PivotGridControl.ValueImages Property
Gets or sets the source of images that are available for display within field values.
Namespace: DevExpress.XtraPivotGrid
Assembly: DevExpress.XtraPivotGrid.v25.2.dll
NuGet Package: DevExpress.Win.PivotGrid
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| Object | null | An object that is an image collection providing images for the PivotGridControl‘s field values. |
Remarks
To assign images to field values handle the PivotGridControl.FieldValueImageIndex event.
The ValueImages property accepts the following image collections:
- ImageCollection - Supports image transparency.
- SharedImageCollection - Supports image transparency. Allows you to share images between controls within multiple forms.
- SvgImageCollection - Stores vector icons that can scale without losing their quality on high resolution devices.
- ImageList.
Example
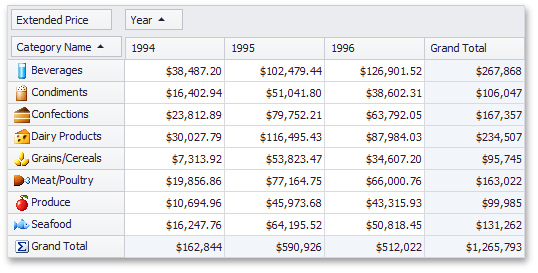
The following sample code handles the PivotGridControl.FieldValueImageIndex event to display images within the “Category Name” field values.
The image below shows the result.

using DevExpress.XtraPivotGrid;
static string[] CategoryNames = new string[] {"Beverages", "Condiments", "Confections",
"Dairy Products", "Grains/Cereals", "Meat/Poultry", "Produce", "Seafood"};
public static int GetCategoryIndexByName(object name) {
if(name != null)
for(int i = 0; i < CategoryNames.Length; i++)
if(CategoryNames[i] == name.ToString()) return i;
return -1;
}
// ...
private void pivotGridControl1_FieldValueImageIndex(object sender,
PivotFieldImageIndexEventArgs e) {
if(e.Field == fieldCategoryName && e.ValueType == PivotGridValueType.Value)
e.ImageIndex = GetCategoryIndexByName(e.Value);
if (e.ValueType == PivotGridValueType.GrandTotal && e.IsColumn == false)
e.ImageIndex = 8;
}
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the ValueImages property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.