent();
adornerUIManager1 = new DevExpress.Utils.VisualEffects.AdornerUIManager(this.components){ Owner = this };
badge1 = new DevExpress.Utils.VisualEffects.Badge();
badge2 = new DevExpress.Utils.VisualEffects.Badge();
adornerUIManager1.Elements.Add(this.badge1);
adornerUIManager1.Elements.Add(this.badge2);
badge1.TargetElement = this.barButtonItem4;
badge2.TargetElement = this.ribbonPage2;
}
public AdornerElement[] Badges {
get {
return new AdornerElement[] { badge1, badge2 };
}
}
}