Card.LayoutTemplate Property
Gets or sets a layout template for the CardDashboardItem.
Namespace: DevExpress.DashboardCommon
Assembly: DevExpress.Dashboard.v25.2.Core.dll
NuGet Package: DevExpress.Dashboard.Core
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| CardLayoutTemplate | null | A CardLayoutTemplate object that specifies a layout template for the CardDashboardItem. |
Remarks
To learn how to manage the layout of cards in the CardDashboardItem, refer to the CardLayoutTemplate class description.
Example
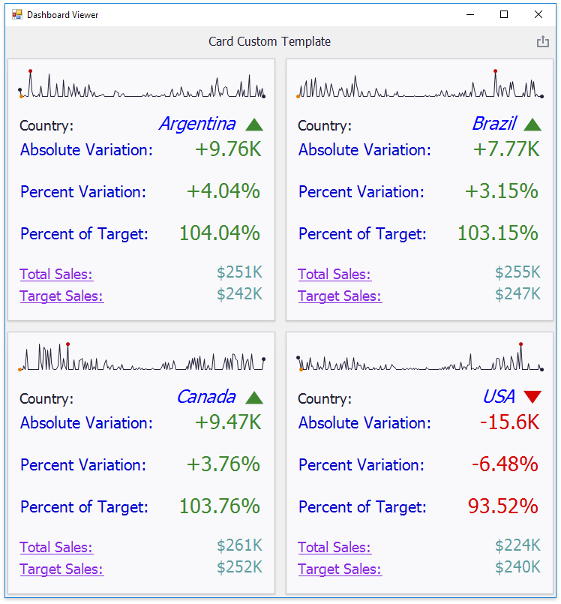
This example creates a Card dashboard item in code, bind it to data and customize the card layout.

To apply a custom card template, create the CardCustomLayoutTemplate instance and assign it to the Card.LayoutTemplate property of a Card object. Specify the required settings and add the Card object to the CardDashboardItem.Cards collection.
using DevExpress.DashboardCommon;
using DevExpress.Drawing;
using System.Drawing;
namespace CardCustomLayoutTemplateExample
{
public partial class Form1 : DevExpress.XtraEditors.XtraForm
{
public Form1()
{
InitializeComponent();
dashboardViewer1.Dashboard = CreateDashboardWithCards();
}
Dashboard CreateDashboardWithCards()
{
Dashboard dashboard = new Dashboard();
dashboard.Title.Text = "Card Custom Template";
dashboard.CurrencyCultureName = "en-US";
DashboardObjectDataSource dataSource = new DashboardObjectDataSource();
dashboardViewer1.AsyncDataLoading += (s, ev) => {
ev.Data = DataGenerator.GenerateTestData();
};
dashboard.DataSources.Add(dataSource);
CardDashboardItem cardItem = new CardDashboardItem();
cardItem.SeriesDimensions.Add(new Dimension("Country"));
cardItem.SparklineArgument = new Dimension("SalesDate", DateTimeGroupInterval.DayMonthYear);
cardItem.DataSource = dataSource;
cardItem.ShowCaption = false;
dashboard.Items.Add(cardItem);
Measure actualValue = new Measure("Sales");
actualValue.NumericFormat.FormatType = DataItemNumericFormatType.Currency;
Measure targetValue = new Measure("SalesTarget");
targetValue.NumericFormat.FormatType = DataItemNumericFormatType.Currency;
Card card = new Card(actualValue, targetValue)
{
LayoutTemplate = CreateCustomCardLayoutTemplate()
};
cardItem.Cards.Add(card);
return dashboard;
}
CardLayoutTemplate CreateCustomCardLayoutTemplate()
{
CardCustomLayoutTemplate customTemplate = new CardCustomLayoutTemplate();
CardLayout layout = new CardLayout();
CardSparklineRow sparklineRow = new CardSparklineRow
{
Indent = 10,
Height = 40,
VerticalAlignment = CardVerticalAlignment.Top
};
CardRow captionRow = new CardRow
{
VerticalAlignment = CardVerticalAlignment.Center
};
CardRowTextElement captionTextElement = new CardRowTextElement
{
FontSize = 14,
HorizontalAlignment = CardHorizontalAlignment.Left,
Text = "Country: "
};
CardRowDataElement captionValueElement = new CardRowDataElement
{
ValueType = CardRowDataElementType.Title,
FontSize = 18,
ForeColor = Color.Blue,
FontStyle = DXFontStyle.Italic,
HorizontalAlignment = CardHorizontalAlignment.Right
};
CardRowIndicatorElement deltaIndicator = new CardRowIndicatorElement(CardHorizontalAlignment.Right, 22);
captionRow.Elements.AddRange(captionTextElement, captionValueElement, deltaIndicator);
CardRow absoluteVariationRow = new CardRow
{
VerticalAlignment = CardVerticalAlignment.Center,
Indent = 20
};
CardRowTextElement absoluteVariationText = new CardRowTextElement
{
FontSize = 16,
ForeColor = Color.MediumBlue,
HorizontalAlignment = CardHorizontalAlignment.Left,
Text = "Absolute Variation: "
};
CardRowDataElement absoluteVariationValue = new CardRowDataElement
{
FontSize = 20,
ValueType = CardRowDataElementType.AbsoluteVariation,
HorizontalAlignment = CardHorizontalAlignment.Right,
PredefinedForeColor = CardPredefinedColor.Delta
};
absoluteVariationRow.Elements.AddRange(absoluteVariationText, absoluteVariationValue);
CardRow percentVariationRow = new CardRow
{
VerticalAlignment = CardVerticalAlignment.Center,
Indent = 20
};
CardRowTextElement percentVariationText = new CardRowTextElement
{
FontSize = 16,
ForeColor = Color.MediumBlue,
HorizontalAlignment = CardHorizontalAlignment.Left,
Text = "Percent Variation: "
};
CardRowDataElement percentVariationValue = new CardRowDataElement
{
FontSize = 20,
ValueType = CardRowDataElementType.PercentVariation,
PredefinedForeColor = CardPredefinedColor.Delta,
HorizontalAlignment = CardHorizontalAlignment.Right
};
percentVariationRow.Elements.AddRange(percentVariationText, percentVariationValue);
CardRow percentOfTargetRow = new CardRow
{
VerticalAlignment = CardVerticalAlignment.Center,
Indent = 20
};
CardRowTextElement percentOfTargetText = new CardRowTextElement
{
FontSize = 16,
ForeColor = Color.MediumBlue,
HorizontalAlignment = CardHorizontalAlignment.Left,
Text = "Percent of Target: "
};
CardRowDataElement percentOfTargetValue = new CardRowDataElement
{
FontSize = 20,
ValueType = CardRowDataElementType.PercentOfTarget,
PredefinedForeColor = CardPredefinedColor.Delta,
HorizontalAlignment = CardHorizontalAlignment.Right
};
percentOfTargetRow.Elements.AddRange(percentOfTargetText, percentOfTargetValue);
CardRow totalSalesRow = new CardRow
{
VerticalAlignment = CardVerticalAlignment.Center
};
CardRowTextElement totalSalesText = new CardRowTextElement
{
FontStyle = DXFontStyle.Underline,
FontSize = 14,
ForeColor = Color.BlueViolet,
Text = "Total Sales: ",
HorizontalAlignment = CardHorizontalAlignment.Left
};
CardRowDataElement totalSalesValue = new CardRowDataElement
{
ForeColor = Color.CadetBlue,
FontSize = 16,
ValueType = CardRowDataElementType.ActualValue,
HorizontalAlignment = CardHorizontalAlignment.Right
};
totalSalesRow.Elements.AddRange(totalSalesText, totalSalesValue);
CardRow targetSalesRow = new CardRow
{
VerticalAlignment = CardVerticalAlignment.Center
};
CardRowTextElement targetSalesText = new CardRowTextElement
{
FontStyle = DXFontStyle.Underline,
FontSize = 14,
ForeColor = Color.BlueViolet,
Text = "Target Sales: ",
HorizontalAlignment = CardHorizontalAlignment.Left
};
CardRowDataElement targetSalesValue = new CardRowDataElement
{
ForeColor = Color.CadetBlue,
FontSize = 16,
ValueType = CardRowDataElementType.TargetValue,
HorizontalAlignment = CardHorizontalAlignment.Right
};
targetSalesRow.Elements.AddRange(targetSalesText, targetSalesValue);
layout.Rows.AddRange(sparklineRow,
captionRow,
absoluteVariationRow,
percentVariationRow,
percentOfTargetRow,
totalSalesRow,
targetSalesRow);
customTemplate.Layout = layout;
customTemplate.MinWidth = 300;
customTemplate.MaxWidth = 350;
return customTemplate;
}
}
}
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the LayoutTemplate property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.