GridColumn.FilterMode Property
Gets or sets how column values are filtered in the auto filter row and in filter dropdown.
Namespace: DevExpress.XtraGrid.Columns
Assembly: DevExpress.XtraGrid.v25.2.dll
NuGet Packages: DevExpress.Win.Grid, DevExpress.Win.Navigation
Declaration
[DefaultValue(ColumnFilterMode.Value)]
[DXCategory("Data")]
[XtraSerializableProperty]
[XtraSerializablePropertyId(2)]
public ColumnFilterMode FilterMode { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| ColumnFilterMode | Value | A ColumnFilterMode enumeration value that specifies how to filter the column data. |
Available values:
| Name | Description |
|---|---|
| Value | A column’s data is filtered by the edit values. |
| DisplayText | A column’s data is filtered by the display text. |
Remarks
Users can filter column values with the help of the auto filter row and filter dropdowns.
It is suitable to filter by edit values under most circumstances. You may choose to filter by displayed values if you format the column’s data in a specific manner.
If the FilterMode property is set to ColumnFilterMode.Value the column’s filter dropdown will contain unique edit values. In the auto-filter row, a user should enter text without formatting characters.
If the FilterMode property is set to ColumnFilterMode.DisplayText, the filter dropdown will contain unique display values. When in the auto-filter row, a user must enter text which matches the column’s formatted value(s) completely (and insert formatting characters when necessary).
To filter non-string column values with string operators (“Contains”, “Starts With”, and others), set the FilterMode property to DisplayText. This approach is also applicable to other Devexpress data-aware controls (Gantt Control, Vertical Grid, TreeList).
The Grid Control in the following example contains two columns bound to the same data source field (‘PurchaseDate’). These columns represent the same data in different forms. The first one represents the data in the short date format, the second one displays the year part of the values.

If the FilterMode property of the ‘Purchase Date (Year)’ column is set to ColumnFilterMode.Value, the filter dropdown will display all unique edit values in this column. Note that some items in the dropdown are duplicates because they represent different edit values. For instance, the first ‘2000’ and the second ‘2000’ items represent different dates (the ‘9/1/2000’ and ‘10/1/2000’ dates respectively):

If a user selects the first item (‘2000’) in the filter dropdown, only one record will show because this value corresponds to the ‘9/1/2000’ date:

Now if the FilterMode property of the ‘Purchase Date (Year)’ column is set to ColumnFilterInfo.DisplayText, the filter dropdown will only contain unique displayed values:

If a user selects the 2000 item from the dropdown, two records with the same text will show within this column:

Note
- Server mode does not support filtering data by display values.
- Columns with embedded look-up editors and hypertext labels (RepositoryItemHypertextLabel) always filter their data by display values.
- Columns with embedded check editors always filter their data by edit values.
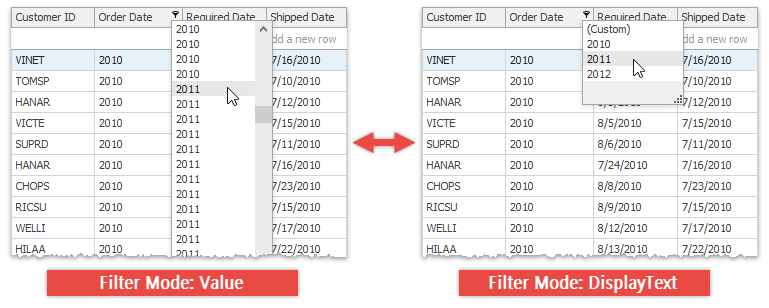
The figure below illustrates a classic drop-down menu invoked for a DateTime “Order Date” column. This column has a custom ‘yyyy’ display format, which leaves only years visible. However, these dates are still unique and since the Data Grid filters data by values by default, the pop-up filter menu displays an item for each date. From end-users’ perspective, items are duplicated multiple times (left figure). Utilize the GridColumn.FilterMode property to switch this filter mode to DisplayText. In this mode, the Data Grid filter menus contain the records’ display text strings (right figure).

The code sample below illustrates how to make all grid columns filter data by display text.
gridView1.Columns["OrderDate"].DisplayFormat.FormatType = DevExpress.Utils.FormatType.DateTime;
gridView1.Columns["OrderDate"].DisplayFormat.FormatString = "yyyy";
gridView1.Columns["OrderDate"].FilterMode = ColumnFilterMode.DisplayText;