AppointmentResourceEdit Class
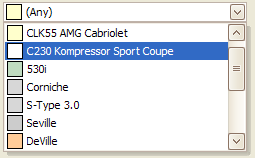
The image combo box control that displays a list of available resources. Users can select a resource in appointment editing dialogs.
Namespace: DevExpress.XtraScheduler.UI
Assembly: DevExpress.XtraScheduler.v25.2.dll
NuGet Package: DevExpress.Win.Scheduler
Declaration
[ComVisible(false)]
[DXLicenseWinForms]
public class AppointmentResourceEdit :
ImageComboBoxEditRemarks
The figure below illustrates a sample AppointmentResourceEdit.

At design time, if you drop the AppointmentResourceEdit control to a form that contains a Scheduler control, the control links itself to the scheduler storage (and retrieves the list of available resources) automatically. If you add the control in code, assign a SchedulerDataStorage component to the control’s Storage property.
The combo box displays only those resources whose Resource.Visible equals true. Every item displays a caption (the Resource.Caption property) and a colored rectangle (generated automatically).
The control tracks ResourceCollection changes. You may call the AppointmentResourceEdit.RefreshData method to forcibly update the resource list.
To hide the “(Any)” item that allows users to create appointments with no resources, disable the Properties.ShowEmptyResource property.
Example
The following example demonstrates how to create a custom form to change the appointment’s label, status and resource. It is intended to illustrate XtraScheduler controls used for editing a non-recurring appointment. For information on how to substitute the standard form with a custom one, please refer to the Getting Started tutorial.
The example below declares a form constructor with parameters - a scheduler control and a current appointment. For this example to work correctly, the form should contain the following auxiliary controls:
- edtLabel (of the AppointmentLabelEdit class);
- edtResources (of the
AppointmentResourceEdit); - edtStatus (of theAppointmentStatusEdit);
You should also add the btnOk button, which is used to confirm the chosen settings and to close the form.
using DevExpress.XtraScheduler;
using DevExpress.XtraScheduler.UI;
// ...
public partial class AppointmentForm : Form
{
SchedulerControl control;
SchedulerStorage storage;
AppointmentFormController controller;
public AppointmentForm(SchedulerControl control, Appointment apt)
{
// The appointment editing should be performed
// via the AppointmentFormController instance.
this.controller = CreateController(control, apt);
InitializeComponent();
this.control = control;
this.storage = control.Storage;
UpdateForm();
}
protected virtual AppointmentFormController
CreateController(SchedulerControl control, Appointment apt)
{
return new AppointmentFormController(control, apt);
}
// Fill in the controls with initial values.
protected virtual void UpdateForm()
{
edtStatus.Storage = storage;
edtStatus.Status = controller.GetStatus();
edtResources.Storage = control.Storage;
edtResources.ResourceId = controller.ResourceId;
edtLabel.Storage = storage;
edtLabel.Label = controller.GetLabel();
// We can change resources only for base appointments.
edtResources.Enabled = controller.CanEditResource;
}
// User actions are tracked by the controller.
private void edtLabel_EditValueChanged(object sender, EventArgs e)
{
controller.SetLabel(edtLabel.Label);
}
private void edtResources_EditValueChanged(object sender, EventArgs e)
{
controller.ResourceId = edtResources.ResourceId;
}
private void edtStatus_SelectedIndexChanged(object sender, EventArgs e)
{
controller.SetStatus(edtStatus.Status);
}
// Confirm the changes and write them back.
private void btnOk_Click(object sender, EventArgs e)
{
controller.ApplyChanges();
this.DialogResult = Windows.Forms.DialogResult.OK;
}
}