Bind to Self-Referential Data Structure
- 2 minutes to read
Set the TreeListView.TreeDerivationMode to TreeDerivationMode.Selfreference to enable the self-referential mode.
To represent data in a tree structure, the data source should contain the following fields:
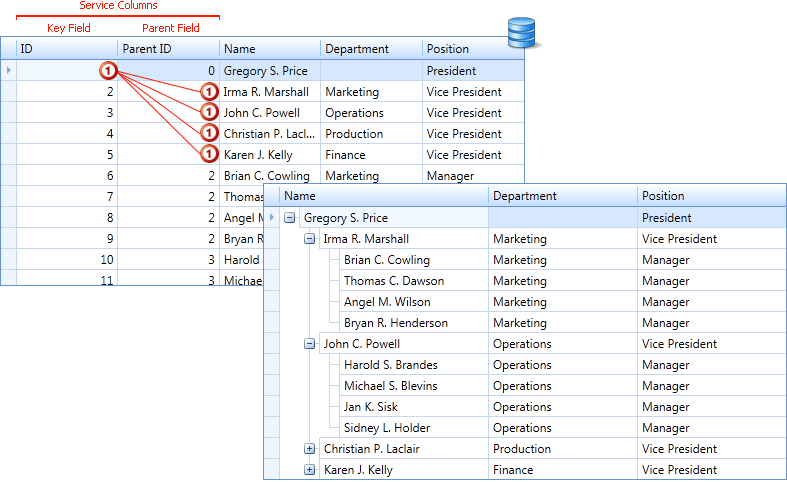
- Key Field - This field should contain unique values used to identify nodes. Assign its name to the TreeListView.KeyFieldName property.
- Parent Field - This field should contain values that indicate parent nodes. Assign its name to the TreeListView.ParentFieldName property.

Columns bound to these fields are called service columns, and are not created by default. To create these columns automatically, enable the TreeListView.AutoPopulateServiceColumns option.
Note
In this mode, you must specify the TreeListView.RootValue property.
Note
The TreeListView.RootValue data types and the data source fields the TreeListView.KeyFieldName and TreeListView.ParentFieldName properties specify must be the same. These values (key and parent) cannot be equal for a node.
The code sample below demonstrates an example of self-referential data structure:
public class Employee {
public int ID { get; set; }
public int ParentID { get; set; }
public string Name { get; set; }
public string Position { get; set; }
public string Department { get; set; }
}
public static class Staff {
public static List<Employee> GetStaff() {
...
}
}
<dxg:TreeListView AutoWidth="True"
KeyFieldName="ID" ParentFieldName="ParentID"
TreeDerivationMode="Selfreference"/>