CardDashboardItem.Cards Property
Gets the collection of objects that provide data for calculating values displayed within cards.
Namespace: DevExpress.DashboardCommon
Assembly: DevExpress.Dashboard.v24.2.Core.dll
NuGet Package: DevExpress.Dashboard.Core
#Declaration
public CardCollection Cards { get; }#Property Value
| Type | Description |
|---|---|
| Card |
A collection of Card objects that provide data for calculating values displayed within cards. |
#Remarks
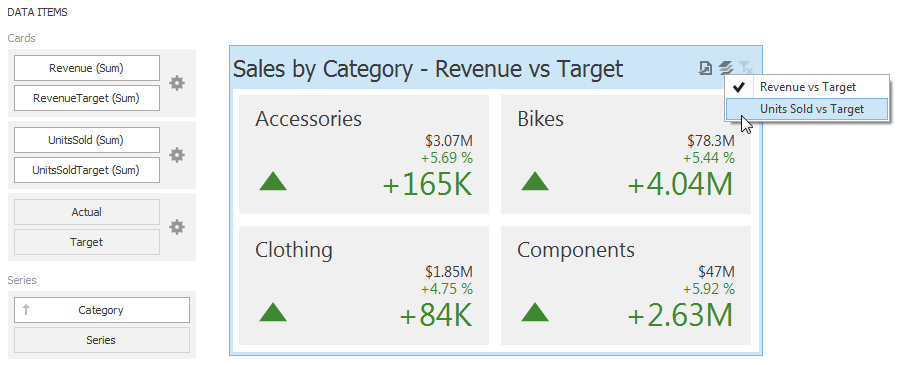
Use the Cards property to provide data for the CardDashboardItem. Each Card object in the Cards collection contains two measures: the KpiElement.ActualValue and the KpiElement.TargetValue. These measures are used to calculate the actual and target values. Cards displayed within the CardDashboardItem display the difference between these values.
You can specify the type of summary function calculated against each measure using the Measure.SummaryType property. To specify how the difference between actual and target values should be displayed, use options exposed by the KpiElement.DeltaOptions property.
The CardDashboardItem creates a single card for each element in the Cards collection if no series dimensions are specified. Otherwise, if the SeriesDashboardItem.SeriesDimensions collection is not empty, the dashboard item creates multiple cards for each Card object, so that each card corresponds to a particular dimension value (or a combination of values, if several dimensions are added). If, at the same time, there are several Card objects within the Cards collection, cards that correspond to different Card objects are not displayed within a single screen but constitute several views. To switch between them, use the Other Cards button located on the bottom toolbar.

#Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the Cards property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.