Provide Data for the Drill Mode
- 7 minutes to read
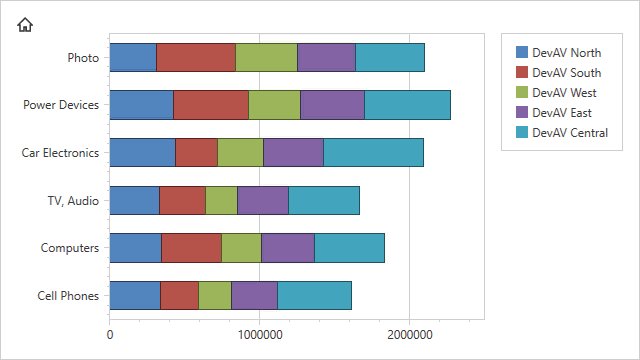
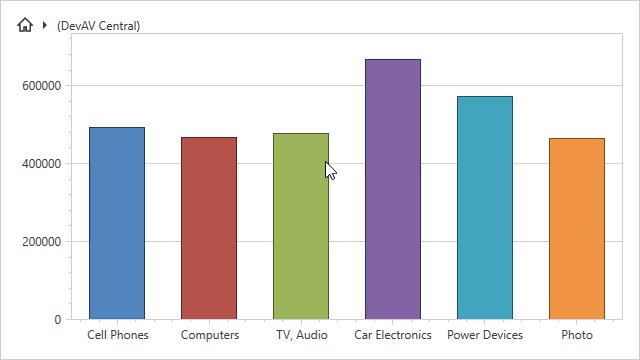
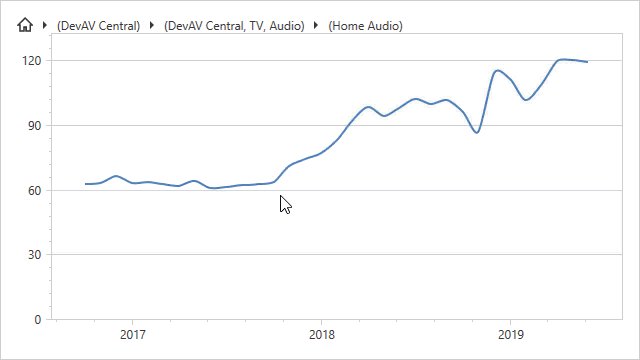
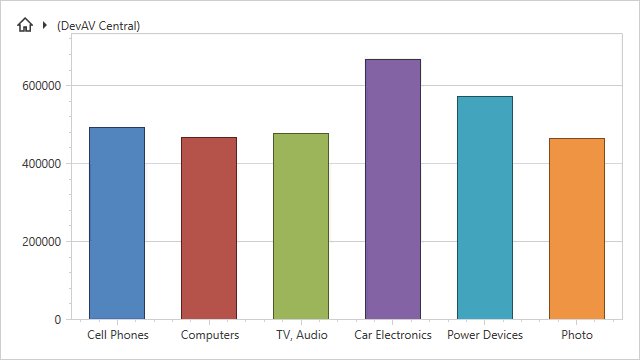
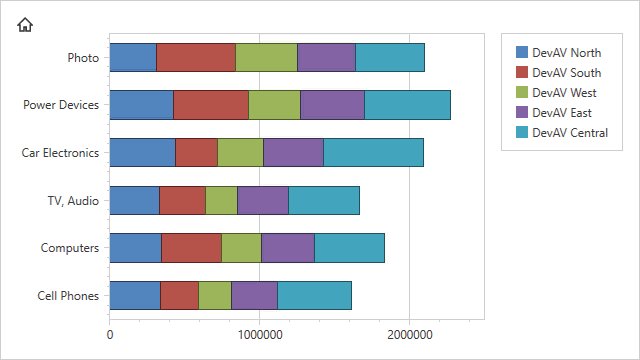
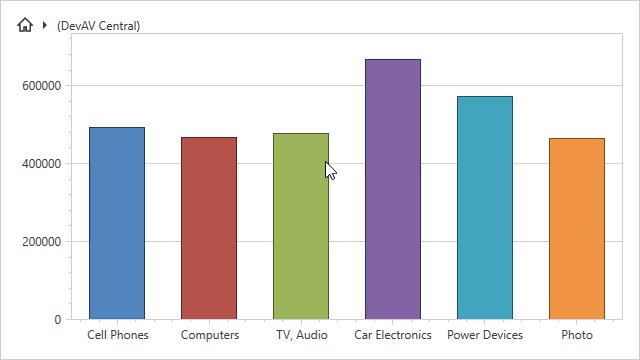
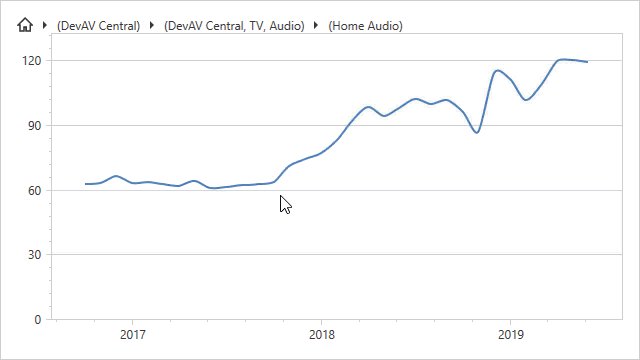
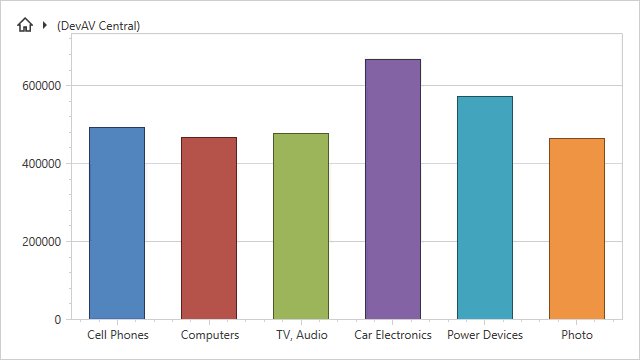
The Chart control provides the Drill Mode in which the control visualizes data hierarchies and allows end users to navigate between detail levels:

Data Source Requirements
The Chart control requires object aggregation and composition to be able to use these relationships to navigate between detail levels. For example, this topic uses the following object hierarchy to explain how the drill mode works:
public interface INameable {
string Name { get; }
}
public sealed class DevAVBranch: INameable {
public string Name { get; set; }
public List<DevAVProductCategory> Categories { get; set; }
public double TotalIncome { get => Categories.Sum(c => c.TotalIncome); }
}
public sealed class DevAVProductCategory: INameable {
public string Name { get; set; }
public List<DevAVProduct> Products { get; set; }
public double TotalIncome { get => Products.Sum(p => p.TotalIncome); }
}
public sealed class DevAVProduct: INameable {
public string Name { get; set; }
public List<DevAVMonthlyIncome> Sales { get; set; }
public double TotalIncome { get => Sales.Sum(s => s.Income); }
}
public class DevAVMonthlyIncome {
public DateTime Month { get; set; }
public double Income { get; set; }
}
Configure the Data Source
The Chart Control provides the Data Adapter to manage collections of objects that data provides on different drill down levels. The Adapter uses the Children Selector to get the next detail level collection:
<Window.DataContext>
<local:MainViewModel/>
</Window.DataContext>
<Window.Resources>
<local:DevAVSeriesChildrenSelector x:Key="childrenSelector"/>
<Window.Resources>
<dxc:ChartControl>
<dxc:XYDiagram2D>
<dxc:XYDiagram.SeriesItemsSource>
<dxc:HierarchicalDataAdapter
DataSource="{Binding Branches}"
ChildrenSelector="{StaticResource childrenSelector}"/>
</dxc:XYDiagram.SeriesItemsSource>
</dxc:XYDiagram2D>
<!-- Other Chart Settings.-->
</dxc:ChartControl>
The table below lists classes and properties included in the above-mentioned code:
Symbol | Description |
|---|---|
Gets or sets the collection of objects used to generate series. | |
The data adapter that uses data objects with aggregation and composition relationships as data sources for different detail levels when the Chart control is in the Drill Mode. | |
Gets or set the collection of data source objects for the Chart in the Drill Mode. | |
Gets or sets an object that returns a child object collection from a data object on whose representation the end user clicked. |
Manage Data Appearance on Different Detail Levels
Use the SeriesItemTemplateSelector property to configure how the chart control shows data on different detail levels:

The following code snippet shows how to use this property.
<Window.Resources>
<!-- Other resources are here. -->
<local:DevAVSeriesTemplateSelector
x:Key="seriesTemplateSelector"
AllCategoriesTemplate="{StaticResource stackedBarTemplate}"
BranchCategoriesTemplate="{StaticResource barTemplate}"
CategoryProductsTemplate="{StaticResource stackedSplineAreaTemplate}"
ProductTemplate="{StaticResource splineTemplate}">
</local:DevAVSeriesTemplateSelector>
<Window.Resources>
<dxc:ChartControl>
<dxc:XYDiagram2D SeriesItemTemplateSelector="{StaticResource seriesTemplateSelector}">
<!-- Other diagram settings. -->
</dxc:XYDiagram2D>
<!-- Other Chart Settings. -->
</dxc:ChartControl>
Customize Text the Chart Displays in the Breadcrumb Panel
The Data Adapter provides the BreadcrumbTextProvider property that manages text the chart shows for detail levels in the breadcrumb panel:

The following code snippet shows how to use this property.
<Window.Resources>
<!-- Other resources. -->
<local:DevAVBreadcrumbTextProvider x:Key="textProvider"/>
</Window.Resources>
<!-- Several tags are skipped. -->
<dxc:XYDiagram2D.SeriesItemsSource>
<dxc:HierarchicalDataAdapter DataSource="{Binding Branches}"
ChildrenSelector="{StaticResource childrenSelector}"
BreadcrumbTextProvider="{StaticResource textProvider}"/>
</dxc:XYDiagram2D.SeriesItemsSource>
<dxc:XYDiagram2D.SeriesItemsSource>
The code above uses the following classes and properties:
Symbol | Description |
|---|---|
Gets or sets the object that provides text for breadcrumb items when the Chart is in the Drill Mode. | |
An interface of a text provider for the HierarchicalDataAdapter. |
Handle Changes of Detail Levels
Chart control diagrams provide the DrillDownStateChanged event whose handler can customize the Chart when the current detail level changes:
<dxc:ChartControl DataContext="{Binding Branches}">
<dxc:XYDiagram2D
x:Name="diagram"
SeriesItemTemplateSelector="{StaticResource seriesTemplateSelector}"
DrillDownStateChanged="XYDiagram2D_DrillDownStateChanged">
<!-- Other Diagram settings. -->
</dxc:XYDiagram>
<!-- Other Chart settings. -->
</dxc:ChartControl>